标签:
如果说Sketch是最美、最简洁的设计软件,那么Axure就是最强大的原型制作软件。Axure不仅能制作静态的视觉稿、页面,还能添加交互动作,是进行原型设计的最佳软件之一。虽然Axure的学习曲线比较陡峭,但是掌握之后可以很快实现我们脑海中的用户体验效果。
笔者自学Axure有半年多的时间了。刚开始接触Axure的时候,逛过无数论坛、Axure的网站,也浏览了许多大牛录制的Axure视频课程。这些教程和资料非常完整地介绍了这款软件能够做什么,这款软件的界面如何,怎么样使用部件,如何创建交互等。但是在自学过程中,如何掌握学习的先后次序从而达到最佳的学习效果这方面我走了很多弯路。
写这篇文章就是想总结一路走来的经验教训,并且跟大家分享如何快速掌握Axure这款软件的使用,以及如何将自己的想法通过这款软件来实现,从而构建起自己使用这款软件的方法。希望对大家有帮助。
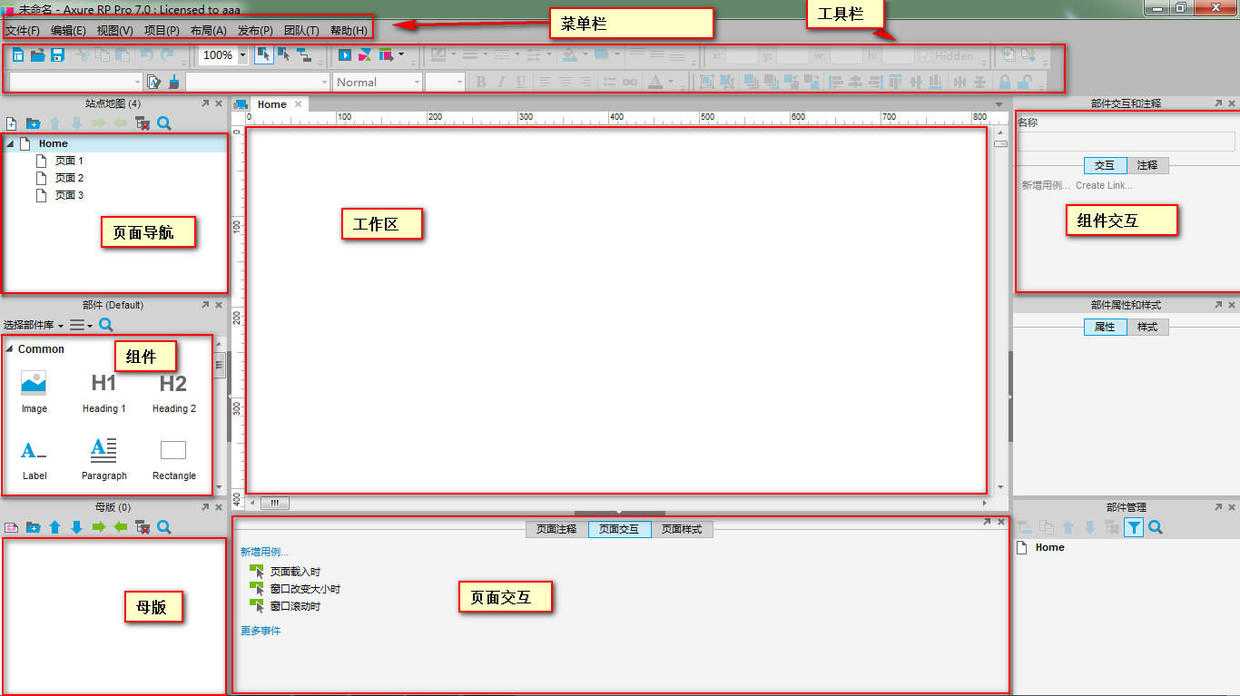
在入门篇中,主要讲解Axure的界面布局和部件库的使用。

工具栏:类似office软件,可以对字体大小、背景填充、图形宽高以及位于工作区的位置(X\Y轴)进行修改;
工作区:绘制产品原型的操作区域,所有的用到的元件都直接拖拽到里面就好了。
页面导航:可以通过鼠标拖动调整页面顺序以及页面之间的关系,双击可以重命名。
部件库:也叫组件库或元件库,所有软件自带的元件和加载的元件库都在这里,这里可以执行创建、加载、删除axure元件库的操作,也可以根据需求显示全部元件或某一元件库的元件。大家可以点击放大镜图标,搜索自己需要的部件。
母版:这里可以创建重复出现在每一个页面的元素,这样在制作时就不用再重复这些操作。通常用于页面头部、菜单栏等的制作。
页面交互:这里可以设置当前页面的样式,添加与该页面有关的注释,以及设置页面加载时触发的事件onpageload。
部件交互:这里可以设置选中元件的标签、样式,添加与该元件有关的注释,以及设置页面加载时触发的事件。闪电样式的小图标代表交互事件。
了解部件库的使用是Axure的基础,下面我们就来梳理一下Axure中的常用部件:

Axure部件库
关于部件库的使用,新手特别容易出错的有以下几点:
特别提醒大家,在创建部件时,一定要养成给部件命名的习惯,因为无论是创建交互事件还是进行变量调用,都需要明确部件的名称。目前我使用的命名方法是“页面名称+部件功能”。
现在就去下载Axure,自己玩一遍这些萌萌的部件吧!在认识了部件库和界面之后,我们就可以自己用Axure画线框图了。
原文:http://www.jianshu.com/p/9ea3d25513bf
标签:
原文地址:http://www.cnblogs.com/qalisahui/p/5168359.html