标签:
$(‘.box1‘).mouseenter(function(){//穿入事件mouseenter
$(this).css(‘background‘,‘red‘);
}).mouseleave(function(){
$(this).css(‘background‘,‘green‘);
})
再看看看一张效果图片:

这貌似和移入、移出事件区别。如果在.box1添加一个层,会怎么样了???
<div class="box1">
<p></p>
</div>
<div class="box2"></div>
$(‘.box1‘).mouseover(function(){ //子节点会被触发
$(‘.box2‘).html(function(index,value){
return value + ‘1‘;
});
});
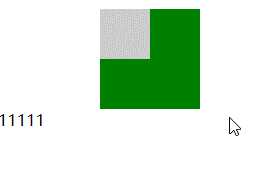
效果

可以看移到了灰色的区域(p标签),也触发了mouseover,
在看看mouseenter:
<div class="box1">
<p></p>
</div>
<div class="box2"></div>
$(‘.box1‘).mouseenter(function(){ //子节点不会被触发
$(‘.box2‘).html(function(index,value){
return value + ‘1‘;
});
});

可以得出结论:mouseover是会触发子节点的;而mouseenter不会触发子节点。
那么mouseout和mouseleave的区别是不是这样了,经过测试也这样的,不再过多累赘。
总结:在一个层时候,mouseover、mouseout和mouseenter、mouseleave的没区别
在多个层的时候,两组是有本质区别,注意使用情况
mouseenter(fn)和mouseleave、mouseover和mouseout的的区别
标签:
原文地址:http://www.cnblogs.com/liangcheng11/p/5146382.html