标签:

<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title ></title> <script src="Script/jquery-1.10.2.min.js"></ script> <script src="Script/OpenLayers/OpenLayers.js"></ script> <script src="Script/Map.js"></ script> <link rel="stylesheet" type="text/css" href="CSS/Window.css" /> </head> <body> <div id=‘map‘ class="map"> </div > </body> </html>
下面的代码是这一系列主要的内容Map.js,页面的加载,以及后面介绍的查询以及小工具 都会写在这个js里面。

var map; //地图初始化加载 function init() { var bounds = new OpenLayers.Bounds(109.62468672071573, 20.061844970906243, 117.35435946391824, 25.528473333333334); //地图的边界 var options = { projection: "EPSG:4326", minResolution: "auto", maxResolution: "auto", numZoomLevels: 20, center: new OpenLayers.LonLat(113, 23) };//地图控制 map = new OpenLayers.Map( ‘map‘, options); //group就是相应的图层组,在Geoserver中该图层组叫 guangdong var group = new OpenLayers.Layer.WMS("group" , //geoserver所在服务器地址,ip是内网的,geoserver端口是8090; "http://192.168.0.87:8090/geoserver/guangdong/wms" , { layers: "guangdong",//图层组名称 transparent: "true" }, { isBaseLayer: true } ); map.addLayer(group); map.zoomToExtent(bounds); //将地图扩大的数据 } $(function () { init(); })
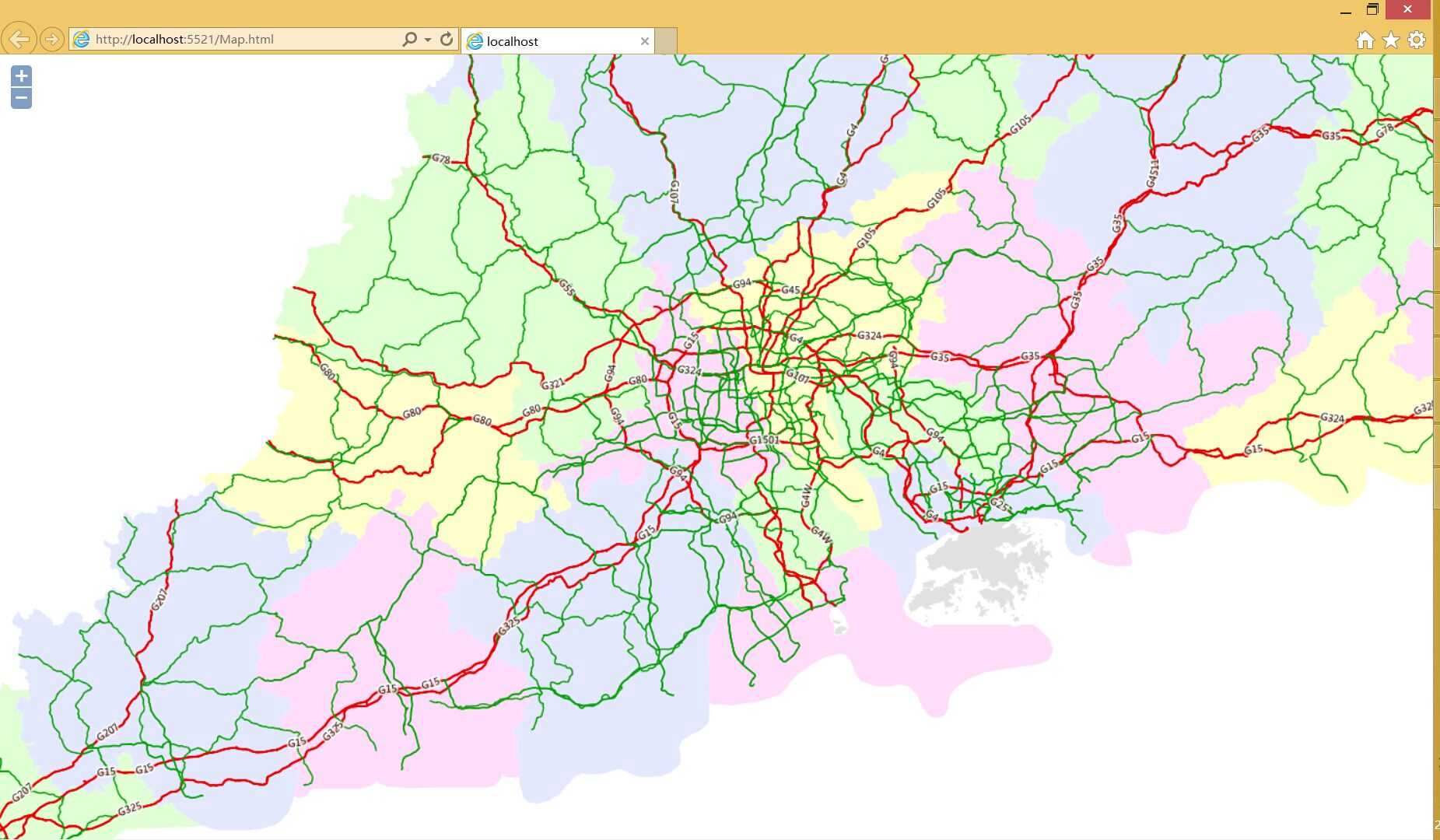
效果图如下:

Openlayers+Geoserver(一):项目介绍以及地图加载
标签:
原文地址:http://www.cnblogs.com/kepton/p/5141491.html