标签:

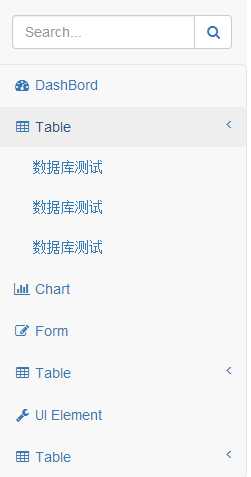
<div class="sidebar"> <div class="mc-search"> <div class="input-group"> <input type="text" class="form-control" placeholder="Search..."> <span class="input-group-btn"> <button type="button" class="btn btn-default"><i class="fa fa-search"></i></button> </span> </div> </div> <div class="navbar navbar-default" id="mycollapse"> <!-- <ul class="nav navbar-nav nav-pills nav-stacked"> --> <ul class="nav nav-pills nav-stacked"> <li><a href="#"><i class="fa fa-dashboard fa-fw"></i> DashBord</a></li> <li> <a href="#second-level-1" class="second-level accordion-toggle" data-toggle="collapse" data-parent="#mycollapse"> <i class="fa fa-table fa-fw"></i> Table<i class="fa fa-angle-left pull-right"></i> </a> <ul class="nav collapse" id="second-level-1"> <li><a href="#">数据库测试</a></li> <li><a href="#">数据库测试</a></li> <li><a href="#">数据库测试</a></li> </ul> </li> <li><a href="#"><i class="fa fa-bar-chart fa-fw"></i> Chart</a></li> <li><a href="#"><i class="fa fa-edit fa-fw"></i> Form</a></li> <li> <a href="#second-level-2" class="second-level accordion-toggle" data-toggle="collapse" data-parent="#mycollapse"> <i class="fa fa-table fa-fw"></i> Table<i class="fa fa-angle-left pull-right"></i> </a> <ul class="nav collapse" id="second-level-2"> <li><a href="#">数据库测试</a></li> <li><a href="#">数据库测试</a></li> <li><a href="#">数据库测试</a></li> </ul> </li> <li><a href="#"><i class="fa fa-wrench fa-fw"></i> UI Element</a></li> <li> <a href="#second-level-3" class="second-level accordion-toggle" data-toggle="collapse" data-parent="#mycollapse"> <i class="fa fa-table fa-fw"></i> Table<i class="fa fa-angle-left pull-right"></i> </a> <ul class="nav collapse" id="second-level-3"> <li><a href="#">数据库测试</a></li> <li><a href="#">数据库测试</a></li> <li><a href="#">数据库测试</a></li> </ul> </li> </ul> </div> </div>
$(function () { $(document).on(‘click‘, ‘.accordion-toggle‘, function(event) { event.stopPropagation(); var $this = $(this); var parent = $this.data(‘parent‘); var actives = parent && $(parent).find(‘.collapse.in‘); // From bootstrap itself if (actives && actives.length) { actives.data(‘collapse‘); actives.collapse(‘hide‘); } var target = $this.attr(‘data-target‘) || (href = $this.attr(‘href‘)) && href.replace(/.*(?=#[^\s]+$)/, ‘‘); //strip for ie7 $(target).collapse(‘toggle‘); }); })
标签:
原文地址:http://www.cnblogs.com/LiuChunfu/p/5132702.html