标签:
查看HTML元素在可视区域中的位置可以用DOMRect这个对象。
document.querySelector("#div1").getBoundingClientRect();
返回的是 ClientRect或者DOMRect对象(其实只是改了名字而已,DOMRect为目前最新的名称)
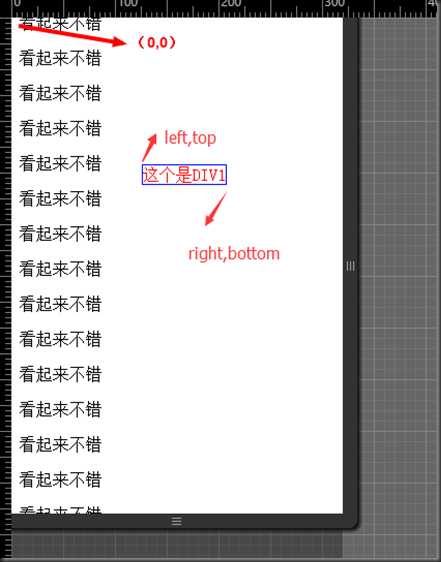
ClientRect中的四个属性(left,top,right,bottom)可以构成矩形盒子左上角和右下角的坐标,都是以视口(应该说是可是区域)的左上角为原点(0,0)。
可以参考Mozilla开发者网络中的译文(好像翻译得不是特别容易理解):https://developer.mozilla.org/zh-CN/docs/Mozilla/Tech/XPCOM/Reference/Interface/nsIDOMClientRect 
标签:
原文地址:http://www.cnblogs.com/qiudafa/p/5150046.html