标签:
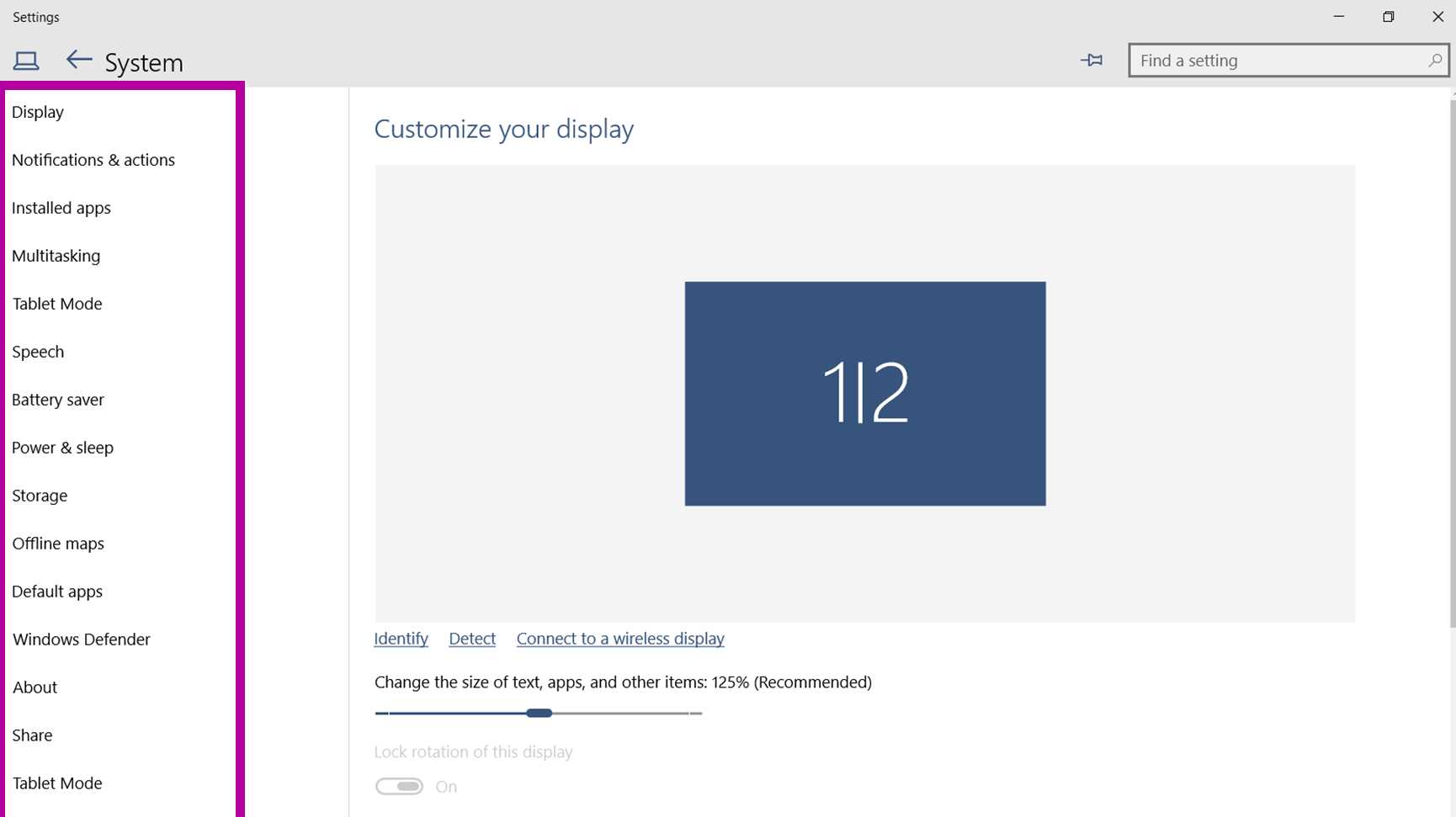
在学习SplitView之前,我们需要明确它的重要性。SplitView在UWP中有很重要的地位,它是UWP响应式布局主要技术,更是作为非常多UWP项目的核心布局。现在绝大部分win10应用的主框架布局都为SplitView,先看一个在win10中常见的系统设置窗口:

截图中,主窗体被分为两部分,一部分为用紫色画笔标记的部分,用来放置系统设置项;其余部分为主窗口,用来显示对应设置项的具体设置内容,像这种将主窗口分成两个视图的布局方式即为分屏式布局——SplitView。
分屏式布局方式的提出,解决了由于传统水平式导航栏受到屏幕尺寸限制而导致不能完全显示的问题。如果将图中的设置项以导航的样式在顶部一字排开,在很多移动终端就很难排开。为了解决这个问题,SplitView将整个布局面板分成两个部分,专门将其中的一部分用来实现导航布局(SplitView.Pane),这部分实质上为一个布局面板,用于导航项目的布局(实际也可以干别的用。。比如放logo)另一部分则为内容窗口(SplitView.Content)用来显示主要内容,从代码角度看基本架构如下:
1 <SplitView> 2 <SplitView.Pane> 3 <TextBlock Text="SplitView.Pane"/> 4 </SplitView.Pane> 5 <SplitView.Content> 6 <TextBlock Text="SplitView.Content"/> 7 </SplitView.Content> 8 </SplitView>
要实现一个完整的分屏布局还需要其他技术的支持,本篇随笔先介绍SplitView最基本内容,综合应用会后续介绍。。
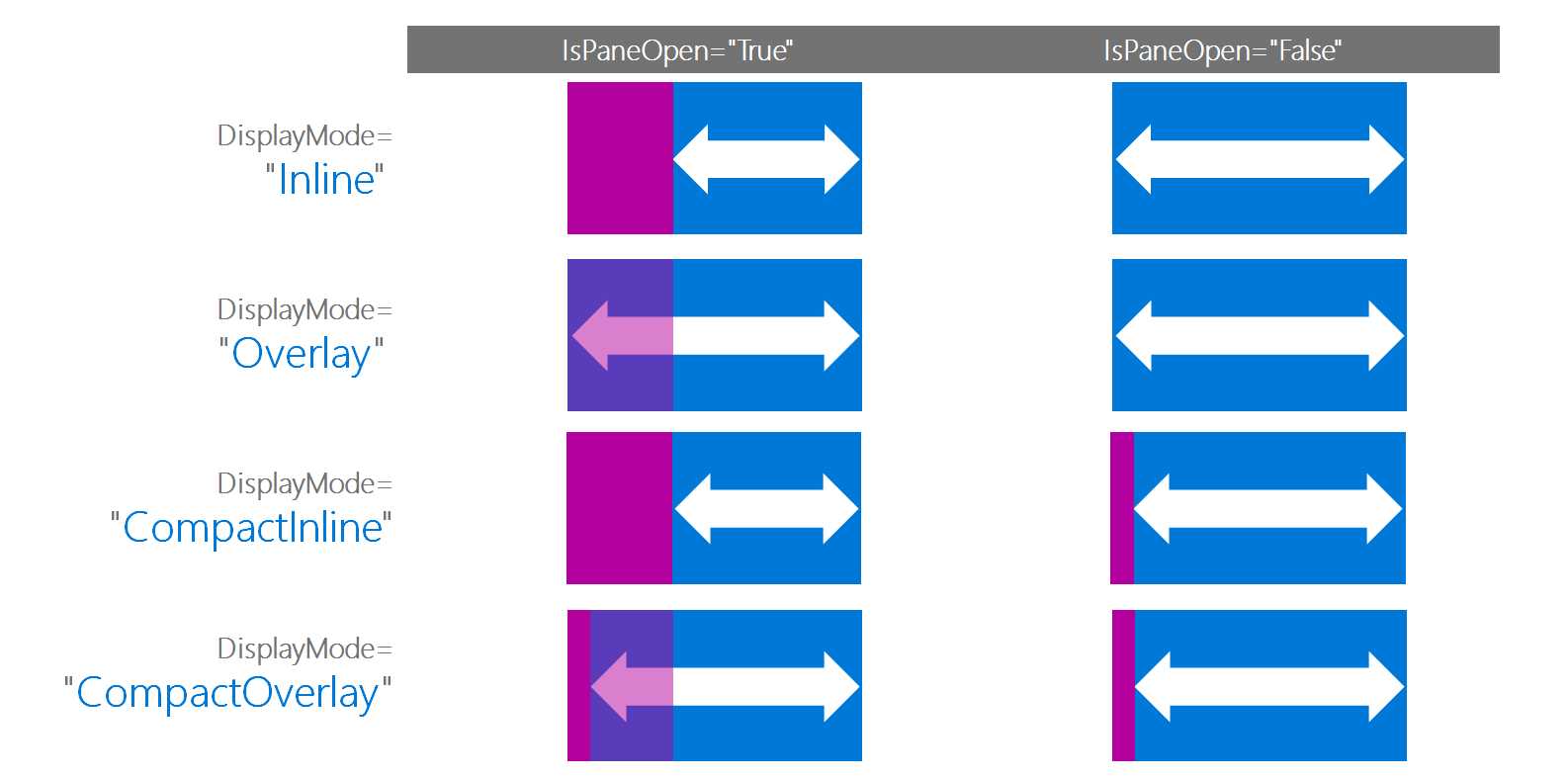
在简单介绍SplitView之后,我们来介绍一些SplitView 的常用属性及其应用。针对Pane和Content的显示方式,SplitView提供了一系列属性进行控制,其中最常用的同时也是
必须要掌握的两个属性,即为IsPaneOpen和DisplayMode:

图片放的很大,因为这两个属性的应用这是本篇随笔的核心。。
以最后一组为例:
当IsPaneOpen=“True”、DisplayMode=“CompactOverlay”时,Pane面板会浮动在Content内容上方,并且留出一部分,一般放置导航项的图标。
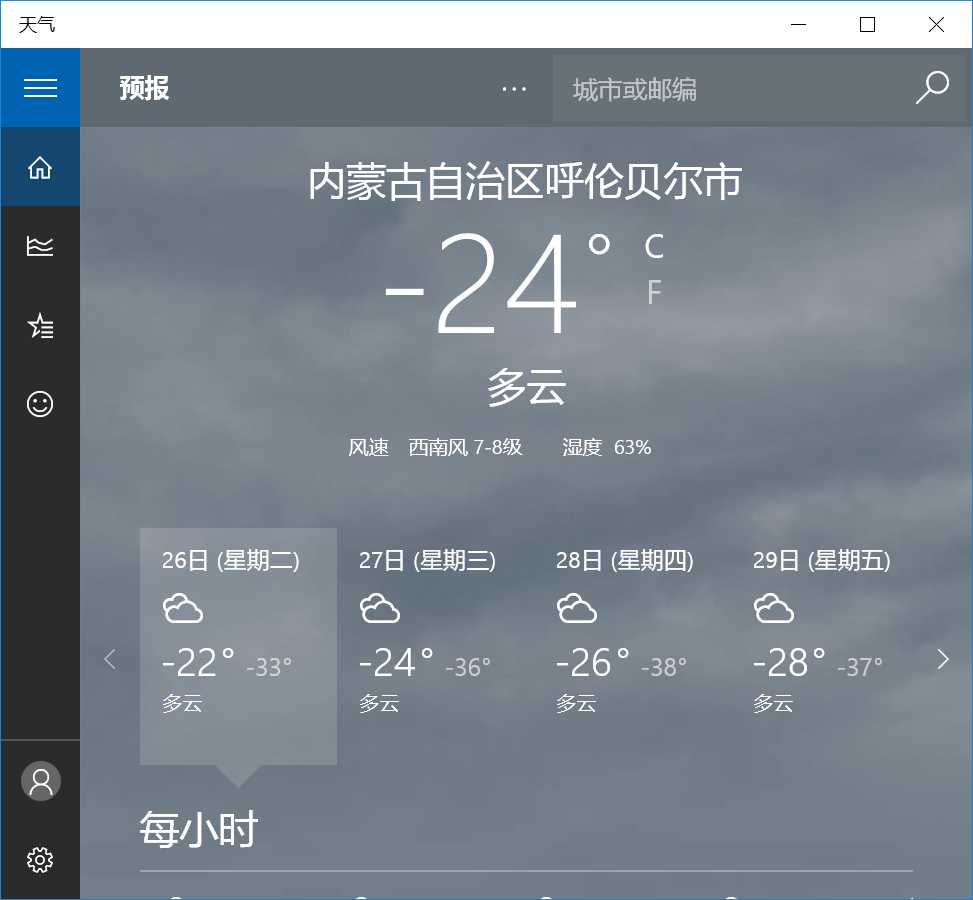
当IsPaneOpen=“False”、DisplayMode=“CompactOverlay”时,即将Pane关闭时,Pane面板完全隐藏,只剩下预留部分(图标)。以win10的天气预报应用为例:
IsPaneOpen=“False”时:

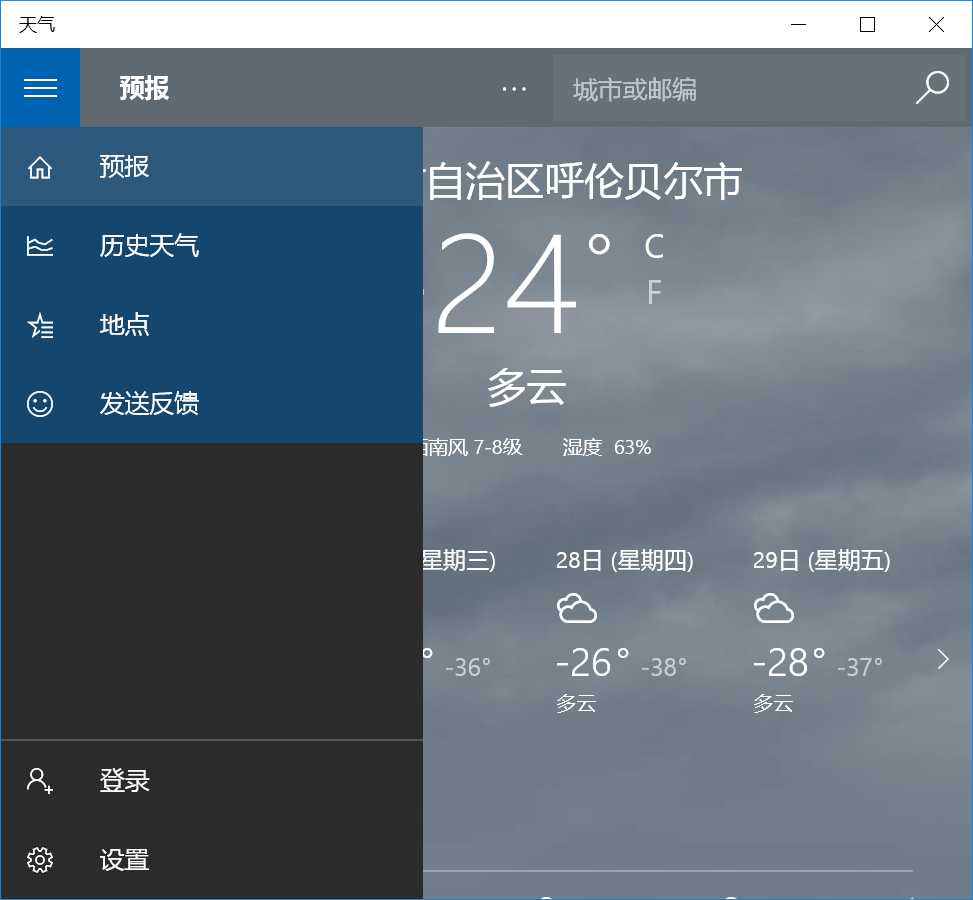
IsPaneOpen=“True”时:

(本来想要等到晴天再截个图,无奈总也不晴。。)
我们需要一个按钮(菜单项、“汉堡按钮”或者其他的东东),来控制Pane面板的显隐状态。但是这个东东并没有内置在SplitView中,需要我们自己写代码实现。这部分内容也同样会在后续专题中介绍。
SplitView中还专门为Pane设定了一些属性,这些属性很好理解,在此列举一下:
OpenPaneLength属性用来设置pane展开时的长度。
PanePlacement属性用来设置Pane的显示位置(左侧or右侧)。
PaneBackground属性用来设置Pane的背景色。
关于SplitView中最基本的内容先介绍到这里,具体的例子准备以后写个专题篇单独介绍。。
标签:
原文地址:http://www.cnblogs.com/shiliangvv/p/5149341.html