标签:
最近在修改项目的一个需求变更时,无意间发现了以前的一个问题,
这里拿出来讨论,可能在其他项目中没有碰到这样的需求或者无意中规避了这个问题
也或许已经有html&CSS高手把问题解决,都请来分享一下经验:
问题描述如下
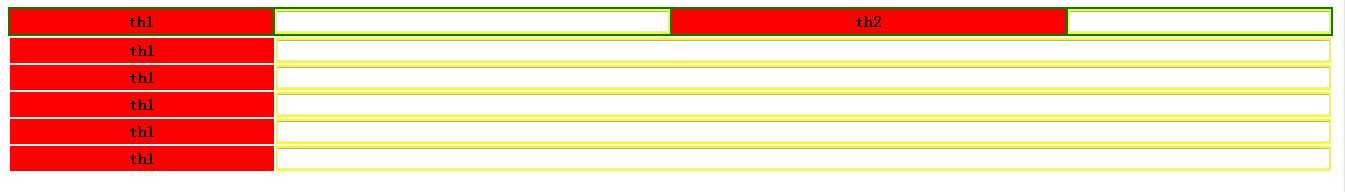
因为客户不太懂技术,把上述td的宽度设置了百分比,然后为了好看又把里面的文本框也设置了width:100%,想让他自适应
更改之后变成这样

1 <html> 2 <head> 3 4 </head> 5 <body> 6 <table style="background-color:green;width:100%"> 7 <tr> 8 <th style="width:20%;background-color:red">th1</th> 9 <td style="width:30%;background-color:yellow"> 10 <input type="text" style="width:100%" maxlength="100" value=""> 11 </td> 12 <th style="width:30%;background-color:red">th2</th> 13 <td style="width:20%;background-color:yellow"> 14 <input type="text" maxlength="100" style="width:100%" value=""> 15 </td> 16 </tr> 17 </table> 18 <table style="background-color:white;width:100%"> 19 <tr> 20 <th style="width:20%;background-color:red">th1</th> 21 <td style="background-color:yellow"> 22 <input type="text" maxlength="100" style="width:100%" value=""> 23 </td> 24 25 </tr> 26 <tr> 27 <th style="width:20%;background-color:red">th1</th> 28 <td style="background-color:yellow"> 29 <input type="text" maxlength="100" style="width:100%" value=""> 30 </td> 31 32 </tr> 33 <tr> 34 <th style="width:20%;background-color:red">th1</th> 35 <td style="background-color:yellow"> 36 <input type="text" maxlength="20" style="width:100%" value=""> 37 </td> 38 39 </tr> 40 <tr> 41 <th style="width:20%;background-color:red">th1</th> 42 <td style="background-color:yellow"> 43 <input type="text" maxlength="20" style="width:100%" value=""> 44 </td> 45 46 </tr> 47 <tr> 48 <th style="width:20%;background-color:red">th1</th> 49 <td style="background-color:yellow"> 50 <input type="text" maxlength="20" style="width:100%" value=""> 51 </td> 52 53 </tr> 54 </table> 55 </body> 56 </html>
因为是老代码,这个画面恶心的地方首先是第一行和下面的各行不在一个table里,
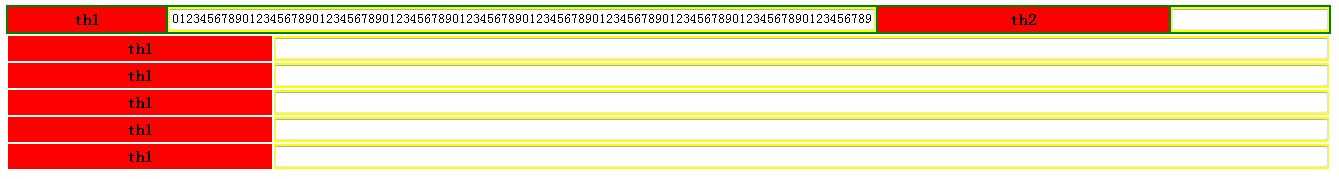
图中的这个文本框对应的数据库表对应的字段是一个100位英文内容,如果满位输出的话,画面变成了这样。。。

1 <html> 2 <head> 3 4 </head> 5 <body> 6 <table style="background-color:green;width:100%"> 7 <tr> 8 <th style="width:20%;background-color:red">th1</th> 9 <td style="width:30%;background-color:yellow"> 10 <input type="text" style="width:100%" maxlength="100" value="0123456789012345678901234567890123456789012345678901234567890123456789012345678901234567890123456789"> 11 </td> 12 <th style="width:30%;background-color:red">th2</th> 13 <td style="width:20%;background-color:yellow"> 14 <input type="text" maxlength="100" style="width:100%" value=""> 15 </td> 16 </tr> 17 </table> 18 <table style="background-color:white;width:100%"> 19 <tr> 20 <th style="width:20%;background-color:red">th1</th> 21 <td style="background-color:yellow"> 22 <input type="text" maxlength="100" style="width:100%" value=""> 23 </td> 24 25 </tr> 26 <tr> 27 <th style="width:20%;background-color:red">th1</th> 28 <td style="background-color:yellow"> 29 <input type="text" maxlength="100" style="width:100%" value=""> 30 </td> 31 32 </tr> 33 <tr> 34 <th style="width:20%;background-color:red">th1</th> 35 <td style="background-color:yellow"> 36 <input type="text" maxlength="20" style="width:100%" value=""> 37 </td> 38 39 </tr> 40 <tr> 41 <th style="width:20%;background-color:red">th1</th> 42 <td style="background-color:yellow"> 43 <input type="text" maxlength="20" style="width:100%" value=""> 44 </td> 45 46 </tr> 47 <tr> 48 <th style="width:20%;background-color:red">th1</th> 49 <td style="background-color:yellow"> 50 <input type="text" maxlength="20" style="width:100%" value=""> 51 </td> 52 53 </tr> 54 </table> 55 </body> 56 </html>
目测,这个文本框因为有一个maxlength=100,的设置,ie试图在允许的范围下,把内容全部显示,但是这样的话,画面就乱了,
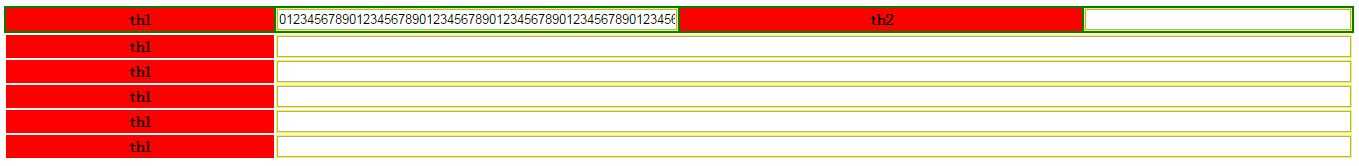
测试环境是:IE 9,IE 8下也存在该问题,在chrome下完美解析,如下图:

所以据此推测是IE在解析INPUT上和chrome内核不太一致,但是现在开发是在IE8上进行,除了设置固定width和使用Js动态加载,有没有别的办法来兼容解决问题。。。
注:style=“table-layout:fixed”我用过了,但是这个办法有点狠,不太适合
标签:
原文地址:http://www.cnblogs.com/qianyuqianxun/p/5152932.html