标签:
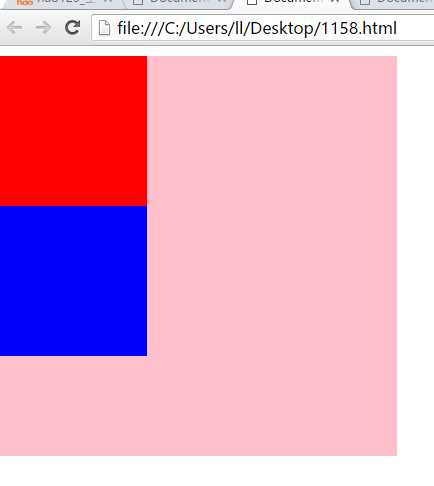
问题描述:原型大概是“一个div嵌套了两个 div,给main设定了background="pink" ,header1设定background=“red” 。header2 设定background=“blue” ,同时给heder1 设定margin-top:10px; 预想的是内层 heder1div 的上边距 maindiv 上边有10px的距离 但事实上 出现一个问题 ,内层div 并没有出现他所预想的那种效果,实际效果是 maindiv 仍然紧贴内层div 整个maindiv 上边框距离浏览器上边 增加了10px 的外边距”
问题描述代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> *{margin: 0;padding: 0;} .main{ width: 400px; height: 400px; background: pink; } .header1{ width: 150px; height: 150px; background-color: red;
margin-top:10px; } .header2{ width: 150px; height: 150px; background-color: blue; } </style> </head> <body> <div class="main"> <div class="header1"> </div> <div class="header2"> </div> </div> </body> </html>

解决方案:
1、在父级加入overflow:hidden;
2、在父级用padding-top
3、在父级加position:absolute;
在常规文档流中,2个或以上的块级盒模型相邻的垂直margin会被折叠。最终的margin值计算方法如下:
a、全部都为正值,取最大者;
b、不全是正值,则都取绝对值,然后用正值减去最大值;
c、没有正值,则都取绝对值,然后用0减去最大值。
注意:相邻的盒模型可能由DOM元素动态产生并没有相邻或继承关系。
标签:
原文地址:http://www.cnblogs.com/goweb/p/5135407.html