标签:
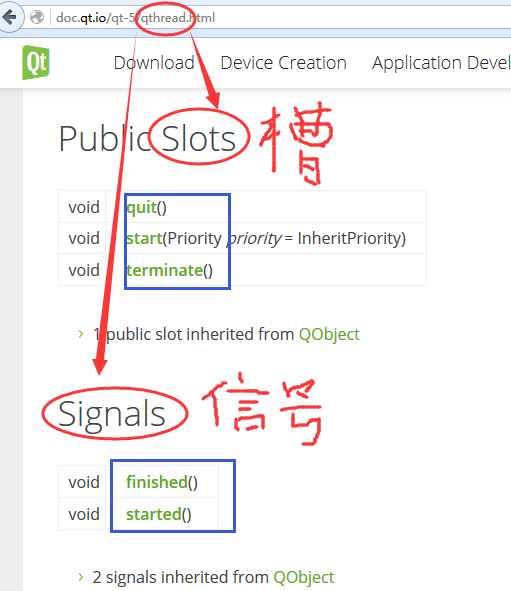
PyQt 的很多类都内置了信号和槽。下图是 Qt 官方文档对 QThread 类中包含的信号/槽的描述:

请看一个最简单的程序: 按钮点击后,窗口关闭

代码:
class Test(QDialog): def __init__(self, parent=None): super().__init__(parent) btn = QPushButton(‘关闭‘, self) btn.clicked.connect(self.close) # ①
对语句①的说明:
信号 ==> 槽
信号(btn.clicked)、槽(self.close)都是内置的
作用:按钮点击后,窗口关闭
完整代码:

from PyQt5.QtWidgets import * import sys class Test(QDialog): def __init__(self,parent=None): super().__init__(parent) btn = QPushButton(‘关闭‘, self) btn.clicked.connect(self.close) if __name__ == ‘__main__‘: app = QApplication(sys.argv) dlg = Test() dlg.show() sys.exit(app.exec_())
功能同上。
class Test(QDialog): def __init__(self,parent=None): super().__init__(parent) btn = QPushButton(‘关闭‘, self) btn.clicked.connect(self.my_close) # ① def my_close(self): # ② 自定义槽 self.close()
对语句①的说明:
信号 ==> 槽
信号(btn.clicked)是内置的、槽(self.my_close)是自定义的
作用:按钮点击后,窗口关闭
完整代码:

from PyQt5.QtWidgets import * import sys class Test(QDialog): def __init__(self,parent=None): super().__init__(parent) btn = QPushButton(‘关闭‘, self) btn.clicked.connect(self.my_func) def my_func(self): self.close() if __name__ == ‘__main__‘: app = QApplication(sys.argv) dlg = Test() dlg.show() sys.exit(app.exec_())
class Test(QDialog): button_clicked_signal = pyqtSignal() # 自定义信号,不带参 def __init__(self,parent=None): super().__init__(parent) btn = QPushButton(‘关闭‘, self) btn.clicked.connect(self.btn_clicked) # ① 信号/槽 self.button_clicked_signal.connect(self.close) # ③接收信号,连接到槽 def btn_clicked(self): self.button_clicked_signal.emit() # ②发送自定义信号,无参
对语句③的说明:
信号 ==> 槽
信号(button_clicked_signal)是自定义的、槽(self.close)是内置的
作用:按钮点击后,窗口关闭
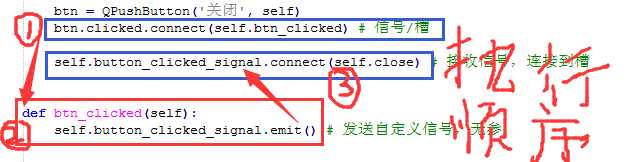
附图说明一下执行顺序:

完整代码:

from PyQt5.QtWidgets import * import sys class Test(QDialog): button_clicked_signal = pyqtSignal() # 自定义信号,不带参 def __init__(self,parent=None): super().__init__(parent) btn = QPushButton(‘关闭‘, self) btn.clicked.connect(self.btn_clicked) # 信号/槽 self.button_clicked_signal.connect(self.close) # 接收信号,连接到槽 def btn_clicked(self): self.button_clicked_signal.emit() # 发送自定义信号,无参 if __name__ == ‘__main__‘: app = QApplication(sys.argv) dlg = Test() dlg.show() sys.exit(app.exec_())
class Test(QDialog): button_clicked_signal = pyqtSignal() # 自定义信号,不带参 def __init__(self,parent=None): super().__init__(parent) btn = QPushButton(‘关闭‘, self) btn.clicked.connect(self.btn_clicked) # 信号/槽 self.button_clicked_signal.connect(self.my_close) # 接收信号,连接到槽 def btn_clicked(self): self.button_clicked_signal.emit() # 发送自定义信号,无参 def my_close(self): self.close()
完整代码:

from PyQt5.QtWidgets import * import sys class Test(QDialog): button_clicked_signal = pyqtSignal() # 自定义信号,不带参 def __init__(self,parent=None): super().__init__(parent) btn = QPushButton(‘关闭‘, self) btn.clicked.connect(self.btn_clicked) # 信号/槽 self.button_clicked_signal.connect(self.my_close) # 接收信号,连接到槽 def btn_clicked(self): self.button_clicked_signal.emit() # 发送自定义信号,无参 def my_close(self): self.close() if __name__ == ‘__main__‘: app = QApplication(sys.argv) dlg = Test() dlg.show() sys.exit(app.exec_())
标签:
原文地址:http://www.cnblogs.com/hhh5460/p/5176068.html