标签:
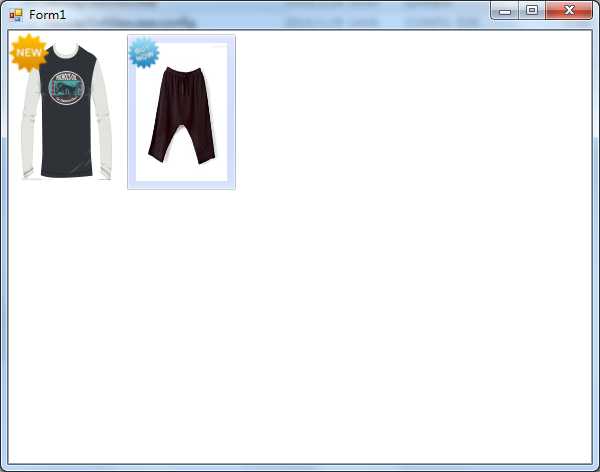
1、效果图
2、如上图效果,为比较常见的一种需求,一堆物品图片。有时候需要给不同物品标记,图中左上角就是一张标记性图片。在devexpress里面实现起来也比较容易。
3、部分代码:
class PicModel
{
private Image _Pic;
/// <summary>
/// 图片
/// </summary>
public Image Pic
{
get { return _Pic; }
set { _Pic = value; }
}
private int _Type = 0;
/// <summary>
/// 类型
/// </summary>
public int Type
{
get { return _Type; }
set { _Type = value; }
}
}
4、主要调用事件:
CustomDrawCardFieldValue
5、源码地址:(无积分) http://download.csdn.net/detail/kehaigang29/9420948
标签:
原文地址:http://www.cnblogs.com/ManchesterUnitedFootballClub/p/5166166.html