标签:
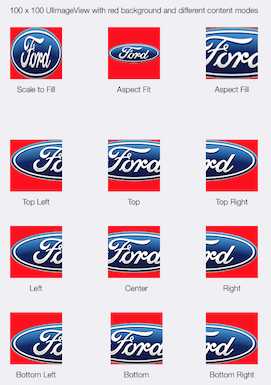
1.contentMode
view.contentMode = UIViewContentModeScaleAspectFill;

2.是否实现触摸

3.简单实现动画 图片的名字为campFire01-campFire17
NSMutableArray * imagearray = [NSMutableArray array];
for (int i = 1; i<=17; i++) {
//拼接图片的名字
NSString *name = [NSString stringWithFormat:@"campFire%@%d",i<10?@"0":@"",i];
//NSString *name = [NSString stringWithFormat:@"campFire%02d",i];
UIImage * image = [UIImage imageNamed:name];
[imagearray addObject:image];
}
UIImageView * view = [[UIImageView alloc]initWithFrame:CGRectMake(40, 40, 320-80, 568-80)];
view.contentMode = UIViewContentModeScaleAspectFit;
view.animationImages = imagearray;//直接接受数组
view.animationDuration = 2;//时间
view.animationRepeatCount = 0;//重复多少次 0表示无数次
[view startAnimating];
标签:
原文地址:http://www.cnblogs.com/huoran1120/p/5141366.html