标签:
在游戏开发过程中,我们会遇到超过屏幕大小的地图,例如即时战略游戏,使得玩家可以在地图中滚动游戏画面。这类游戏通常会有丰富的背景元素,如果直接使用背景图切换的方式,需要为每个不同的场景准备一张背景图,而且每个背景图都不小,这样会造成资源浪费。
瓦片地图就是为了解决这问题而产生的。一张大的世界地图或者背景图可以由几种地形来表示,每种地形对应一张小的的图片,我们称这些小的地形图片为瓦片。把这些瓦片拼接在一起,一个完整的地图就组合出来了,这就是瓦片地图的原理。
在Cocos2d-x中,瓦片地图实现的是TileMap方案,TileMap要求每个瓦片占据地图上一个四边形或六边形的区域。把不同的瓦片拼接在一起,就可以组成完整的地图了。我们需要很多较小的纹理来创建瓦片。通常我们会将这些较小的纹理放在一张图片中,这样做会提高绘图性能。
Cocos2d-x支持由瓦片地图编辑器Tiled Map Editor制作并保存为TMX格式的地图。Tiled Map Editor是一个开源项目,支持Windows、Linux及Mac OS X多个操作系统,我们可以从官网下载到编辑器的Java和QT版本。
如何使用Tiled工具建立地图可以参考以下文章:
Tiled地图支持直角鸟瞰地图(90°地图)、等距斜视地图(斜45°地图)和六边形地图,不支持左右或上下边界的六边形地图。
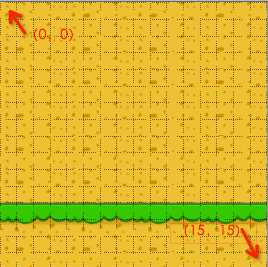
对于一个16*16的瓦片地图文件的坐标系统为

TMXTiledMap *map = TMXTiledMap::create("bg.tmx");
addChild(map, 0); Vector<Node*> pChildrenArray = map->getChildren();
SpriteBatchNode* child = NULL;
Ref* pObject = NULL;
for (Vector<Node*>::iterator it = pChildrenArray.begin(); it != pChildrenArray.end(); it++) {
pObject = *it;
child = (SpriteBatchNode*)pObject;
} TMXLayer* layer = map->getLayer("layer0");
Sprite* tile0 = layer->getTileAt(Point(1, 15));
layer->removeTileAt(Point(1, 15)); TMXObjectGroup* objectGroup = map->getObjectGroup("center");
ValueVector object = objectGroup->getObjects();
for (ValueVector::iterator it = object.begin(); it != object.end(); it++) {
Value obj = *it;
ValueMap map = obj.asValueMap();
log("x = %d y = %d", map.at("x").asInt(), map.at("y").asInt());
}标签:
原文地址:http://www.cnblogs.com/damowang/p/5177198.html