标签:
http://www.imooc.com/code/3412
关于jQuery对象的包装
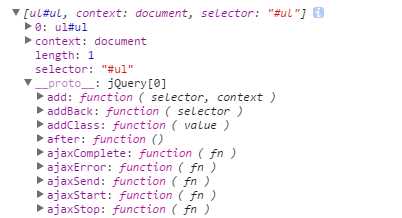
var $UL = $("#ul");
通过对sizzle的分析,我们可以得知Query选择器最终都是通过DOM接口实现取值的, 但是通过jQuery处理后返回的不仅仅只有DOM对象,而是一个包装容器,返回jQuery对象:$UL。

大多数jQueryDOM遍历方法来操作jQuery对象实例,并创建一个新的对象,匹配一个不同的DOM元素集合。当发生这种情况时,实际上是新的元素集合被压入到对象内部维护的栈中。每次过滤方法都会被压入栈中。当我们需要返回到前一个状态时,我们可以使用end()进行出栈操作,来返回栈中的前一个状态。
$(‘ul.first‘).find(‘.foo‘).css(‘background-color‘, ‘red‘).end().find(‘.bar‘).css(‘background-color‘, ‘green‘);
总的来说:end方法就是回溯到上一个Dom合集,因此对于链式操作与优化,这个方法还是很有意义的。
总的来说:end方法就是回溯到上一个Dom合集,因此对于链式操作与优化,这个方法还是很有意义的。
V~O6DA@LYB2.png)
标签:
原文地址:http://www.cnblogs.com/darr/p/5130885.html