标签:
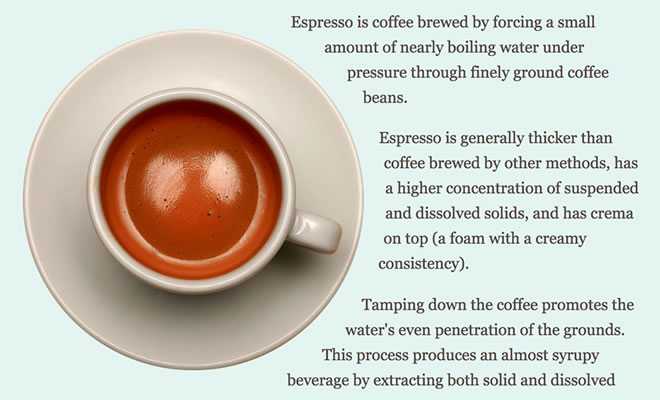
CSS基本形状都是矩形,CSS shapes允许开发者用定制的路径来包裹内容,例如圆形,椭圆,多边形等。


<img class=”element” src=”image.png” /> <p>Lorem ipsum…</p>
<style>.element{
shape-outside: url(image.png);
shape-image-threshold: 0.5;
float: left;}</style>


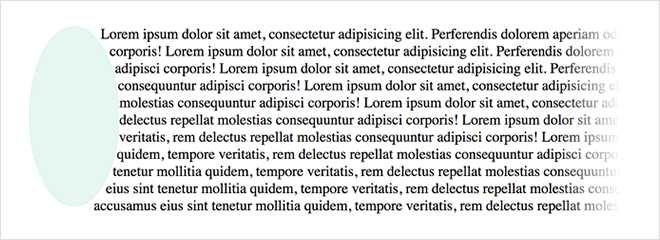
.element{
shape-outside: ellipse(150px 300px at 50% 50%);
width: 300px;
height: 600px;}
标签:
原文地址:http://www.cnblogs.com/chuangweili/p/5166480.html