标签:
在盒子模型中,如果父元素(div)设定了宽度,那么它的子元素(div)宽度默认为 100%
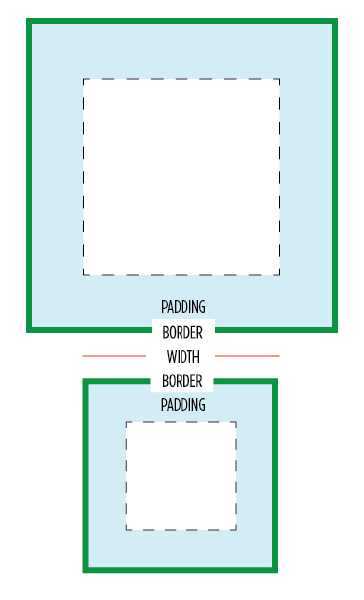
这个时候对设置子元素的padding border宽度进行设置,盒子会向内扩展 (图中第二种情况)
也就是:
父元素宽度 = 子元素 border+padding+width (子元素宽度没设置)
但是如果显式对子元素宽度进行设置 width:100%
那么这个时候就变成: 向外扩展
父元素宽度 = width (子元素宽度显式声明100%)
这时候加上 padding 和 border 之后将会撑开父元素
所以最好不要加100%,实现宽度自适应
但是<textarea>作为子元素就不行,一定要显式声明width: 100% ,不然它的宽度等于 cols 设置的值
所以如果希望border 和 padding 在设置了 width:100% 能够向内扩展的话
textarea{
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
默认值是content-box,设置为border-box之后,它的宽度就等于声明的宽度,padding+border在这宽度中减去
盒子模型中问题
标签:
原文地址:http://www.cnblogs.com/chuangweili/p/5160980.html