标签:
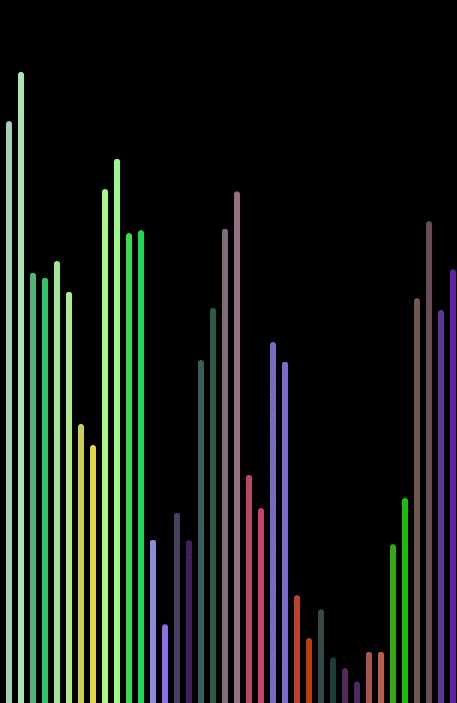
音乐波形图动画效果

注意
经过测试,后期会发热严重,有优化的必要,但目前还没有处理。
效果

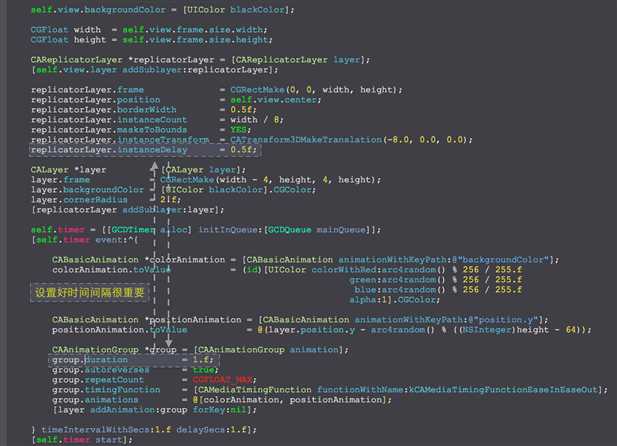
源码
https://github.com/YouXianMing/Animations
// // MusicBarAnimationController.m // Animations // // Created by YouXianMing on 16/1/15. // Copyright © 2016年 YouXianMing. All rights reserved. // #import "MusicBarAnimationController.h" #import "GCD.h" @interface MusicBarAnimationController () @property (nonatomic, strong) GCDTimer *timer; @end @implementation MusicBarAnimationController - (void)setup { [super setup]; self.view.backgroundColor = [UIColor blackColor]; CGFloat width = self.contentView.frame.size.width; CGFloat height = self.contentView.frame.size.height; CAReplicatorLayer *replicatorLayer = [CAReplicatorLayer layer]; [self.contentView.layer addSublayer:replicatorLayer]; replicatorLayer.frame = CGRectMake(0, 0, width, height); replicatorLayer.position = self.view.center; replicatorLayer.borderWidth = 0.5f; replicatorLayer.instanceCount = width / 8; replicatorLayer.masksToBounds = YES; replicatorLayer.instanceTransform = CATransform3DMakeTranslation(-8.0, 0.0, 0.0); replicatorLayer.instanceDelay = 0.5f; CALayer *layer = [CALayer layer]; layer.frame = CGRectMake(width - 4, height, 4, height); layer.backgroundColor = [UIColor blackColor].CGColor; layer.cornerRadius = 2.f; [replicatorLayer addSublayer:layer]; self.timer = [[GCDTimer alloc] initInQueue:[GCDQueue mainQueue]]; [self.timer event:^{ CABasicAnimation *colorAnimation = [CABasicAnimation animationWithKeyPath:@"backgroundColor"]; colorAnimation.toValue = (id)[UIColor colorWithRed:arc4random() % 256 / 255.f green:arc4random() % 256 / 255.f blue:arc4random() % 256 / 255.f alpha:1].CGColor; CABasicAnimation *positionAnimation = [CABasicAnimation animationWithKeyPath:@"position.y"]; positionAnimation.toValue = @(layer.position.y - arc4random() % ((NSInteger)height - 64)); CAAnimationGroup *group = [CAAnimationGroup animation]; group.duration = 1.f; group.autoreverses = true; group.repeatCount = CGFLOAT_MAX; group.timingFunction = [CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionEaseInEaseOut]; group.animations = @[colorAnimation, positionAnimation]; [layer addAnimation:group forKey:nil]; } timeIntervalWithSecs:1.f delaySecs:1.f]; [self.timer start]; } @end
细节

标签:
原文地址:http://www.cnblogs.com/YouXianMing/p/5134505.html