标签:
一、
相同点:都可以使元素隐藏。屏幕阅读设备无法读取到被隐藏的元素
不同点:
display,隐藏后不参与页面布局。
visibility,隐藏后仍参与页面布局。优点,可以在不妨碍元素显示角色的情况下显示或隐藏他们。
二、例子
CSS:
<style type="text/css"> .hide { display: none; } .hide2 { visibility: hidden; } </style>
页面:
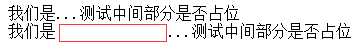
<body> 我们是<span id=‘mySpan‘ class="hide">共产主义接班人</span>...测试中间部分是否占位 <br /> 我们是<span class="hide2">共产主义接班人</span>...测试中间部分是否占位 </body>
显示结果:

可以看到两者的区别,使用了visibility属性的部分,虽然隐藏了文字但仍参与了页面布局。
三、JS的一些操作
js操作dispaly属性的两种方式:
1.display设置为none或‘‘(空字符串)隐藏或显示
2.通过操作一个class隐藏或显示
var obj = document.getElementById(‘mySpan‘); //第一种方法:display设置为none或‘‘ obj.style.display = ‘none‘; obj.style.display = ‘‘; //第二种方法:通过操作一个class隐藏、显示 $("#mySpan").addClass("hide"); $("#mySpan").removeClass("hide");
四、
如果将元素移出屏幕,又想让屏幕阅读器发现元素,怎么做?
可以使用绝对定位,将元素偏离出屏幕,如下示例:
css:
.hide { position: absolute; top: -10000em; left: -10000em; }
html:
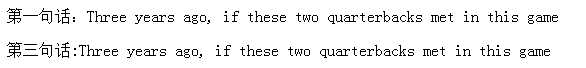
<p>第一句话:Three years ago, if these two quarterbacks met in this game</p> <p class="hide" id="p2">第二句话:Three years ago, if these two quarterbacks met in this game</p> <p>第三句话:Three years ago, if these two quarterbacks met in this game</p>
显示结果:

第二个p元素部分已经不可见。
如果要将元素显示回来的话,有三种方法:
第一种方法:绝对定位,将偏移量设置为0即可,如下
.show { top: 0; left: 0; }
第二种方法:将position属性设置为默认值“static”,在静态定位中top、left属性会被忽略掉,所以此时不用再指定top、left属性
.show2 { position: static; }
第三种方法:将一个元素移回到正常的文档流中,但是还需要让它作为一个包含块来包含其他元素,就可用这种方式。(当要绝对定位一些元素,并且这些元素还包含在你想移回屏幕元素的内部时可参考这用方法)
.show3 { position: relative; top: 0; left: 0; }
标签:
原文地址:http://www.cnblogs.com/hzz521/p/5177363.html