标签:
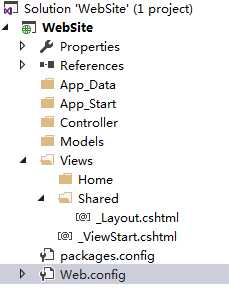
按照惯例,还是先建一个简单的Hello Word项目作为课程的开发


@{
Layout = "Shared/_Layout.cshtml";
}
<!DOCTYPE html>
<html>
<head>
<title>@ViewBag.Title</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<div class="container body-content">
@RenderBody()
</div>
</body>
</html>
public class Startup { public void Configuration(IAppBuilder app) { app.UseNancy(); } }
public class HomeViewModel { public string Name { get; set; } }
using Nancy; using Nancy.Security; using WebSite.Models; public class IndexController:NancyModule { public IndexController() { Get["/"] = _ => Index(); Get["/Index"] = _ => Index(); } private dynamic Index() { this.ViewBag.Title = "Hello Word"; var model = new HomeViewModel() { Name = "Helle Word,Carl!" }; return View["Home/Index", model]; } }
<div>
@Model.Name
</div>
<!—katana-Asp.net Owin Host支持-->
<appSettings>
<add key="owin:HandleAllRequests" value="true"/>
</appSettings>
标签:
原文地址:http://www.cnblogs.com/lpush/p/5164671.html