标签:
(四)内主要讲了绘制状态的保存与恢复
本次主要讲述 缩放,旋转,平移等操作
5.附加操作
5.1 旋转
TIP: 旋转操作主要是对本次渲染的图层进行旋转,旋转的中心为左上角顶点
- (void)drawRect:(CGRect)rect {
//获取上下文
CGContextRef ctx = UIGraphicsGetCurrentContext();
//设置线条的宽度
CGContextSetLineWidth(ctx, 10);
//保存绘制的状态
CGContextSaveGState(ctx);
//设置线条的颜色
[[UIColor yellowColor] set];
//旋转,需要提前到开始绘制之前进行旋转
CGContextRotateCTM(ctx, M_PI_4);
//移动起始点到
CGContextMoveToPoint(ctx, 100, 100);
//添加线条
CGContextAddLineToPoint(ctx, 150, 150);
//渲染
CGContextStrokePath(ctx);
}
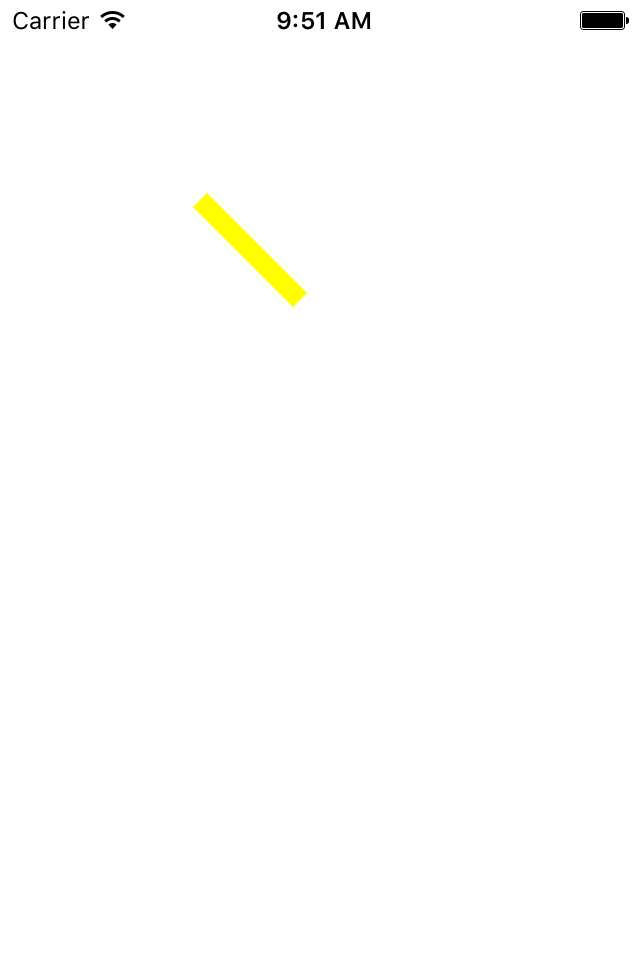
旋转之前的状态

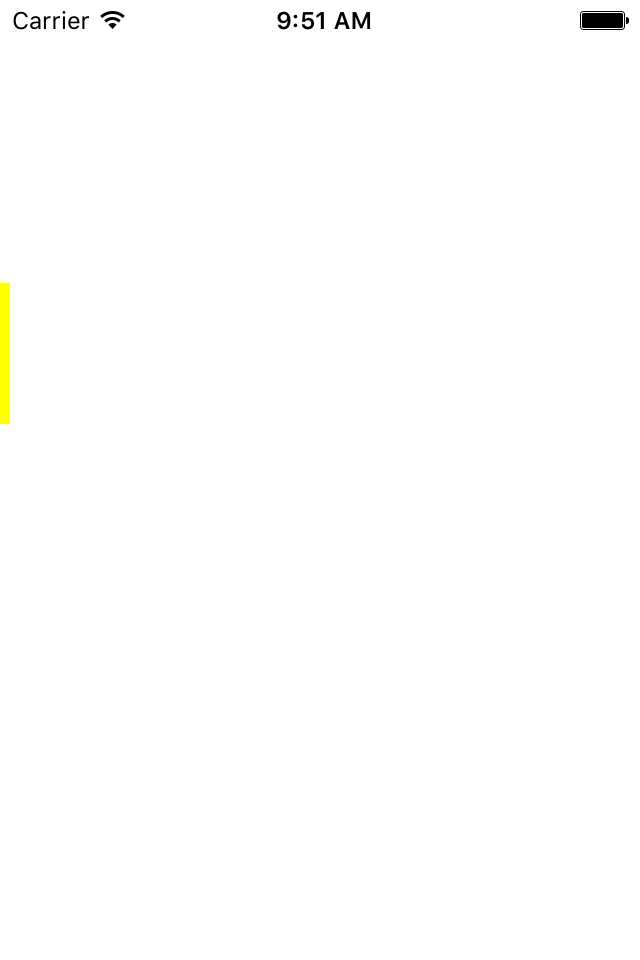
旋转之后的状态:

5.2 缩放操作
TIP: 缩放操作分为对图层进行放大与对绘制部分放大两种
- (void)drawRect:(CGRect)rect {
//获取上下文
CGContextRef ctx = UIGraphicsGetCurrentContext();
//设置线条的宽度
CGContextSetLineWidth(ctx, 10);
//保存绘制的状态
CGContextSaveGState(ctx);
//缩放 ,,, 设置在此处的时候 会对整个图层进行方法
CGContextScaleCTM(ctx, 2, 1);
//设置线条的颜色
[[UIColor yellowColor] set];
//移动起始点到
CGContextMoveToPoint(ctx, 100, 100);
//添加线条
CGContextAddLineToPoint(ctx, 150, 150);
// //缩放 ,,, 设置在此处的时候,则会对绘制的部分进行放大
// CGContextScaleCTM(ctx, 2, 1);
//渲染
CGContextStrokePath(ctx);
}
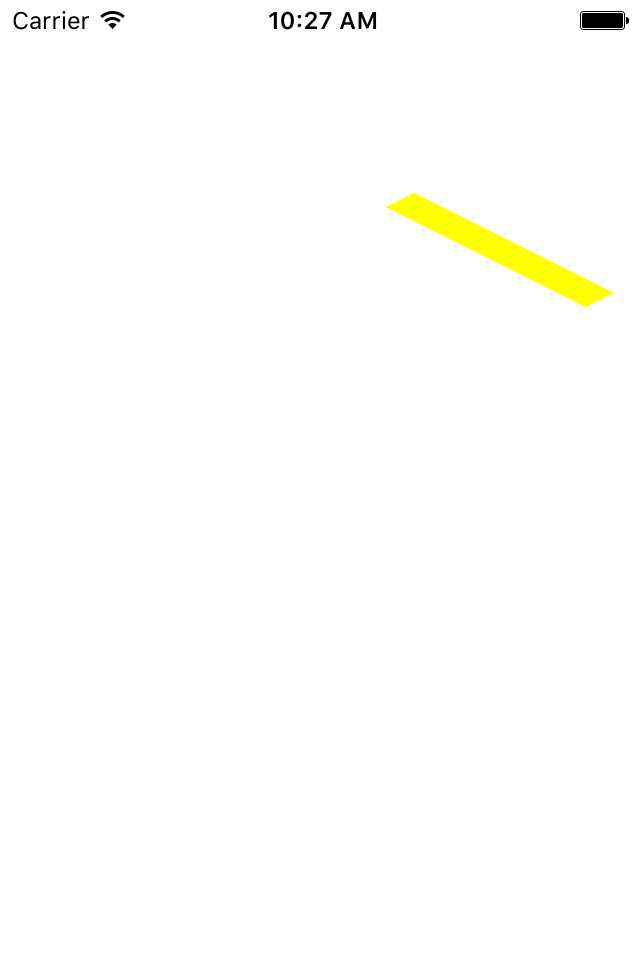
对图层进行放大

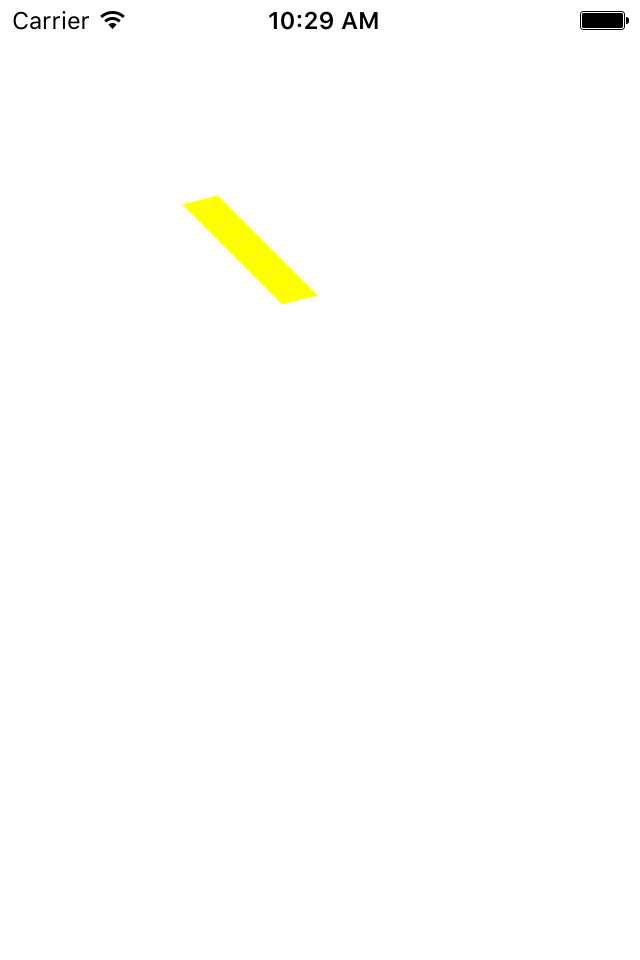
对绘制部分的放大

5.3 平移操作
- (void)drawRect:(CGRect)rect {
//获取上下文
CGContextRef ctx = UIGraphicsGetCurrentContext();
//设置线条的宽度
CGContextSetLineWidth(ctx, 10);
//保存绘制的状态
CGContextSaveGState(ctx);
//移动,是对图层的移动
CGContextTranslateCTM(ctx, -100, -100);
//设置线条的颜色
[[UIColor yellowColor] set];
//移动起始点到
CGContextMoveToPoint(ctx, 100, 100);
//添加线条
CGContextAddLineToPoint(ctx, 150, 150);
//移动, 猜测可能是对绘制部分的移动
// CGContextTranslateCTM(ctx, 50, 50);
//渲染
CGContextStrokePath(ctx);
}

标签:
原文地址:http://www.cnblogs.com/thxios/p/5144275.html