标签:
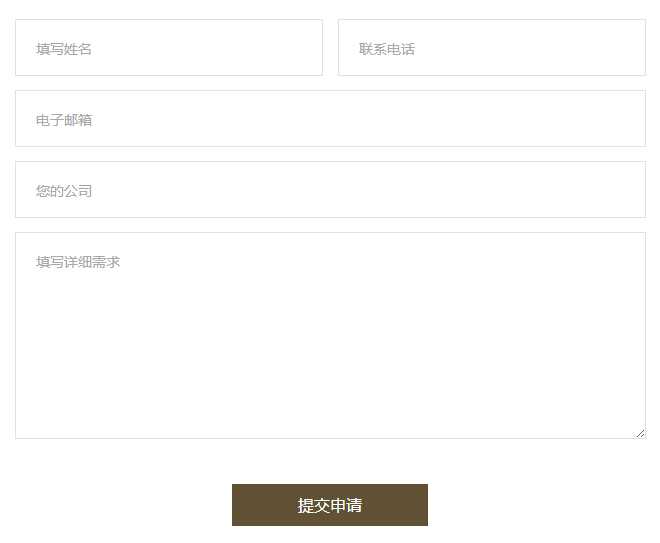
模板/lib/form.html
1 <script type="text/javascript" src="{%$rootdir%}js/My97DatePicker/WdatePicker.js"></script> 2 <script type="text/javascript"> 3 var seccode_empty = "{%$lngpack.seescodeerr%}"; 4 function {%$form.formcode%}form(seccodetype) { 5 {%forlist from=$array key=i%} 6 {%if $array[i].isvalidate==1%} 7 {%if $array[i].validatetext!=‘‘%} 8 if(document.{%$form.formcode%}.{%$array[i].attrname%}.value.match({%$array[i].validatetext%}ig)==null) { 9 {%else%} 10 if(document.{%$form.formcode%}.{%$array[i].attrname%}.value==‘‘){ 11 {%/if%} 12 document.{%$form.formcode%}.{%$array[i].attrname%}.focus(); 13 alert(‘{%$array[i].typename%}输入错误,请返回重新输入‘); 14 return false; 15 } 16 {%/if%} 17 {%/forlist%} 18 19 if(seccodetype==‘1‘ && document.{%$form.formcode%}.seccode.value.match(/^[A-Z]{4}$/ig)==null) { 20 document.{%$form.formcode%}.seccode.focus(); 21 alert(seccode_empty); 22 return false; 23 } 24 } 25 </script> 26 <form name="{%$form.formcode%}" id="{%$form.formcode%}" method="post" action="{%$form.action%}" onSubmit="return {%$form.formcode%}form(‘{%$form.isseccode%}‘)"> 27 <input type="hidden" name="linkurl" value="add"/> 28 <input type="hidden" name="fgid" id="fgid" value="{%$form.fgid%}"/> 29 <input type="hidden" name="formcode" id="formcode" value="{%$form.formcode%}"/> 30 <input type="hidden" name="did" id="did" value="{%$did%}"/> 31 <input type="hidden" name="tokenkey" value="{%$tokenkey.token_key%}"/> 32 <div> 33 <div class="content"> 34 {%forlist from=$array key=i%} 35 <div class="form_group"> 36 <label for="username" class="control_label">{%if $array[i].isvalidate==1%}* {%/if%}{%$array[i].typename%}</label> 37 <div class="control_required"> 38 {%if $array[i].inputtype==‘string‘ || $array[i].inputtype==‘int‘ || $array[i].inputtype==‘float‘ || $array[i].inputtype==‘decimal‘%}<input type="text" name="{%$array[i].attrname%}" size="{%$array[i].attrsize%}" maxlength="{%$array[i].attrlenther%}" value="{%$array[i].attrvalue%}" class="infoInput infoInput_{%key=>i%}" placeholder="{%$array[i].typeremark%}" onfocus="this.placeholder=‘‘;"/>{%/if%} 39 {%if $array[i].inputtype==‘datetime‘%} 40 <input type="text" name="{%$array[i].attrname%}" size="{%$array[i].attrsize%}" id="{%$array[i].attrname%}" onclick="WdatePicker({el:‘{%$array[i].attrname%}‘,readOnly:true,dateFmt:‘yyyy-MM-dd HH:mm:ss‘})" maxlength="{%$array[i].attrlenther%}" class="infoInput"/> 41 {%/if%} 42 {%if $array[i].inputtype==‘selectinput‘%} 43 <input type="text" name="{%$array[i].attrname%}" size="{%$array[i].attrsize%}" id="{%$array[i].attrname%}" value="" maxlength="{%$array[i].attrlenther%}" class="infoInput"/> 44 <select size="1" name="{%$array[i].attrname%}selectinputvalue" onchange="javascript:$(‘#{%$array[i].attrname%}‘).val(this.value)"> 45 <option value="">{%$array[i].typename%}</option> 46 {%forlist from=$array[i].selectinputvalue key=ii%} 47 <option value="{%$array[i].selectinputvalue[ii].name%}">{%$array[i].selectinputvalue[ii].name%}</option> 48 {%/forlist%} 49 </select> 50 {%/if%} 51 {%if $array[i].inputtype==‘img‘%} 52 <input type="text" name="{%$array[i].attrname%}" size="{%$array[i].attrsize%}" value="{%$array[i].attrvalue%}" class="infoInput"/> 53 {%/if%} 54 {%if $array[i].inputtype==‘addon‘%} 55 <input type="text" name="{%$array[i].attrname%}" size="{%$array[i].attrsize%}" value="{%$array[i].attrvalue%}" class="infoInput"/> 56 {%/if%} 57 {%if $array[i].inputtype==‘text‘%}<textarea name="{%$array[i].attrname%}" cols="{%$array[i].attrsize%}" rows="{%$array[i].attrrow%}" class="col11 infoInput" placeholder="{%$array[i].typeremark%}" onfocus="this.placeholder=‘‘;">{%$array[i].attrvalue%}</textarea>{%/if%} 58 {%if $array[i].inputtype==‘htmltext‘%}<textarea name="{%$array[i].attrname%}" cols="{%$array[i].attrsize%}" rows="{%$array[i].attrrow%}" class="col11 infoInput">{%$array[i].attrvalue%}</textarea>{%/if%} 59 {%if $array[i].inputtype==‘editor‘%}<textarea name="{%$array[i].attrname%}" cols="{%$array[i].attrsize%}" rows="{%$array[i].attrrow%}" class="col11 infoInput">{%$array[i].attrvalue%}</textarea>{%/if%} 60 {%if $array[i].inputtype==‘select‘%} 61 <select size="1" name="{%$array[i].attrname%}"> 62 {%forlist from=$array[i].attrvalue key=ii%} 63 <option {%if $array[i].attrvalue[ii].selected==‘selected‘%}selected="selected" {%/if%}value="{%$array[i].attrvalue[ii].name%}">{%$array[i].attrvalue[ii].name%}</option> 64 {%/forlist%} 65 </select> 66 {%/if%} 67 {%if $array[i].inputtype==‘radio‘%} 68 {%forlist from=$array[i].attrvalue key=ii%} 69 <input {%if $array[i].attrvalue[ii].selected==‘selected‘%}checked="checked" {%/if%}name="{%$array[i].attrname%}" type="radio" value="{%$array[i].attrvalue[ii].name%}" /> {%$array[i].attrvalue[ii].name%} 70 {%/forlist%} 71 {%/if%} 72 {%if $array[i].inputtype==‘checkbox‘%} 73 {%forlist from=$array[i].attrvalue key=ii%} 74 <input {%if $array[i].attrvalue[ii].selected==‘selected‘%}checked="checked" {%/if%}name="{%$array[i].attrname%}[]" type="checkbox" value="{%$array[i].attrvalue[ii].name%}" /> {%$array[i].attrvalue[ii].name%} 75 {%/forlist%} 76 {%/if%} 77 </div> 78 </div> 79 {%/forlist%} 80 {%if $form.isseccode==1%} 81 <div class="form_group"> 82 <label for="username" class="control_label">验证码</label> 83 <div class="control_required"> 84 <input type="text" id="seccode" name="seccode" class=" infoInput" maxlength="4" size="5" style="text-transform: uppercase;"/> 85 <img title="点击更换验证码" id="{%$form.formcode%}seccodesrc" onclick="sessionimg(‘{%$form.formcode%}seccodesrc‘,‘{%$rootdir%}‘)" src="{%$seccodelink%}" style="cursor: pointer;height:28px;margin-left:5px;" align="absmiddle"/> 86 </div> 87 </div> 88 {%/if%} 89 <div class="form_group"> 90 <label class="control_label"> </label> 91 <div class="control_required"><input type="submit" id="{%$form.formcode%}botton" class="button blue2" value="提交申请"> </div> 92 </div> 93 94 </div> 95 <b class="b5"></b><b class="b6"></b><b class="b7"></b><b class="b8"></b> 96 </div> 97 </form>
css:
/*表单*/ .feedback { color: #999999; width: 631px; } .feedback label { display: none; } .feedback input { height: 57px; width: 631px; padding: 14px 20px; color: #999; background: none; border: 1px solid #e4e1e1; font-size: 14px; line-height: 28px; } .feedback input[type="text"] { float: left; margin-bottom: 14px; } .feedback textarea { height: 207px; width: 631px; padding: 14px 20px; color: #999; background: none; border: 1px solid #e4e1e1; font-size: 14px; line-height: 28px; } .feedback input.button { width: 196px; height: 42px; line-height: 42px; color: #fff; font-size: 16px; padding: 0; text-align: center; border: 0; background: #615135; transition: all .2s; margin: 45px auto; display: block; } .feedback input.button:hover { background: #937C53; } .feedback input.infoInput_1 { width: 308px; margin-right: 15px; } .feedback input.infoInput_2 { width: 308px; margin-right: 0; } /*提示页*/ .msg-wrap { width: 800px; margin: 120px auto 180px; text-align: center; border: 1px solid #ccc; padding: 50px; } .msg-wrap .title { height: 48px; line-height: 48px; font-size: 16px; } .msg-wrap .button { margin-top: 30px; } /*搜索结果页*/ .sch-wrap { width: 1000px; overflow: hidden; margin: 60px auto 40px; } .sch-title{ float: left; width: 800px; padding: 10px 0px 7px 5px; color: #937c53; font-size: 16px; } .sch-line { width: 1000px; border-bottom: 1px solid #e6e6e6; height: 1px; overflow: hidden; } .sch-list { padding: 10px 10px; } .sch-list li { width: 100%; border-bottom: 1px dotted #ccc; padding: 10px 0px 0px 10px; } .sch-list li dd.tl { float: left; } .sch-list li dd.dr { float: right; color: #a5a5a5; } .sch-page-botton { text-align: center; overflow: hidden; margin-top: 30px; margin-bottom: 30px; }
演示效果:(根据实际情况可再作调整)



标签:
原文地址:http://www.cnblogs.com/woodk/p/5146111.html