标签:
图像篇:
代码:

1 /** 2 * Created by Administrator on 2016/1/28. 3 */ 4 function draw (id){ 5 var canvas = document.getElementById(id); 6 var context = canvas.getContext("2d"); 7 var newImg = new Image(); 8 newImg.src = "女孩.jpg"; 9 newImg.onload = function (){ 10 // onload 保证了图片的加载完成 11 // context.drawImage(newImg,0,0); 12 // context.drawImage(newImg,0,0,150,200); 13 // context.drawImage(newImg,0,0,100,100,0,0,120,120); 14 } 15 }
主要用到的方法,drawImage()。
格式有三种:
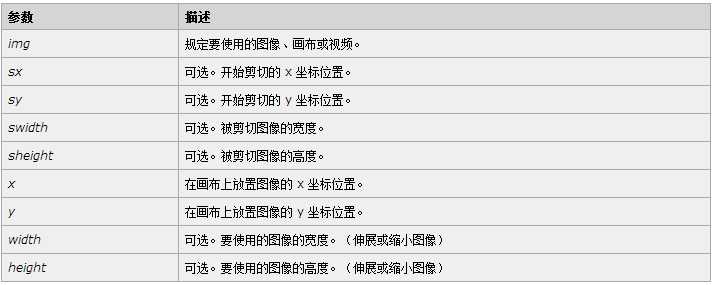
1)drawImage(image,x,y): image:所要添加的图像对象,图像坐标。
2)drawImage(image,x,y,width,height):添了个能改变图像大小的参数,后面两个数值用于确定图像的的大小,可用于缩放。
3)drawImage(image,sx,sy,swidth,sheight,x,y,Width,Height):

为方便记忆自己总结如下:
前四个数值用于确定剪切时图像的坐标及剪切后图像的宽度高度。被剪切图像 即 剪切后的图像。
后四个数值用于确定剪切后的图像的摆放位置坐标及剪切后图像设置的新的宽度和高度。
最后值得注意的是,drawImage()方法不仅可以放图像还可以放置画布和视频。
这里还应该注意onload的应用,它保证了图片加载完成即成功显示了图片。
* 放置画布时妙点领悟,可以把一个图片当成画布(背景),再在其上面绘制新的东西。*
剪切篇:
代码:

1 /** 2 * Created by Administrator on 2016/1/28. 3 */ 4 function draw (id){ 5 var canvas = document.getElementById(id); 6 var context = canvas.getContext("2d"); 7 var newImage = new Image(); 8 newImage.src = "动漫人物多.jpg"; 9 newImage.onload = function(){ 10 // context.save(); 11 ArcClip(context); 12 context.drawImage(newImage,0,0); 13 // context.restore(); 14 context.globalAlpha = 0.6; 15 FillRect(context); 16 } 17 } 18 function FillRect(context){ 19 context.beginPath(); 20 context.rect(150,150,90,90); 21 context.fillStyle = "#f90"; 22 context.fill(); 23 } 24 function ArcClip(context){ 25 context.beginPath(); 26 context.arc(150,150,100,0,Math.PI*2,true); 27 context.clip(); 28 }
分两种情况:
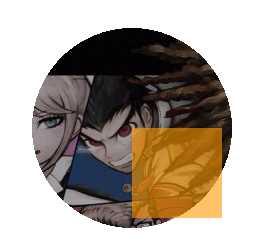
1)带有代码中的注释行时:会生成

2)不带代码中的注释行时:会生成

解释:有必要解释以下这里的剪切的含义,这里的剪切意思是,剪谁显示谁,类似与flash中的遮罩。
剪切主要用到的方法是 clip()。该方法没有参数,只是简单的裁剪路径。
globalAlpha()方法:相当与rgba中的a,是用于设置透明度的。
save()和restore()方法:这里首先调用save()方法保存了当前上下文的状态,用restore恢复了上下文的状态,
即剪切之前的状态。所有在接下来的绘制当中不再手剪切区域限制。
标签:
原文地址:http://www.cnblogs.com/chenluomenggongzi/p/5167353.html