标签:style blog http color os width
方法:点击项目-General-Deployment-Device Orientation
It doesn’t necessarily mean that every view in your application will use all of the selected orientations; but if you’re going to support an orientation in any of your application’s views, that orientation must be selected here.
方法:ViewController.m中
- (NSUInteger)supportedInterfaceOrientations { return (UIInterfaceOrientationMaskPortrait | UIInterfaceOrientationMaskLandscapeLeft); }
同一个App的不同视图,旋转方向的限制可能不一样。只能在应用级别的旋转方向上限制更多,比如应用级别不支持Upside-down,视图级别也一定不行。
附,旋转方向:
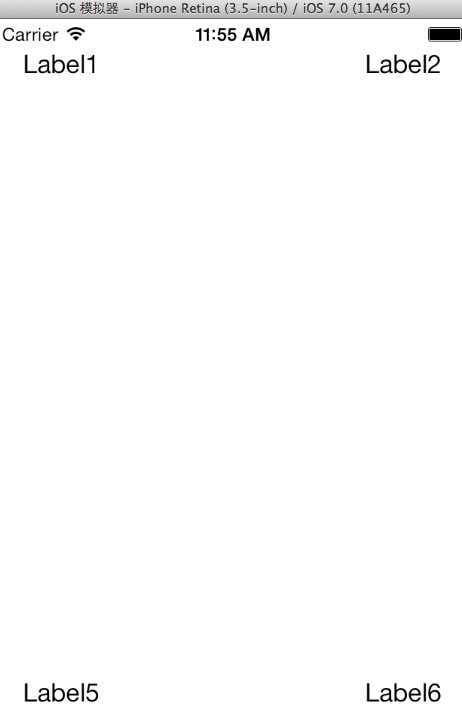
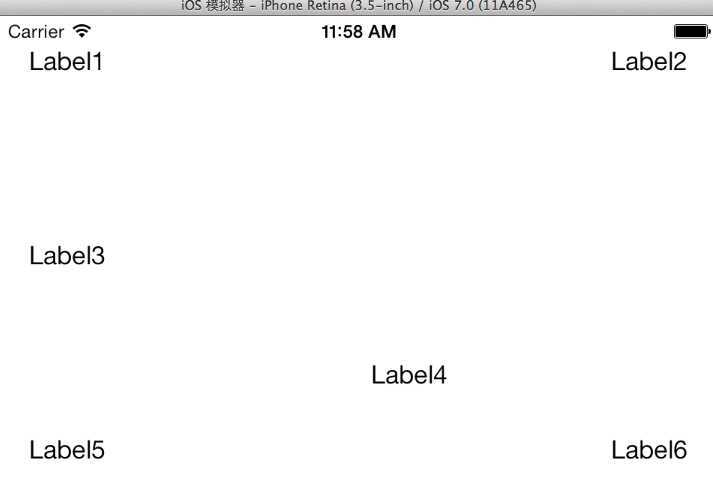
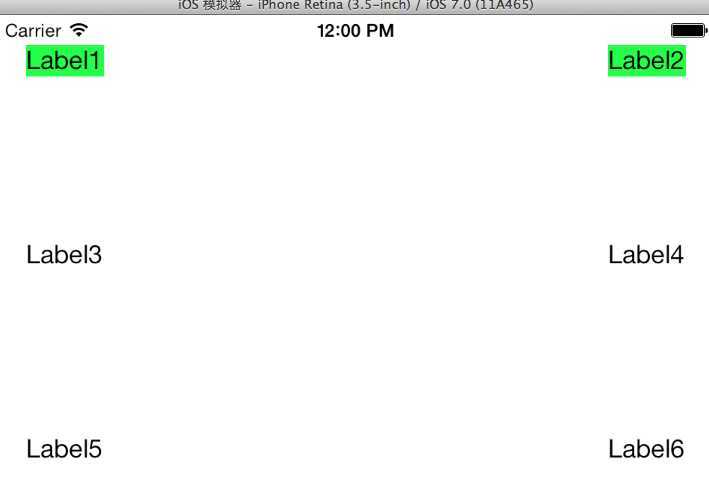
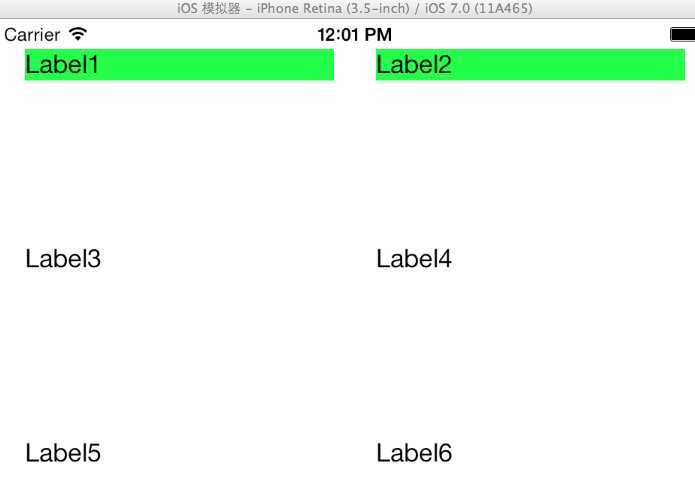
添加四个角(1,2,5,6)的Label


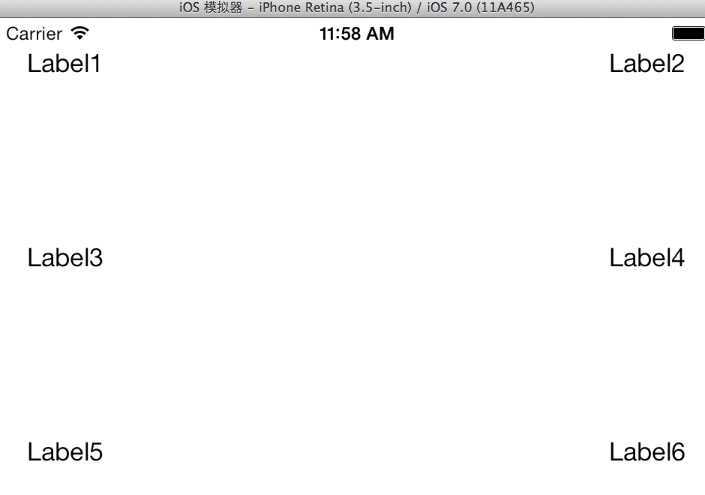
全选四个角(1,2,5,6)的Label,选择Editor -> Resolve Auto Layout Issues -> Add Missing Constraints

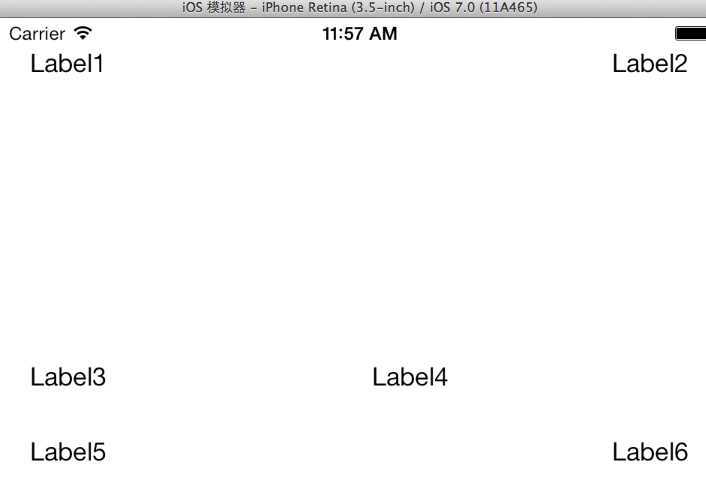
添加中间(3,4)的Label,对齐

左中(3)Editor -> Align -> Vertical Center in Container

右中(4)Editor -> Resolve Auto Layout Issues -> Add Missing Constraints

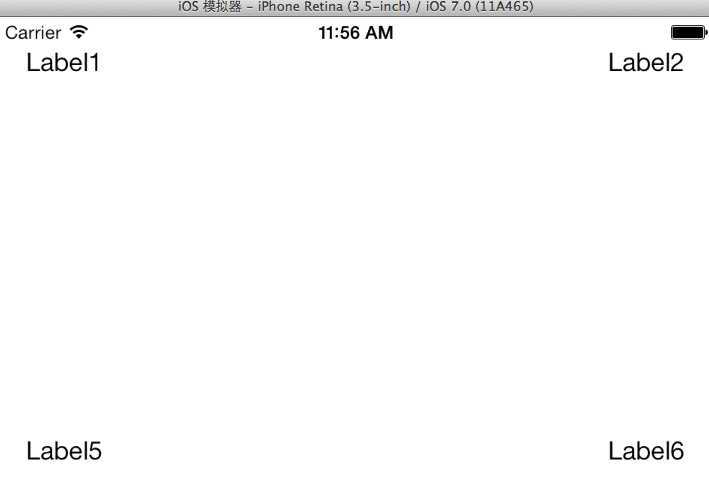
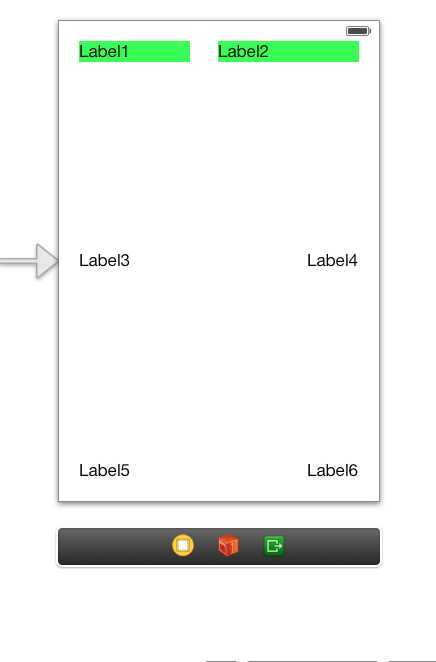
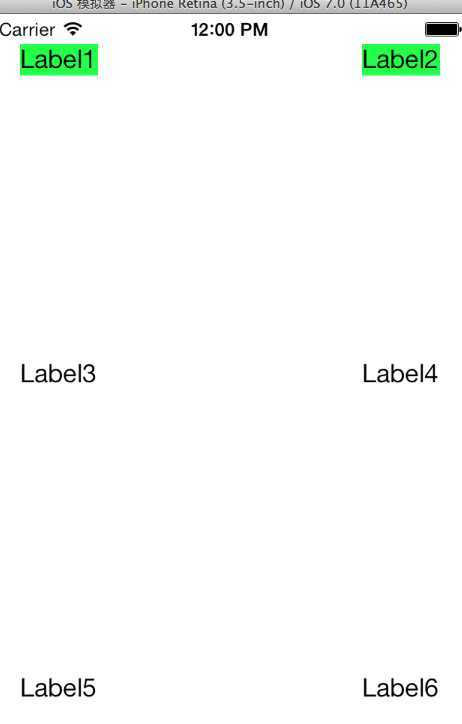
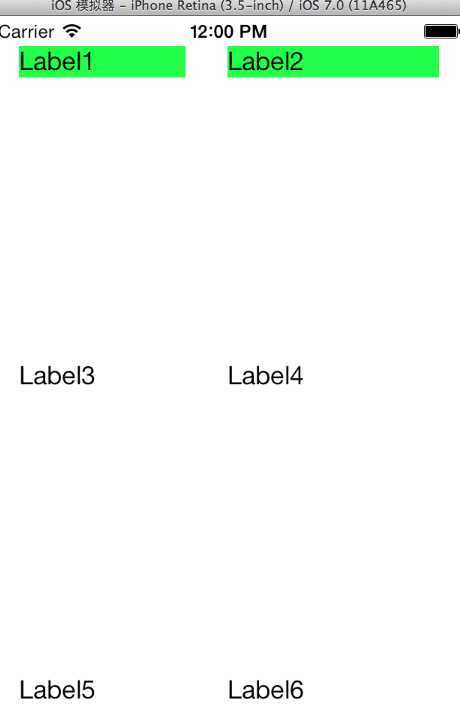
(1,2)加背景颜色,调整它们的宽度(随便,不一定等宽)



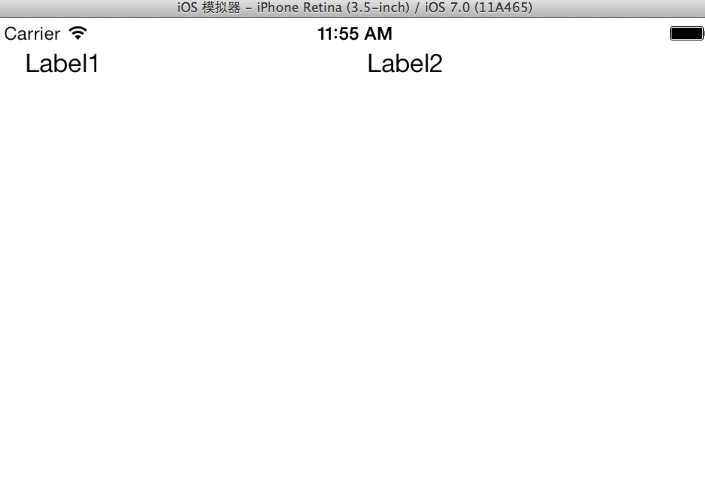
(1,2) Editor -> Pin -> Horizontal Spacing(无论怎么旋转都不等宽)


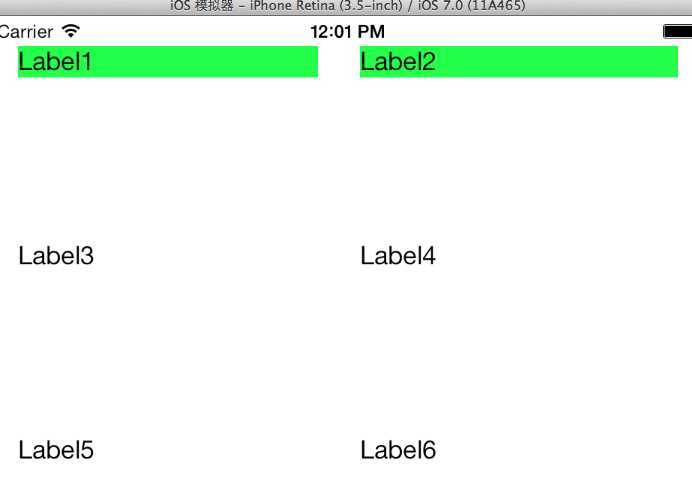
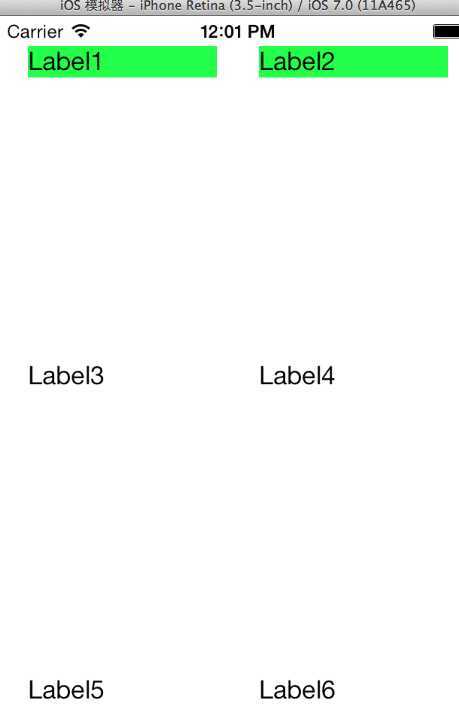
(1,2) Editor -> Pin -> Widths Equally(无论怎么旋转都等宽)


创建SingleViewApplication,在View的File Inspector中取消AutoLayout,我们要利用代码实现布局。
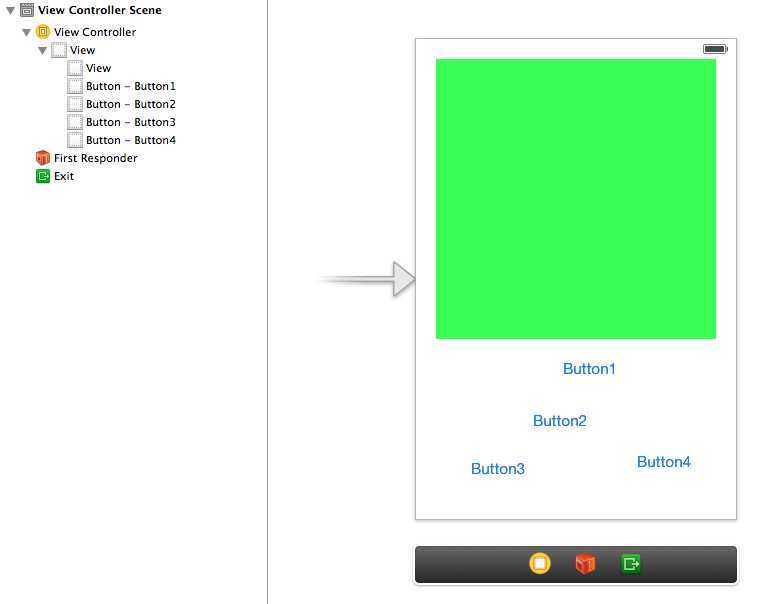
在Main.storyboard中拖入一个View和4个Button,并设置该View的背景颜色。

ViewController.m中实现代码
- (void)willAnimateRotationToInterfaceOrientation:(UIInterfaceOrientation)toInterfaceOrientation duration:(NSTimeInterval)duration { [self adjustLayout:toInterfaceOrientation]; }
- (void)adjustLayout:(UIInterfaceOrientation)toInterfaceOrientation { if (UIInterfaceOrientationIsPortrait(toInterfaceOrientation)) { [self layoutPortrait]; } else { [self layoutLandscape]; } }

static const CGFloat btnHeight = 40; static const CGFloat btnWidth = 120; static const CGFloat spacing = 20; - (void)layoutPortrait { CGRect b = self.view.bounds; CGFloat contentHeight = CGRectGetHeight(b)-btnHeight*2-spacing*4; CGFloat contentWidth = CGRectGetWidth(b) - spacing*2; self.contentView.frame = CGRectMake(spacing, spacing, contentWidth, contentHeight); CGFloat btn1x = spacing; CGFloat btn2x = CGRectGetWidth(b)-spacing-btnWidth; CGFloat btn1y = contentHeight+2*spacing; CGFloat btn2y = btn1y+btnHeight+spacing; self.btn1.frame = CGRectMake(btn1x, btn1y, btnWidth, btnHeight); self.btn2.frame = CGRectMake(btn2x, btn1y, btnWidth, btnHeight); self.btn3.frame = CGRectMake(btn1x, btn2y, btnWidth, btnHeight); self.btn4.frame = CGRectMake(btn2x, btn2y, btnWidth, btnHeight); } - (void)layoutLandscape { CGRect b = self.view.bounds; CGFloat contentHeight = CGRectGetHeight(b)-spacing*2; CGFloat contentWidth = CGRectGetWidth(b) - spacing*3-btnWidth; self.contentView.frame = CGRectMake(spacing, spacing, contentWidth, contentHeight); CGFloat btnx = CGRectGetWidth(b)-spacing-btnWidth; CGFloat btny1 = spacing; CGFloat btny4 = CGRectGetHeight(b)-spacing-btnHeight; CGFloat btny2 = btny1+(btny4-btny1)/3.0; CGFloat btny3 = btny2+(btny4-btny1)/3.0; self.btn1.frame = CGRectMake(btnx, btny1, btnWidth, btnHeight); self.btn2.frame = CGRectMake(btnx, btny2, btnWidth, btnHeight); self.btn3.frame = CGRectMake(btnx, btny3, btnWidth, btnHeight); self.btn4.frame = CGRectMake(btnx, btny4, btnWidth, btnHeight); }
- (void)viewDidLoad { [super viewDidLoad]; // Do any additional setup after loading the view, typically from a nib. UIApplication *app = [UIApplication sharedApplication]; UIInterfaceOrientation currentOrientation = app.statusBarOrientation; [self adjustLayout:currentOrientation]; }
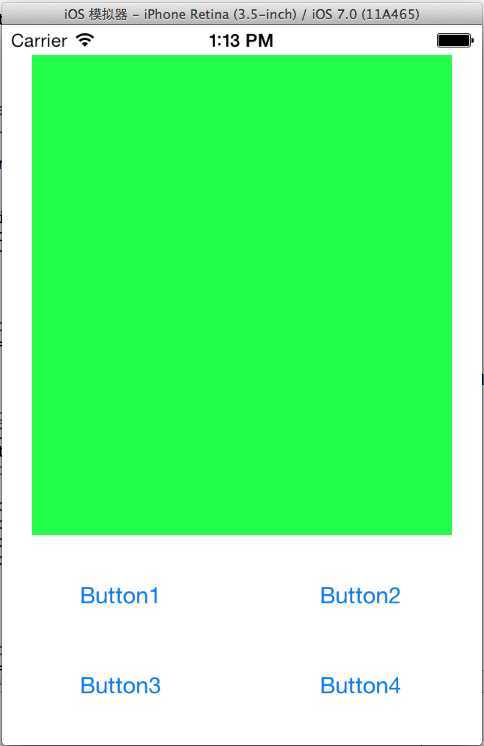
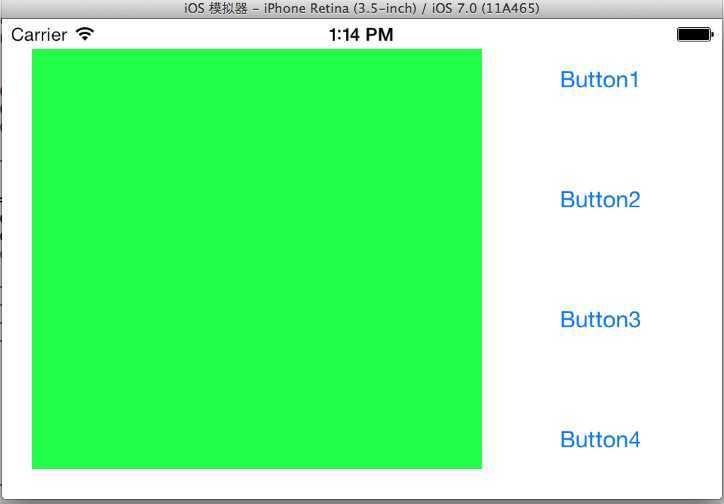
效果


Autorotation and Autosizing,布布扣,bubuko.com
标签:style blog http color os width
原文地址:http://www.cnblogs.com/chenyg32/p/3862655.html