标签:
创建表达式的两种方式
var pattern1 = /[bc]at/i;
var pattern2 = new RegExp(“\\?”); ( var pattern2 = new RegExp(“[bc]at”, “i”);)
注意第二种方式要加上 双\\ , 因为如果 \? 的话解析的时候会尝试按照 \n 那样处理
正则表达式对象的方法:
var text = “cat, bat, sat, fat”;
var pattern1 = /.at/;
1 、pattern1.exec(text);
2 、pattern.test(text)
支持使用正则表达式的string方法:
3 、text.match(pattern)
4 、text.search(pattern)
5 、text.replace(pattern,”libin
QQ”)
6 、text.split(pattern)
简单的模式
g--匹配全部,global模式,当匹配到一个字符后不会停下来,还是继续匹配
i--不区分大小写, case-insensitive 模式
m--multiline 模式,当匹配到一行的结尾时,会继续匹配下一行
如果需要匹配 ( [ { \ ^ $ | ) ] } ? * + . 需要\转义
举栗子:
var x = /[abc]at/ 匹配[ ]中的任意一个开头,at结尾
/[^ab]at/ ^ 非的意思,匹配不是a或b 开头,at结尾 的内容
/apple[^1-4]/gi -范围选择,匹配apple开头,不是1,2,3,4结尾的
/[0-5][6-9]/ 可用多个[], 匹配第一个数为0-5,第二个数6-9的
[a-c1-6\n] 联合选择,匹配a到c ,1至6 和 换行
/.at/gi 匹配所有三个字符串,以at结尾的,无视大小写
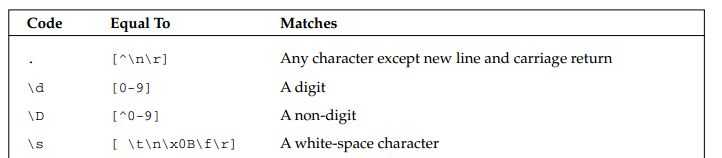
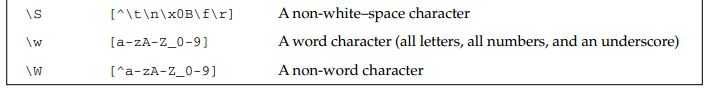
预先定义的缩写:
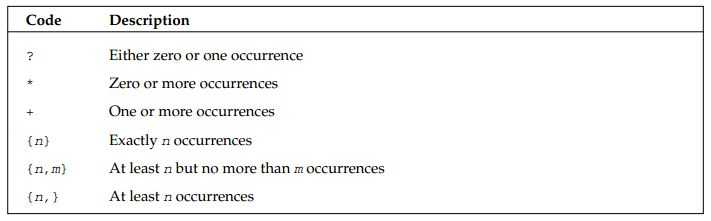
数量控制
例如
/b?rea?d/ 等同于 /b{0,1}rea{0,1}d/ 匹配0个或1个b开头,接着re, 接着0个或1个 a , 接着d 。可以和上面的模式混合使用 /[a]{1,2}/ a可以出现1次或2次
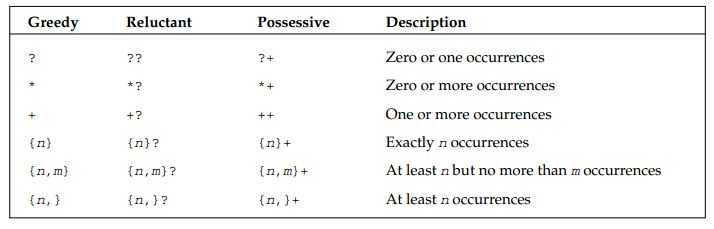
greedy : 查询整个字符串看是否有匹配,没有的话掉最后一个字符,在查是否有匹配,直到匹配到或者到头了
reluctant: 查询第一个字符看是否匹配,没有的话加上第二个看是否匹配,和greedy刚好相反
possessive : 一次性查询整个字符串 ,有就有,没有就没有 (浏览器支持不好)
复杂的模式
grounp : () 包含特定的字符组合
backrefferences : grounp的组合会被存储起来 RegExp.$1 或者 \1 或者 $1 $2 来引用
OR pattern: /badword|anotherbadword/gi
Non-capturing groups: 禁止backrefferences,使用?: var reNumbers = /#(?:\d+)/;
Lookaheads: 匹配特定字符串当后面是某个指定的组合,使用?= /(bed(?=room))/ (?! 相反的用法)
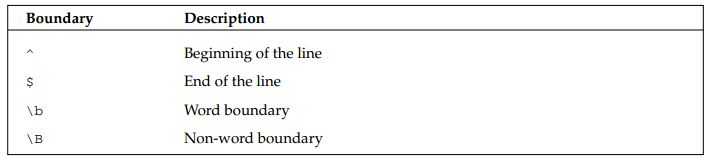
Boundaries 指明位置:
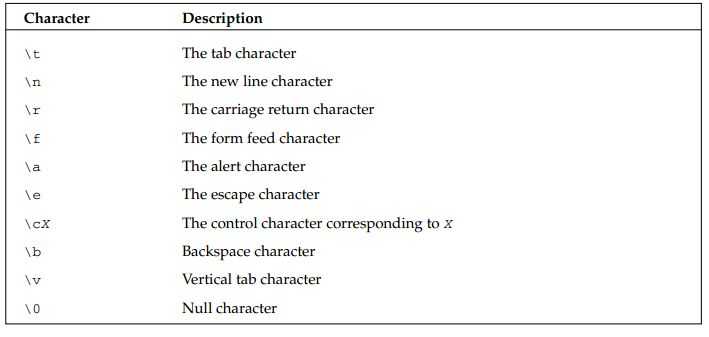
预定义的特殊字符
正则表达式
标签:
原文地址:http://www.cnblogs.com/chuangweili/p/5160971.html