标签:
一直用display:inline-block做某种导航栏还很爽,突然有一个柱状图的需求便也这么做了,于是成功被坑。
简简单单个需求,大致这样

只用几个li加上display:inline-block后代码是这样
li{ height: 400px; width: 60px; list-style: none; background: #6ce; display: inline-block; } ul{ padding-left: 30px; border-bottom: 1px solid #333 }
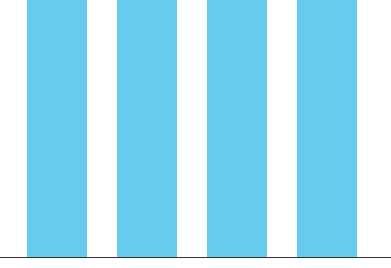
效果是这样

不管是旁边还是下面都出现了小块空白
我们知道旁边的空白是由于li标签之间的空格,把html改成这样就好了
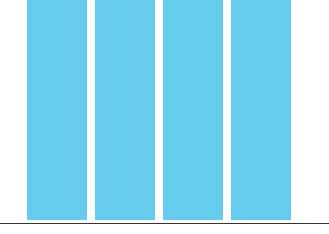
<li></li><li></li><li></li><li></li>
下面的空白可以设置
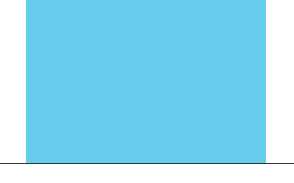
ul{ font-size: 0px }
这样的话,不用密集的html结构,两种空白都可以解决

标签:
原文地址:http://www.cnblogs.com/rizzle/p/5143252.html