标签:style blog http 使用 文件 数据
一、问答题:
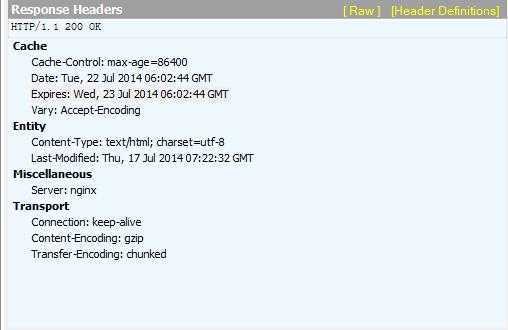
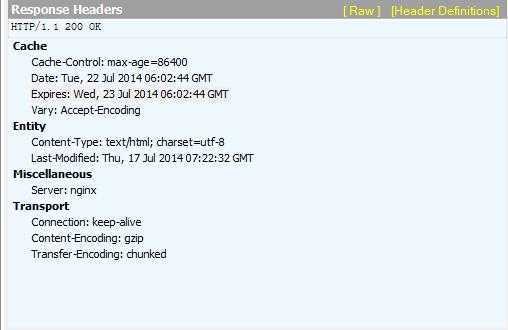
(1)139邮箱资源服务器与缓存相关的响应首部是怎么配置的?
答:
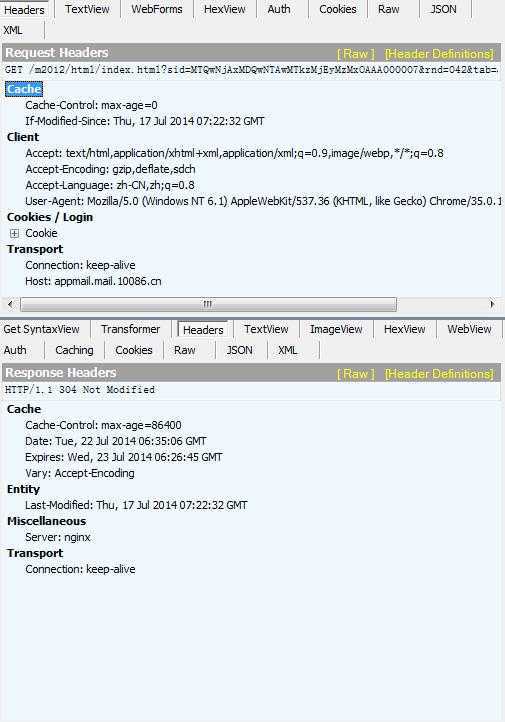
(2)登录139邮箱web2.3,在浏览器有缓存的情况下,刷新页面,浏览器会不会重新发送请求获取静态资源?如果会,请列出与缓存相关的请求首部以及响应状态码;如果不会,请说明原因。
答:依然会发送请求资源的请求,但服务器响应304,使用本地资源。
(3)请指出Cache-Control与Expires的区别
Expires是Web服务器响应消息头字段,在响应http请求时告诉浏览器在过期时间前浏览器可以直接从浏览器缓存取数据,而无需再次请求。
Cache-Control与Expires的作用一致,都是指明当前资源的有效期,控制浏览器是否直接从浏览器缓存取数据还是重新发请求到服务器取数据。只不过Cache-Control的选择更多,设置更细致,如果同时设置的话,其优先级高于Expires。
Cache-Control的值可以是public、private、no-cache、no- store、no-transform、must-revalidate、proxy-revalidate、max-age
各个消息中的指令含义如下:
Public指示响应可被任何缓存区缓存。
Private指示对于单个用户的整个或部分响应消息,不能被共享缓存处理。这允许服务器仅仅描述当用户的部分响应消息,此响应消息对于其他用户的请求无效。
no-cache指示请求或响应消息不能缓存
no-store用于防止重要的信息被无意的发布。在请求消息中发送将使得请求和响应消息都不使用缓存。
max-age指示客户机可以接收生存期不大于指定时间(以秒为单位)的响应。
min-fresh指示客户机可以接收响应时间小于当前时间加上指定时间的响应。
max-stale指示客户机可以接收超出超时期间的响应消息。如果指定max-stale消息的值,那么客户机可以接收超出超时期指定值之内的响应消息。
(4)新功能上线后,如何清空浏览器的缓存,让用户获取最新的资源文件?
答:通过区分资源的版本号进行更新文件。
2014前端工程师基础课程作业,布布扣,bubuko.com
2014前端工程师基础课程作业
标签:style blog http 使用 文件 数据
原文地址:http://www.cnblogs.com/shuyuxuan/p/3863150.html