标签:
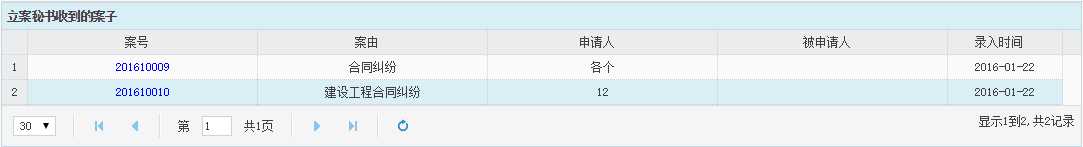
在广仲的一个项目中,有这样一个需求,就是利用easyui框架为每一个行上的某一个格添加一个超链接,如下图:

在案号那一列,每一行都是的这个案号都是一个超链接,平时我们都是通过field,绑定从后台获取的数据,如果没有什么特殊要求的话,就可以用了,但是要对数据的格式,还有属性(比如添加一些超链接),这就要用到easyui里面自带的一个formatter属性,它的值是一个函数,函数里有三个参数,分别是value,row,index。下面来介绍一下这几个参数:
1、value:是当前field绑定数据的值,比如,我当前这个field绑定的是一个名为id的属性,那么这个value的就是当前行上的这个id的值
2、rowData:当前这一行上的所有数据,包括显示的和未显示的
3、index:当前是第几行的行值
那这个函数怎么样用呢?下面就我本次 的项目做个简单的介绍:
function getMoreRecent(){
$(‘#filedGrid‘).datagrid({
title:"立案秘书收到的案子",
url:"/arbcase/api/pageClickLog/recentCaseTopList",
columns:[[
{field:‘collectNo‘,title:‘案号‘,width:100,
formatter: function(value,row,index){
return ‘<a style="color:blue" href="/arbcase/case-‘+row.id+‘">‘+row.collectNo+‘</a>‘;
} },
{field:‘nature‘,title:‘案由‘,width:100},
{field:‘accuserListText‘,title:‘申请人‘,width:100},
{field:‘appelleListText‘,title:‘被申请人‘,width:100},
{field:‘createdDatetimeText‘,title:‘录入时间‘,width:50}
]]
});
}
上面代码的特点就是就是,url是可以通过变量传入的,第二列的行数也是可以自动设置的,同时可以对每一列的数据格式进行转换,像我这个就是返回一个超链接,大概就是这样了
标签:
原文地址:http://www.cnblogs.com/baby-lijun/p/5152159.html