标签:
话说,我准备把我的前端修炼之路慢慢写出来~~~
首先当然就是一开始学的ps切片了。不知道有多少同仁和我一样,是从psd文件切片开始前端道路的,刚开始也是蛋疼了好久,才开始慢慢熟悉的,在此还是要感谢当初指导我切片的大学室友,还有那些设计达人。
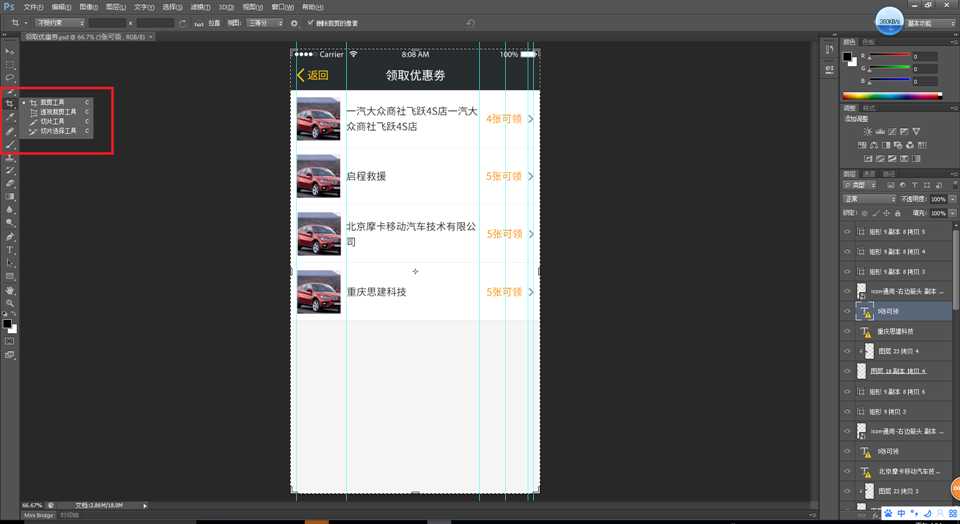
废话不多说,开始吧。第一步当然是用ps打开psd文件,然后在左边工具栏里找到切片工具,如下图:

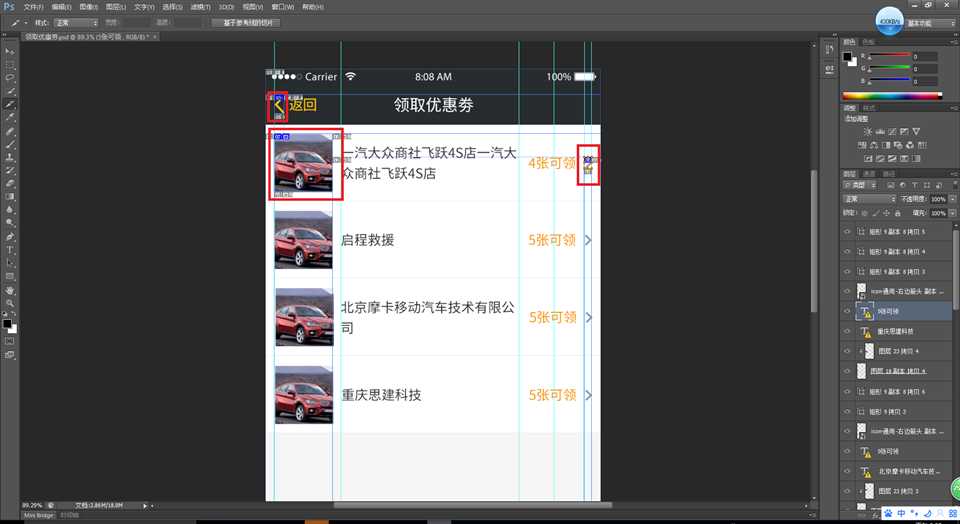
第二步就是用切片工具把你需要的图片以适当的大小切好,当然在拿到psd文件之后,也不是立马就开始切图,先看一看想一想,选择最佳的切图方案,免得还要重新切一次,做无用功,切片如下图:

这里有一个小tips:按住alt+鼠标滚轮,可以放大缩小psd源文件,方便切图~~~
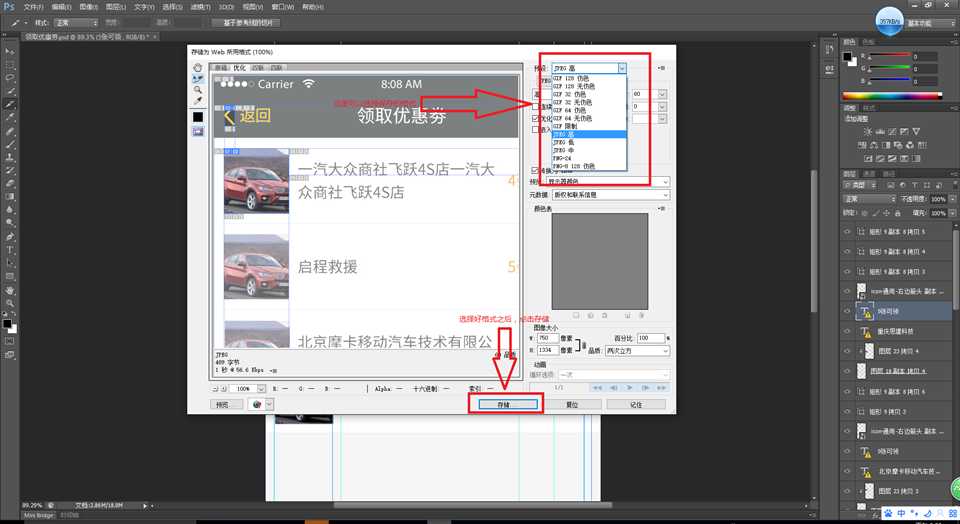
第三步,就是将切好的图保存成你想要的格式,我一开始比较喜欢gif格式,后来慢慢换成了png格式,如下图:
步骤:文件->存储为Web所用格式

然后将切片保存在你想要的目录下,就可以了。
是不是很快捷方便啊,要是设计师很忙的时候就可以自己切片了,避免了等待切片的时间,是不是很赞啊~~~
第一弹比较简单,也不涉及技术上的问题,所以很简短,但是当初刚上路的时候,可是研究了很久才搞定的,希望在以后的日子可以继续给大家分享我的前端心得!!!!
标签:
原文地址:http://www.cnblogs.com/cephiroth/p/5148942.html