标签:
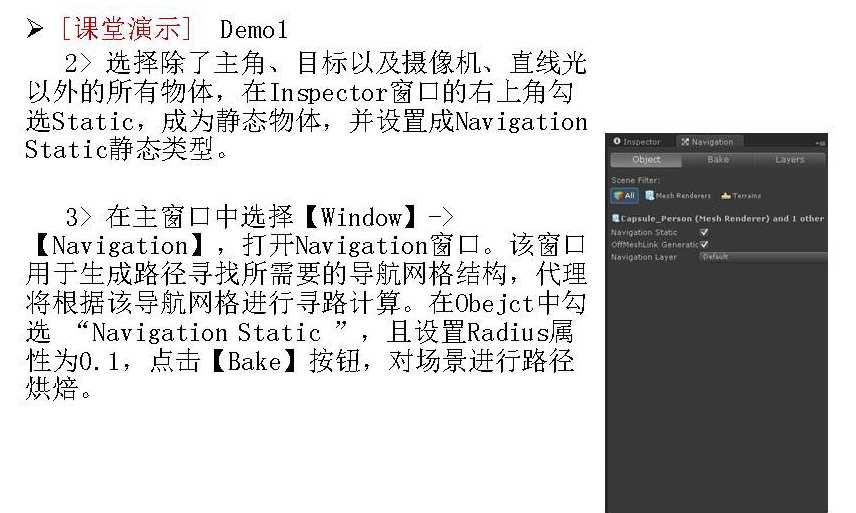
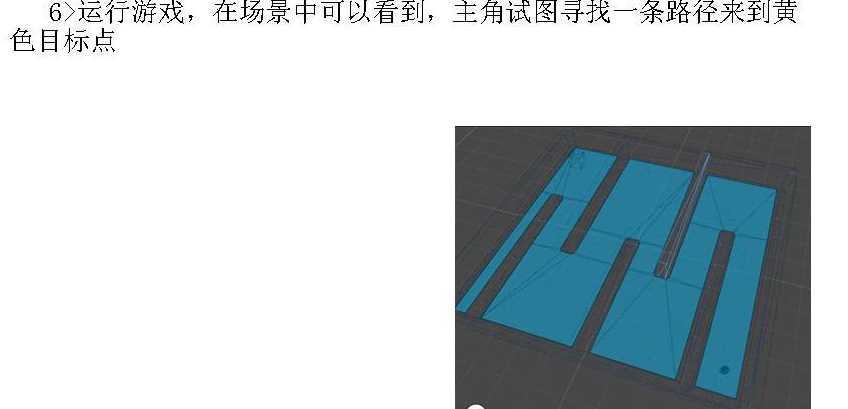
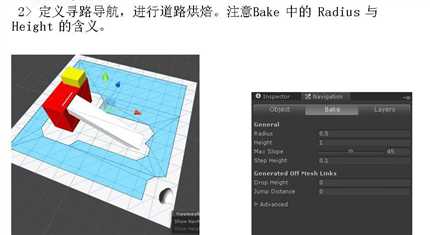
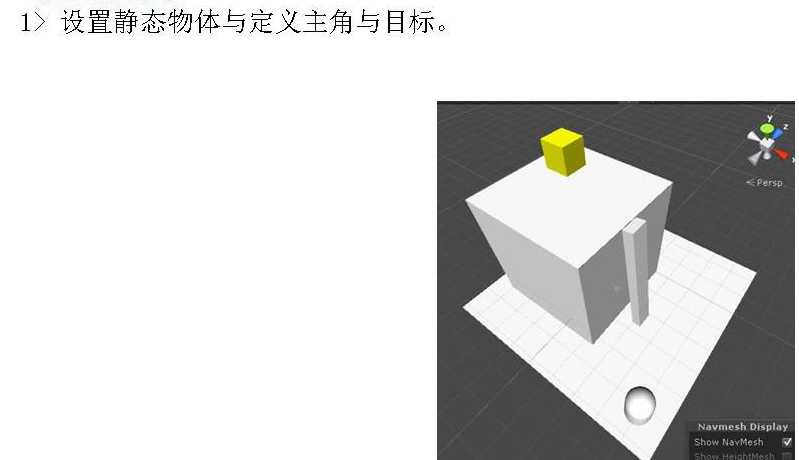
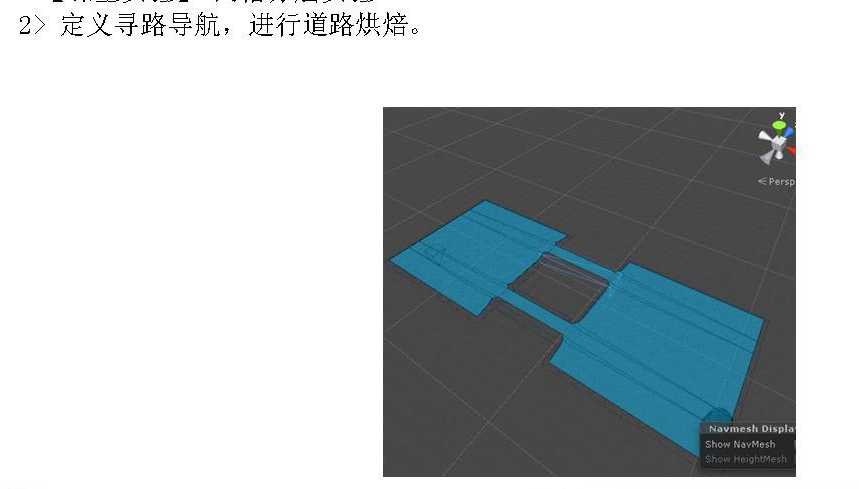
静态烘培


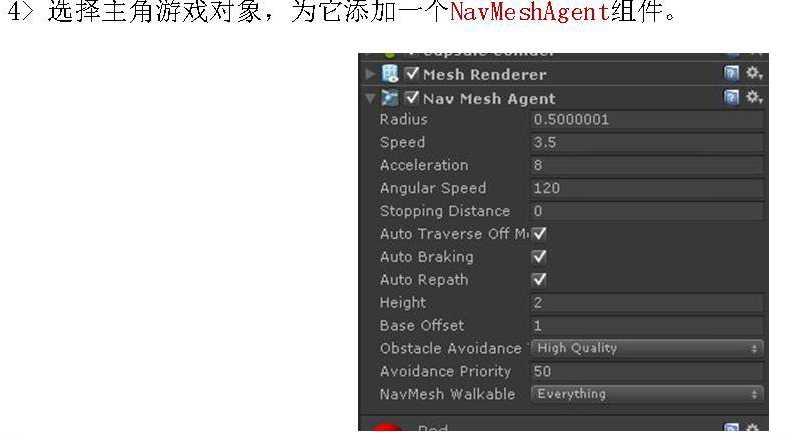
添加NavMeshAgent组件

让角色添加脚本控制

public Transform TraGoals; //寻路目标
private NavMeshAgent _Agent; //寻路代理
void Start ()
{
//得到寻路代理
_Agent = this.gameObject.GetComponent<NavMeshAgent>();
}//Start_end
void Update ()
{
if(TraGoals)
{
if (_Agent)
{
//寻找目标
_Agent.SetDestination(TraGoals.transform.position);
}
}

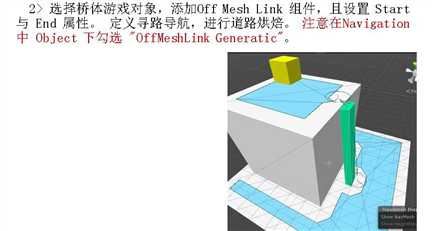
斜坡与跳跃



使用Off-Mesh Link组件



添加脚本如下
using UnityEngine;
using System.Collections;
public class Tan_Finding : MonoBehaviour {
public Transform Destnation;
private NavMeshAgent _NavAgent;
// Use this for initialization
void Start () {
_NavAgent=gameObject.GetComponent<NavMeshAgent> ();
}
// Update is called once per frame
void Update () {
if (Destnation&&_NavAgent)
{
_NavAgent.SetDestination(Destnation.transform.position);
}
}
}
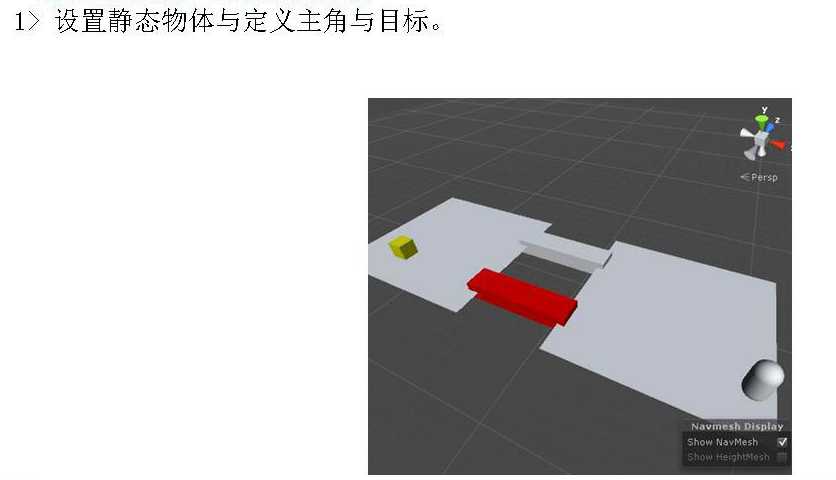
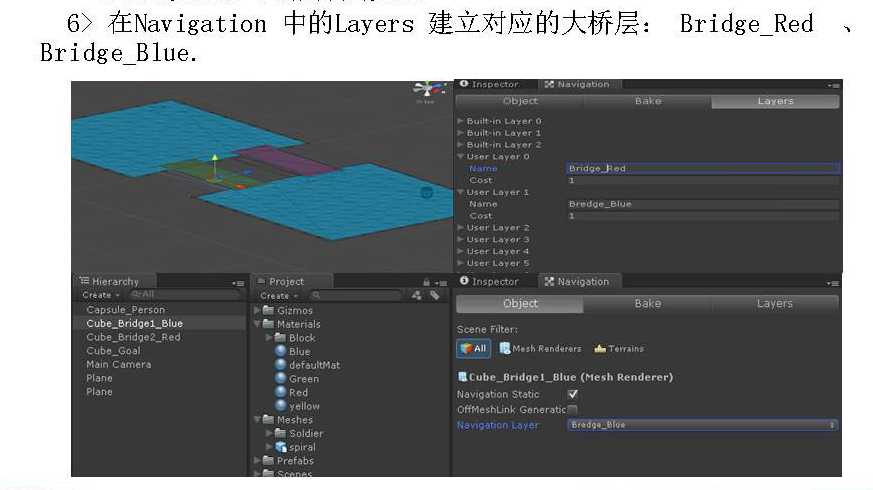
网格分层与Navmesh Obstacle组件
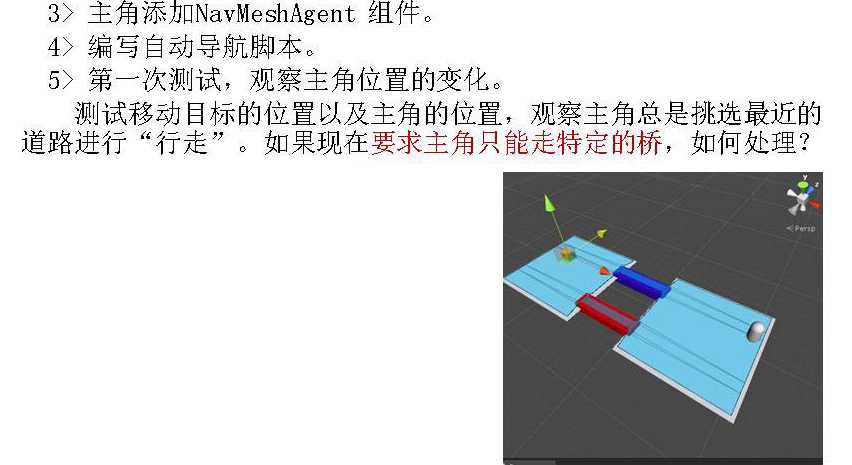
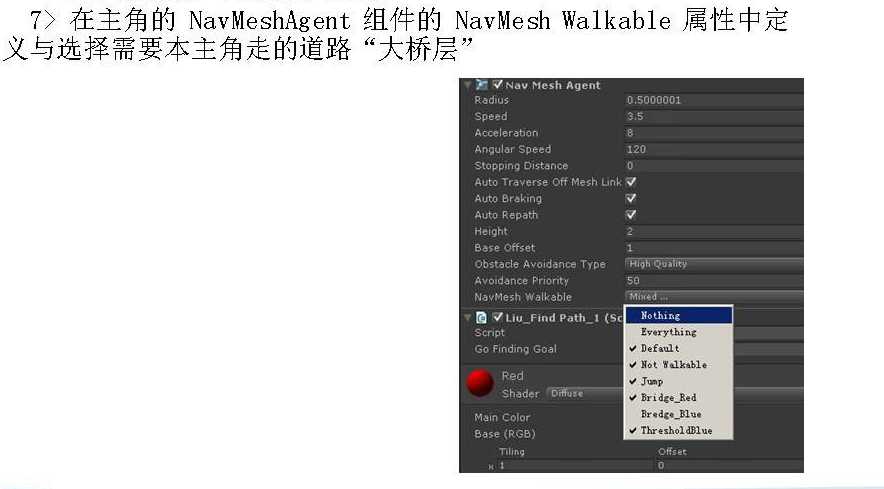
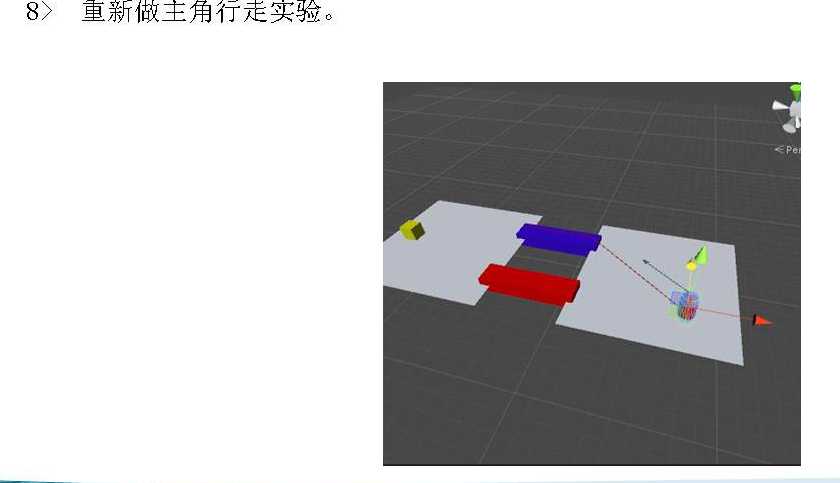
只允许通过红桥或者蓝桥




下图没有勾选Bridge_Blue ,代表选择Bridge_Blue通过


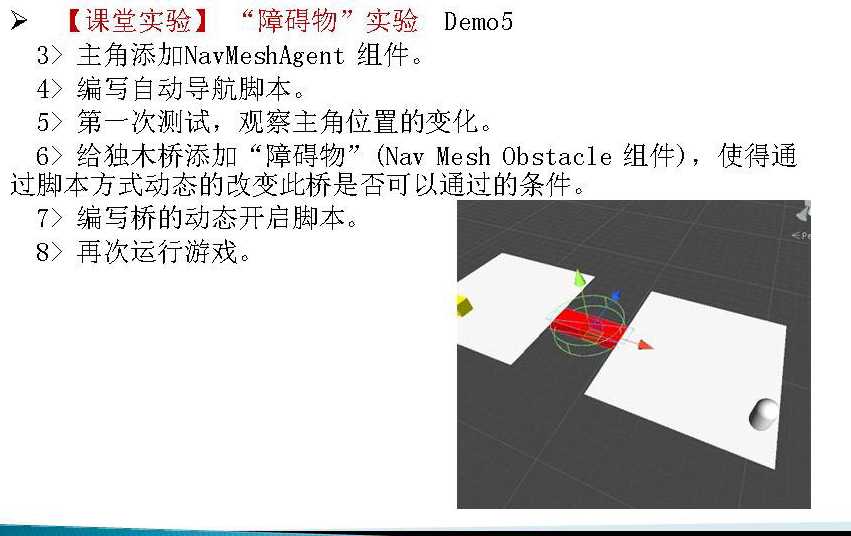
网格导航障碍物实验

脚本控制障碍物如下代码:
private NavMeshObstacle _Obstacle;
// Use this for initialization
void Start () {
_Obstacle = this.GetComponent<NavMeshObstacle>();
}
// Update is called once per frame
void Update () {
if (_Obstacle)
{
if (Input.GetMouseButtonDown(0))
{
_Obstacle.enabled = false;
this.renderer.material.color = Color.green;
}
if (Input.GetMouseButtonUp(0))
{
_Obstacle.enabled = true;
this.renderer.material.color = Color.red;
}
}
}
标签:
原文地址:http://www.cnblogs.com/fftan/p/5132211.html