标签:
最近在研究移动端项目的优化问题,在无意中了解了fis,感觉fis在静态资源的优化方面做得还是挺不错的……故有了下面的内容……O(∩_∩)O哈哈~
fis2的文档地址:
http://fex.baidu.com/fis-site/docs/beginning/getting-started.html#combine
1.Fis:
FIS是专为解决前端开发中自动化工具、性能优化、模块化框架、开发规范、代码部署、开发流程等问题的工具框架。
工具框架:fis提供了非常简洁优雅的api,通过扩展可以打造出企业级的解决方案,fis官方提供的解决方案:Fis-plus,jello,yogurt等;
解决方案官网:http://oak.baidu.com/
FIS优势:
Fis是一系列提升产品质量与开发效率的工程化方案;
让前端团队可以快速进入角色,不用担心底层框架、性能优化等问题;
可以减少人工管理静态资源的成本和风险,全自动化优化页面性能;
简化开发、提测、部署流程,来达到更快、更可靠、低成本的自动化项目交付;
三条命令,解决前端开发需求;
2.工具安装:
Fis使用node.js开发,发布在npm上的模块,因此使用fis需要先安装node.js,再通过npm安装命令进行fis的安装;
Npm install -g fis
查看是否安装成功:fis –v

遇到的问题
FIS作为nodejs模块发布托管在npm上,npm是nodejs的包管理工具;用户需要使用npm install命令来安装FIS。更多npm使用,执行 npm -h 来查看; 由于npm经常被墙,安装FIS的时候会出现速度过慢,或者安装不上的问题 。可以通过 npm的--registry参数指定仓库。指定国内的npm镜像来解决npm被墙的问题。
例如:
npm install some-npm-module -g --registry=国内镜像 --disturl=https://npm.taobao.org/dist
npm install some-npm-module -g --registry=http://registry.npm.taobao.org/ --disturl=https://npm.taobao.org/dist
即你可以通过下面的命令使用cnpmjs仓库安装FIS
npm install fis -g --registry=http://registry.npm.taobao.org/ --disturl=https://npm.taobao.org/dist
3.针对举一个简单的例子:使fis运行起来
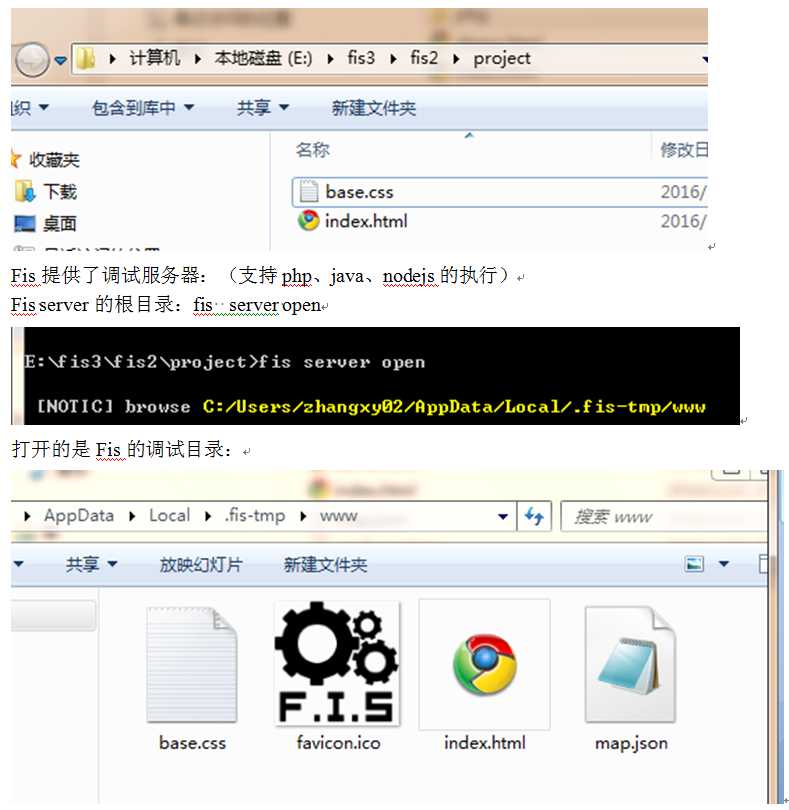
相关文件如下:

Map.json:静态资源产出的静态资源表
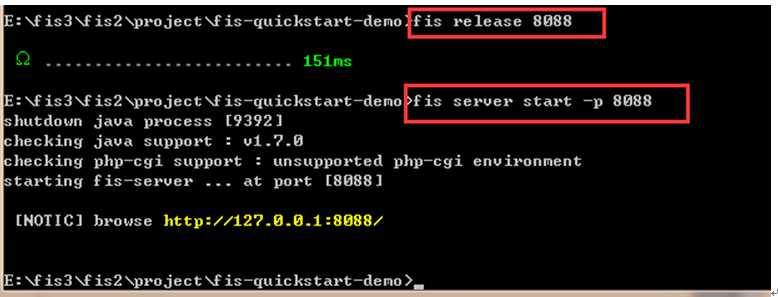
Fis发布:fis release
启动服务器:Fis server start –p 端口号(修改端口号的时候的命令)
Fis在构建过程中基本的功能
4.静态资源的压缩与合并
通过fis官网上的demo:
安装demo:
首先安装fis的包管理工具lights:
Npn install –g lights

Lights install fis-quickstart-demo

我安装到了E:\fis3\fis2\project\fis-quickstart-demo目录下;也可以直接从github上下载
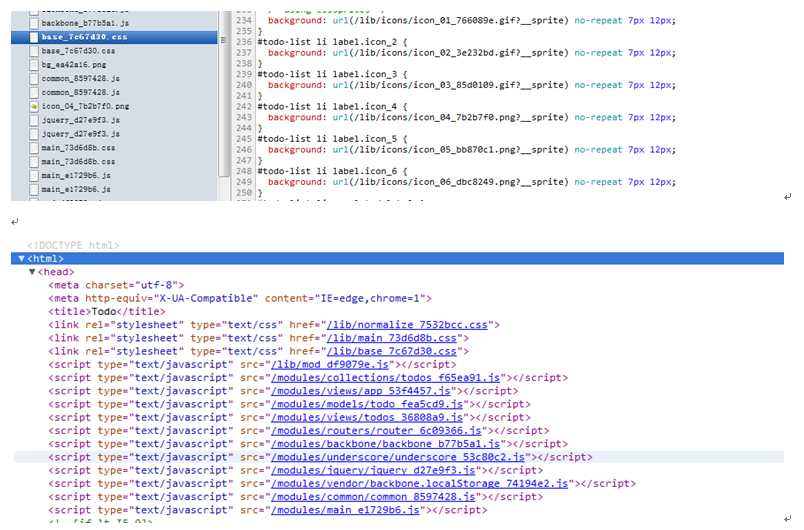
预览页面效果:


如何对页面中的静态资源进行压缩:

查看页面中的css和js文件被压缩,(也可以通过配置对某些资源不进行压缩)
静态资源的合并:
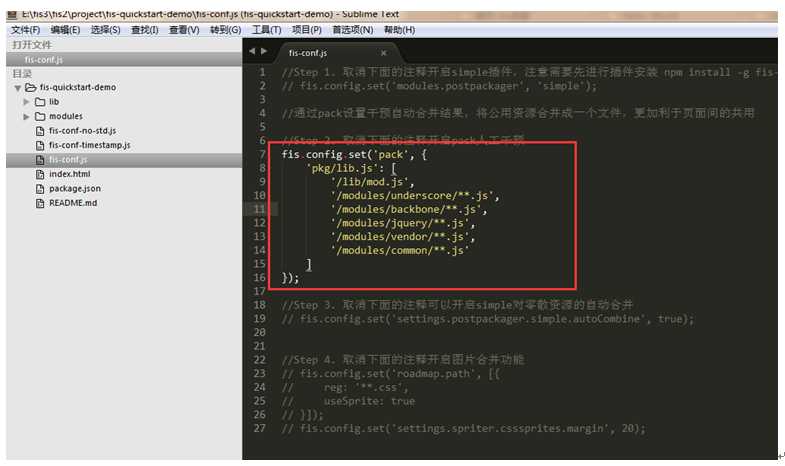
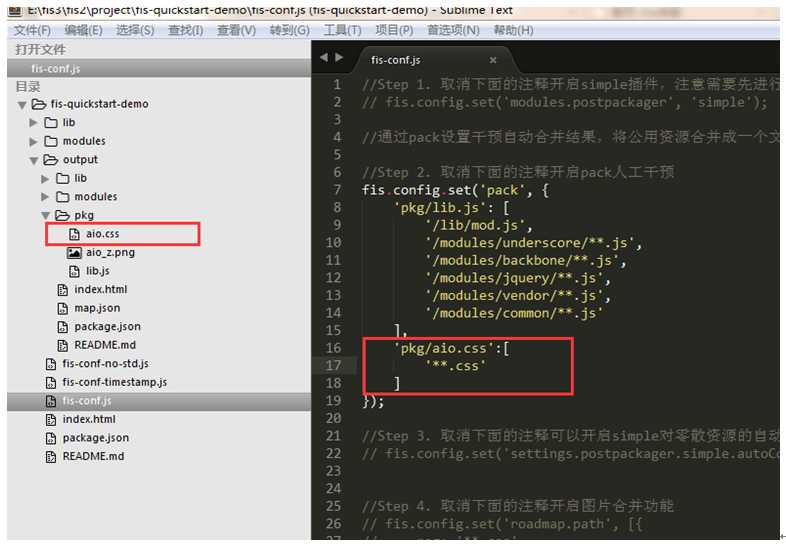
FIS可以通过pack来进行资源文件的合并,比如我们需要将DEMO中的公共库文件打包在一起,可以修改 fis-conf.js 配置,加入pack配置
合并成lib.js,支持通配符和正则表达式的形式

静态资源的合并通过-p参数使用;
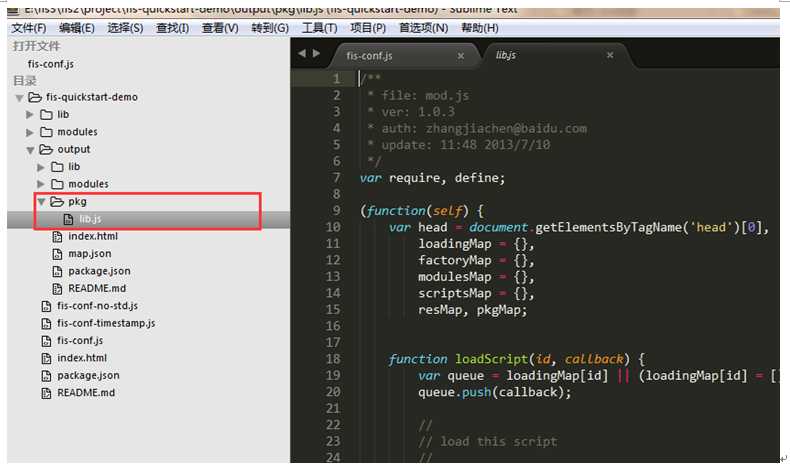
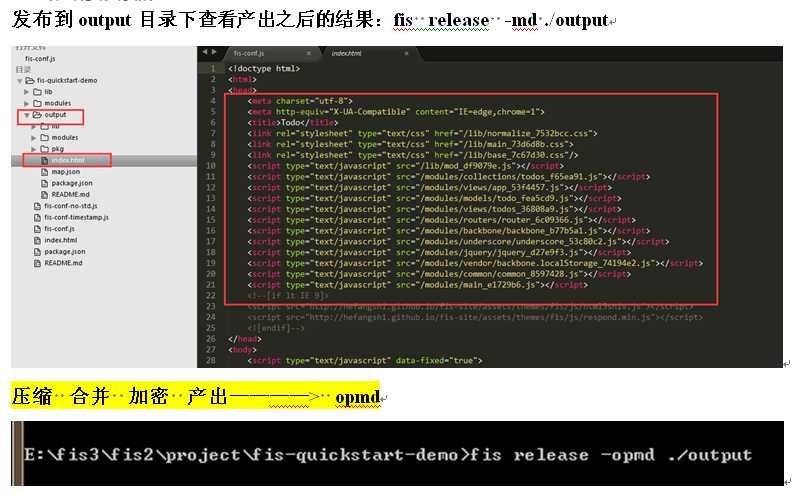
发布到另外一个文件夹,-d参数配置:
Fis release –pd ./output
Lib.js就是合并产出的js

Css的合并:(修改配置文件,重新构建)

静态资源合并的第二步,如何在渲染页面的时候把散列的资源直接请求成合并之后的资源
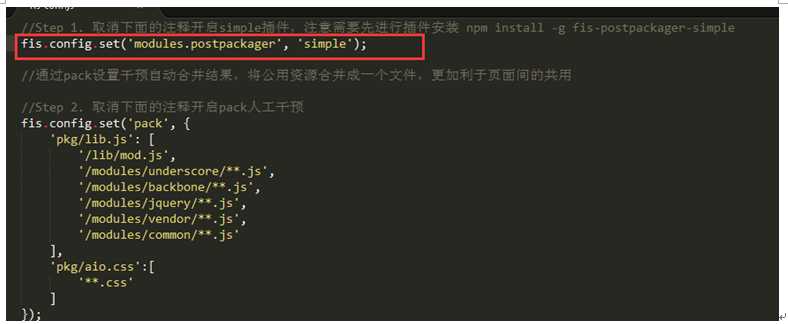
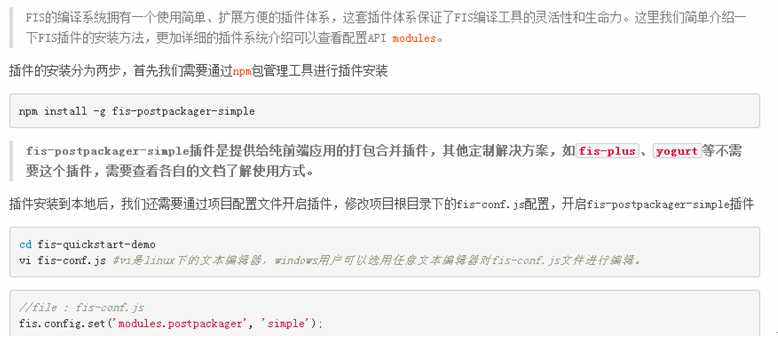
设置完pack后,FIS默认只会进行文件打包,不会对页面中的静态资源引用进行替换,我们可以通过引入后端静态资源管理来加载打包模块。不过也可以利用fis-postpackager-simple插件,可以自动将页面中独立的资源引用替换为打包资源。
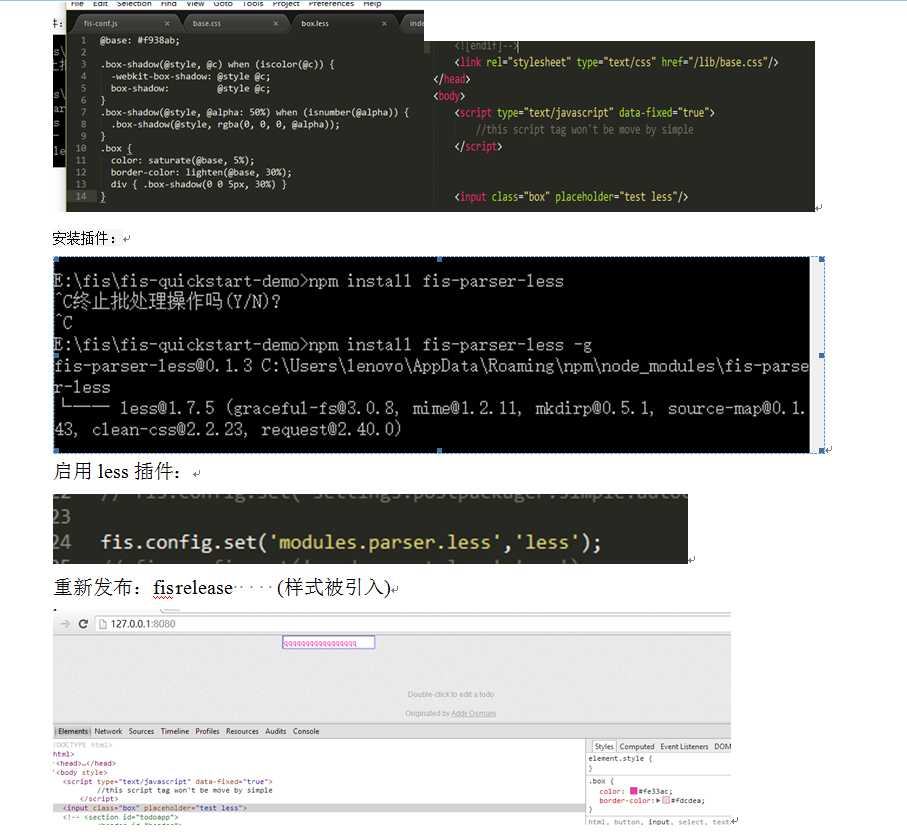
安装插件:
npm install -g fis-postpackager-simple
启用插件:


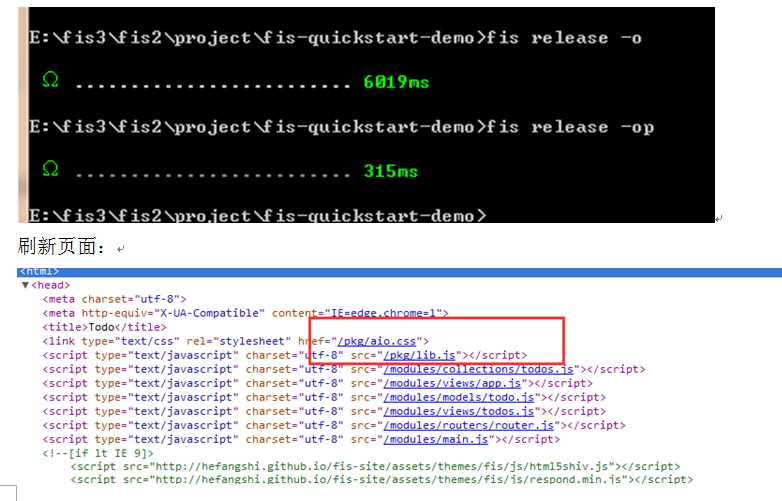
命令:压缩: fis release -o
合并:fis release -op

5.fis为所有静态资源添加MD5版本号
Fis在构建过程中会对所有的静态资源自动添加MD5版本号,同时会自动更新资源应用的路径,从而解决缓存更新的问题,以一种最优的方案使缓存的利用率达到最高;
通过开启—md5参数,为项目中的静态资源添加md5版本号:
fis release --optimize --md5
命令:fis release –m
同时css中的background也添加了md5版本号:


MD5静态资源版本:
MD5-------基于文件内容的hash版本冗余机制
用户代码不需要做任何改变,编译后会自动替换成带有版本号的文件
以MD5戳为静态资源的好处:
1.线上的静态资源不是同名文件覆盖,而是文件名加hash的冗余,所以可以先上线静态资源,再上线html页面,不存在间隙间隔(老版本的静态文件依然留在服务器上,新版本的静态资源文件重新上线);
2.遇到问题回滚版本的时候,无需回滚静态资源,只需回滚页面即可;
3.由于静态资源版本号是文件内容的hash,因此所有静态资源可以开启永久强缓存,只有更新了内容的静态资源文件才会缓存失效,缓存利用率大增;
4.修改静态资源后会在线上产生新的文件,一个文件对应一个版本,因此不会受到构造cdn缓存形式的攻击;
时间戳的配置:
https://github.com/fex-team/fis/issues/73
6.fis图片css sprite和base64码嵌入
Css sprite:
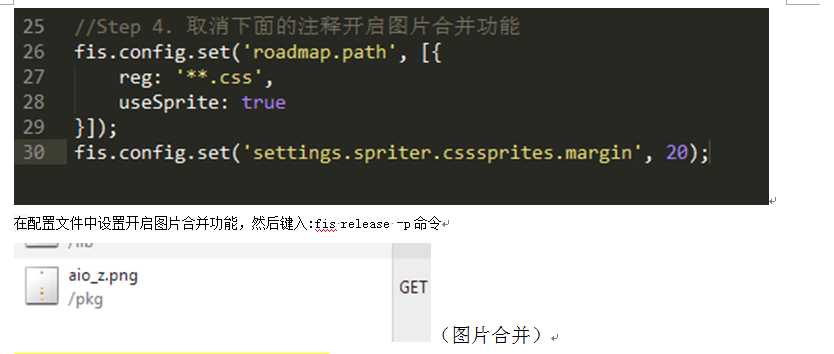
通过fis的-p参数控制(如果不想之前的命令影响现在的内容,可以重启服务----fis server start)
开启图片合并功能:
在css中添加?__sprite标示(在FIS中,如果样式文件中引用图片时,添加了 ?__sprite,那么将样式文件使用 pack 设置进行合并后,不仅仅会合并样式文件,还会将所有标识了合并的图片进行合并处理。)
使用文档:
https://github.com/fex-team/fis-spriter-csssprites


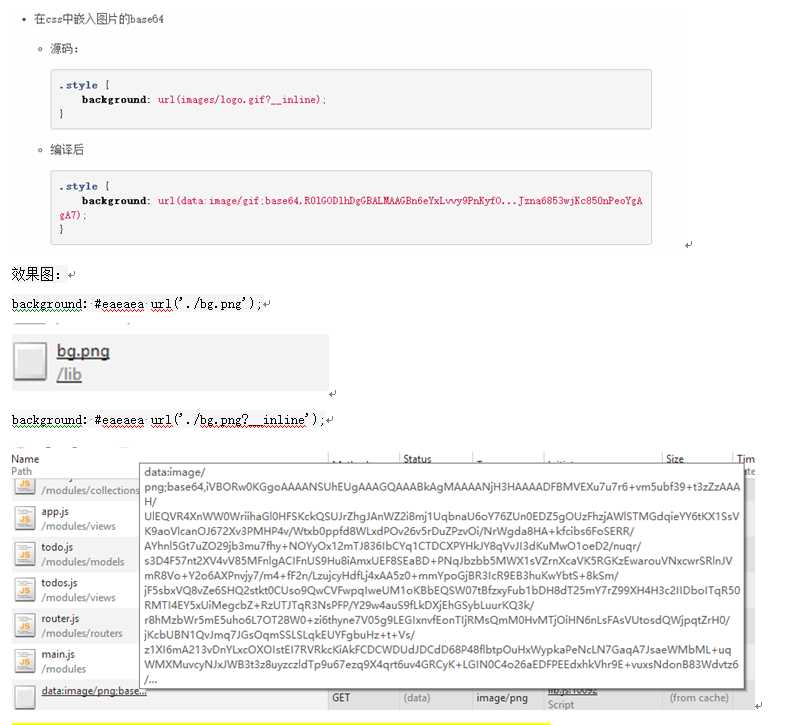
图片内嵌(base64编码):优化方式
Fis在构建过程中可以直接将图片编译成对应的64位base编码,嵌入到页面,这样子可以在页面请求的过程中节约一次请求,减少一次与服务器的交互,从而提高性能;
在图片的后面加inline后缀:

7.在fis中使用less(进阶使用----更多插件---语言扩展类插件)
Less是一个css的编译器,意思指的是它可以扩展css语言,添加功能如允许变量,混合,函数和许多其他技术,让你的css更具维护性,主题性、扩展性;(less可运行在node环境,浏览器环境和Rhino环境)
新建less文件,引入页面中:

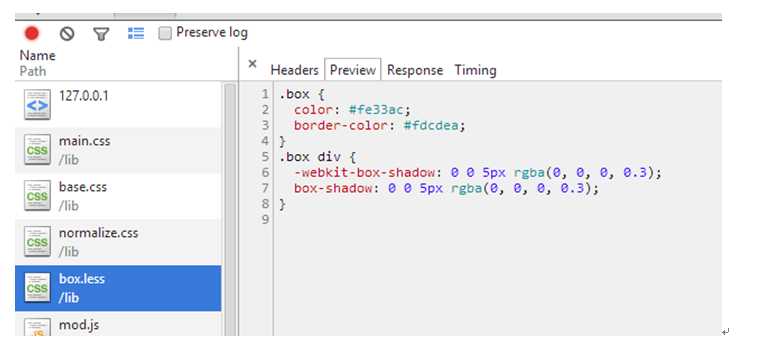
Fis在构建过程中,调用less插件将less文件编译成源生的css代码
Box.less被编译成了源生的css代码:

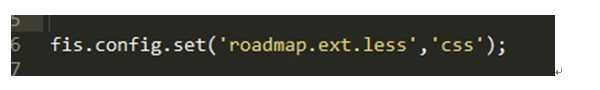
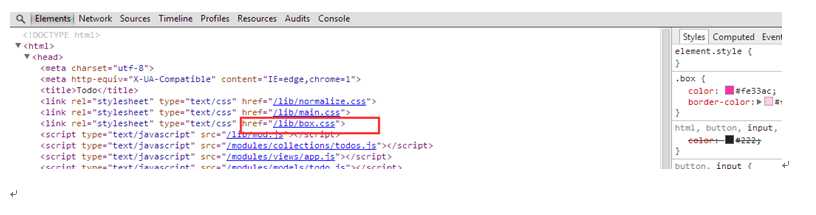
在页面引用的时候若是将less文件引用为css文件:修改配置

Roadmap配置编译前以及编译后所有路径的对应情况,设置less结尾的文件修改为css结尾的文件;

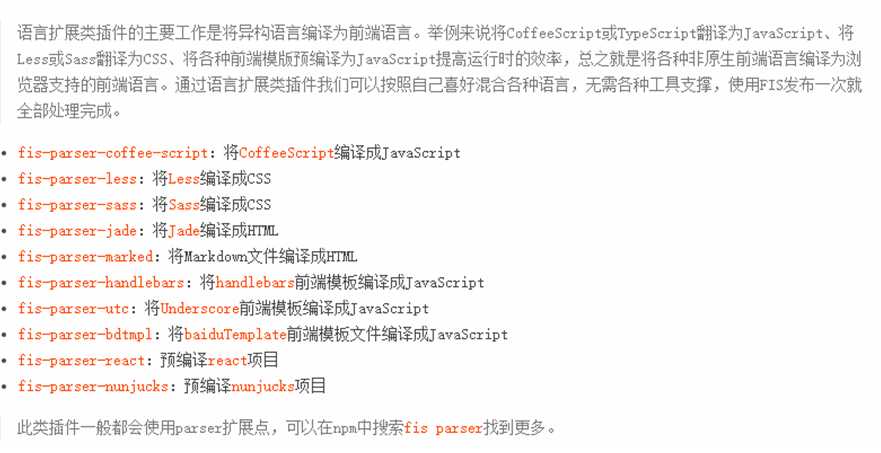
语言类插件:

地址:https://www.npmjs.com/search?q=fis+parser
标签:
原文地址:http://www.cnblogs.com/mumianhua1003/p/5168891.html