标签:
1.bind
先从一动画的示例看起,如图:

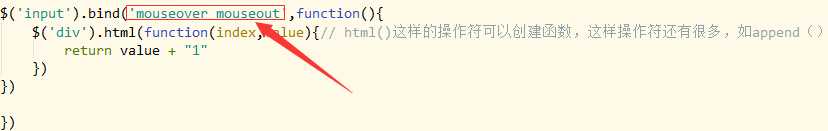
而图中表示的mouseout(移出)、mouseover(移入)事件的操作,比较简单,具体代码如下:
从中我可以得出bind()的语法:
$().bind(‘event1 event2 …‘,[date],function(){
……
})
说明:event1表示事件1,[date]表示事件。也可以写成这样
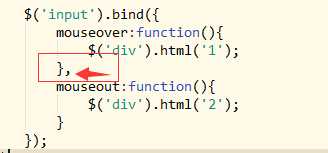
$().bind({
event1:function(){……},
‘event2‘:function(){……}, //事件加不加引号都是可以的
event1:function(){……},
……
})
例子如:

得到的效果如:

2.事件解绑unbind
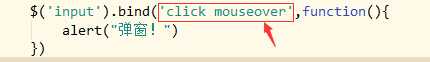
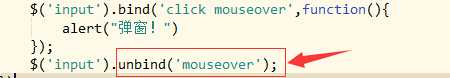
2.1假设一按钮绑定了mouseover事件,现在不需要这个事件,怎么做了???

效果:

不需要点击按钮,他就会自动的弹出弹窗,我必须的移除mouseover事件
 效果不用做展示了
效果不用做展示了
unbind的语法:
$().bind(‘event1 event2 …‘,[date],function(){
……
})
$().unbind(‘envnt1‘) //解绑了事件event1
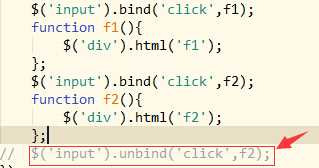
2.2事件有着不同的函数,那怎么解绑了???

a.先屏蔽掉unbind事件,我先看一下效果:

b.unbind的注释去掉,效果如图:

标签:
原文地址:http://www.cnblogs.com/liangcheng11/p/5143928.html