标签:
移动应用开发比桌面应用更难开发,同样一个应用的iPad版本不应该是简单地将iPhone界面放大,而是需要重新布局的。

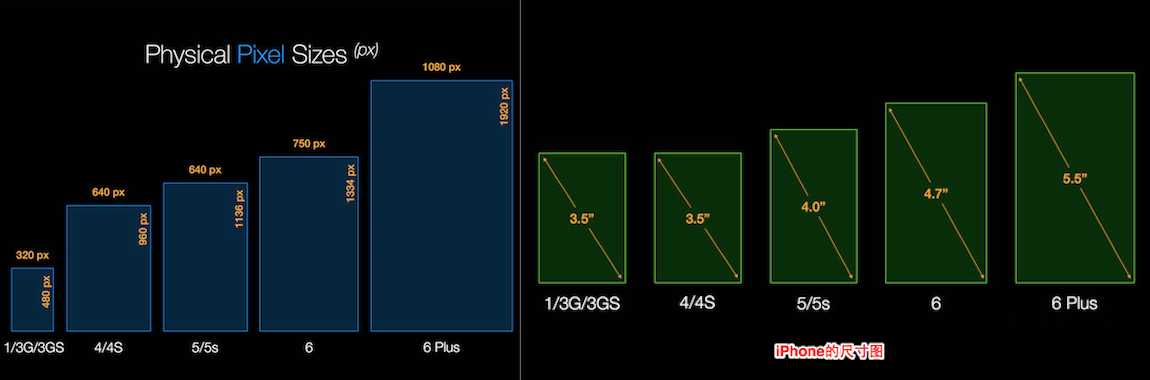
第1代和第2代iPad屏幕的物理尺寸是9.7英寸,分辨率是1024*768像素,第3代iPad采用视网膜屏幕技术,分辨率达到了2048*1536,而iPad mini的分辨率达到了1024*768像素。
在iPhone4之前,屏幕的物理尺寸是3.5英寸,屏幕分辨率是480*320像素。iPhone4 和iPhone 4S采用视网膜屏幕技术,屏幕的物理尺寸为3.5英寸,分辨率达到了960*640像素。iPhone 5采用视网膜屏幕技术,屏幕的物理尺寸为4英寸,分辨率是1136*640
注:屏幕或控件的尺寸以点为单位,在视网膜屏幕技术中,一个点包括了4个像素,而没采用视网膜屏幕技术的一个点包括一个像素

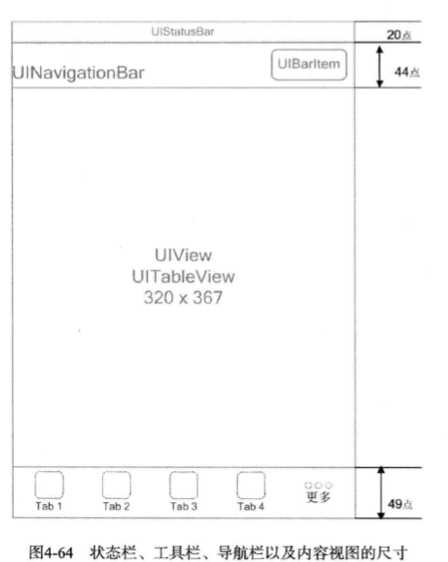
在iPhone竖屏幕中,状态栏占用20点,导航栏(或工具栏)占用44点,标签栏占用49点,实际这些尺寸在iPhone横屏幕和iPad上也保持不变。
绝对布局和相对布局:
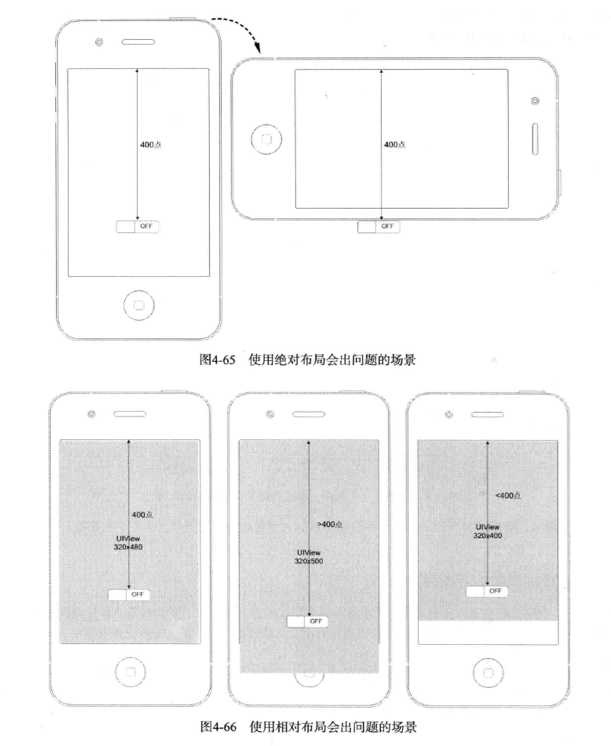
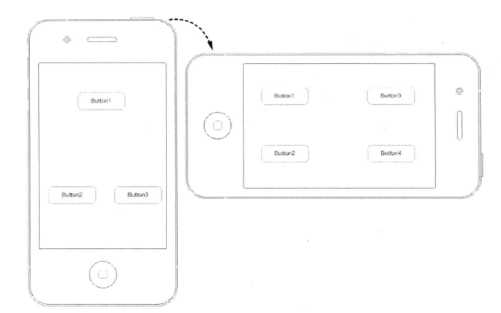
绝对布局就是视图或者控件在屏幕中的位置绝对,它的大小也是绝对的。即使它所在的父容器视图大小变化或者屏幕旋转了,它的位置也不变。相对布局在上述情况下,它的位置是变化的。使用绝对布局还是相对布局取决于应用场景。在IOS6之后,推出Autolayout布局技术。选择xib或故事板文件,打开文件检查器,可取消选中Use Autolayout复选框,然后选中改变布局的控件,打开其尺寸检查器,在View的Autosizing属性中,虚线线段代表是相对距离,实线线段代表是绝对距离,点击可相互切换。

旋转屏幕

创建工程后,多创建一个
LandscapeViewController : UIViewController并一起创建xib文件,再在ViewController.h中添加两属性
@property(nonatomic,strong) UIView *mainPortraitView;
@property(nonatomic,strong) UIView *mainLandscapeView;
在ViewController.m中添加代码
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
LandscapeViewController *landscapeViewController = [[LandscapeViewController alloc]initWithNibName:@"LandscapeViewController" bundle:NULL];
(self.mainLandscapeView) = landscapeViewController.view;
self.mainPortraitView = self.view;
}
-(BOOL)shouldAutorotate{
return YES;
}
-(NSUInteger)supportedInterfaceOrientations
{
return UIInterfaceOrientationMaskAllButUpsideDown;
}
-(void)willAnimateRotationToInterfaceOrientation:(UIInterfaceOrientation)toInterfaceOrientation duration:(NSTimeInterval)duration
{
if (toInterfaceOrientation == UIInterfaceOrientationLandscapeRight) {
NSLog(@"UIInterfaceOrientationLandscapeRight");
self.view = self.mainLandscapeView;
self.view.transform = CGAffineTransformMakeRotation(0);
}else if(toInterfaceOrientation == UIInterfaceOrientationLandscapeLeft){
NSLog(@"UIInterfaceOrientationLandscapeLeft");
self.view = self.mainLandscapeView;
// self.view.transform = CGAffineTransformMakeRotation(-M_PI);
}else if(toInterfaceOrientation == UIInterfaceOrientationPortrait){
NSLog(@"UIInterfaceOrientationPortrait");
self.view = self.mainPortraitView;
self.view.transform = CGAffineTransformMakeRotation(0);
}else{
NSLog(@"UIDeviceOrientationPortraitUpsideDown");
self.view = self.mainPortraitView;
self.view.transform = CGAffineTransformMakeRotation(M_PI);
}
[super willRotateToInterfaceOrientation:toInterfaceOrientation duration:duration];
}
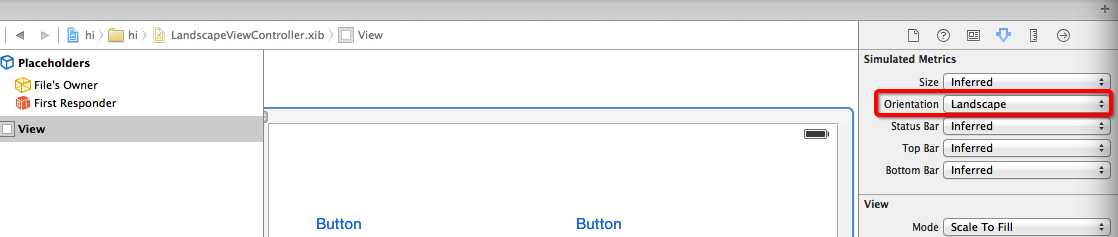
将
LandscapeViewController的View设置成横屏:

标签:
原文地址:http://www.cnblogs.com/PJXWang/p/5127705.html