标签:
玩过一圈之后,这些应用慢慢变得简单:
步骤如下:
一,安装:
pip install django-tinymce
二,配置APP:
INSTALLED_APPS = (
...
‘tinymce‘,
...
)
三,配置URL:
urlpatterns = patterns(‘‘,
...
(r‘^tinymce/‘, include(‘tinymce.urls‘)),
...
)
四,更改MODEL字段:
from django.db import models
from tinymce import models as tinymce_models
class MyModel(models.Model):
my_field = tinymce_models.HTMLField()
五,在TEMPLATES里定义django-tinymce样式,自动用于texearea字段。
<script type="text/javascript" src="{% static "tiny_mce/tiny_mce.js" %}"></script>
<script type="text/javascript">
tinyMCE.init({
mode: "textareas",
theme: "simple",
});
</script>
{% endblock %}
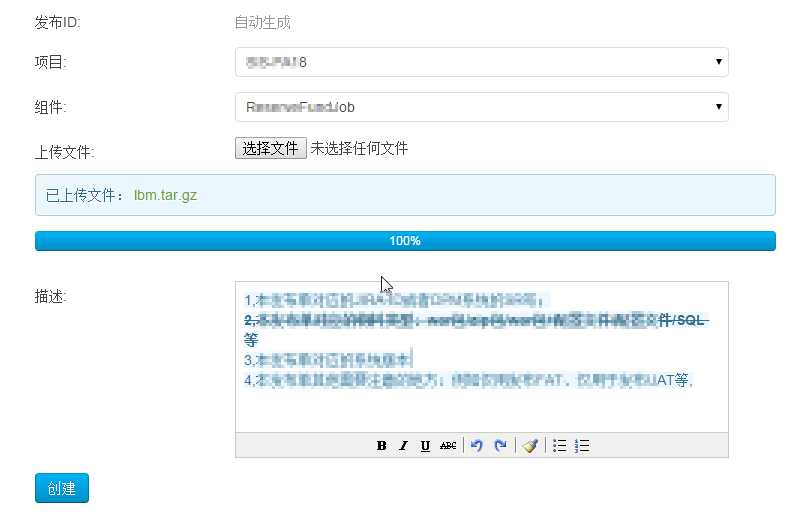
六,基本的样子就出来了,余下的就修补修补吧。

标签:
原文地址:http://www.cnblogs.com/aguncn/p/5169177.html