标签:
不管如何,一直往前走,是最轻松的感觉。
最近看的书。哈哈,集中精力,可以一周一本呢。。我要求不高~~:)

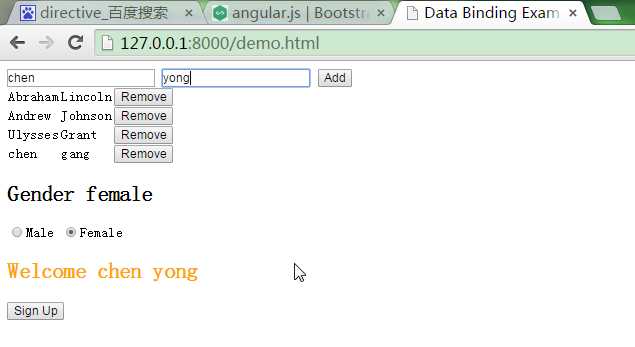
<!DOCTYPE html> <html lang="en" ng-app="app"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>Data Binding Example</title> </head> <body ng-controller="main"> <input type="text" ng-model="firstName" placeholder="first name"> <input type="text" ng-model="lastName" placeholder="last name"> <button ng-disabled="!(firstName.length && lastName.length)" ng-click="add()">Add</button> <table> <tr ng-repeat="p in presidents"> <td> {{ p.first }}</td> <td> {{ p.last }}</td> <td> <button ng-click="$parent.remove(p)">Remove</button></td> </tr> </table> <h2>Gender {{gender}}</h2> <input type="radio" ng-model="gender" value="male" ng-click="style={color:‘red‘}">Male <input type="radio" ng-model="gender" value="female" ng-click="style={color:‘green‘}">Female <br /> <h2 ng-style=style>Welcome {{firstName + ‘ ‘ + lastName}}</h2> <button ng-disabled="!(firstName.length && lastName.length && gender.length)" ng-click="signup()">Sign Up</button> <script src="js/angular.min.js"></script> <script> var app = angular.module("app", []); app.controller("main", [‘$scope‘, function($scope) { $scope.firstName = $scope.lastName = ‘‘; $scope.presidents = [{ first: ‘Abraham‘, last: ‘Lincoln‘ }, { first: ‘Andrew‘, last: ‘Johnson‘ }, { first: ‘Ulysses‘, last: ‘Grant‘ }]; $scope.add = function() { $scope.presidents.push({ first: $scope.firstName, last: $scope.lastName }); $scope.firstName = $scope.lastName = ‘‘; }; $scope.remove = function(president) { $scope.presidents.splice($scope.presidents.indexOf(president), 1); }; $scope.gender = ‘female‘; $scope.style = {color: ‘orange‘}; $scope.signup = function() { var person = { first: $scope.firstName, last: $scope.lastName, gender: $scope.gender } console.log(person); }; }]); </script> </body> </html>

学习新的东东,是不断的看一本书,直到看懂,还是不断看新书,而每本书都要自己想要了解的东东呢?
标签:
原文地址:http://www.cnblogs.com/aguncn/p/5137845.html