标签:
http://delphi.org/2015/12/skill-sprint-using-firemonkey-layouts/?utm_source=feedburner&utm_medium=feed&utm_campaign=Feed%3A+DelphiDotOrg+%28Delphi.org%29
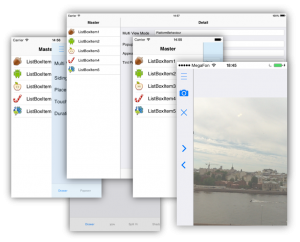
FireMonkey and the FireUI makes it easy to build one form to rule all the platforms. Combining layout controls and making use of Anchors, Alignment, Padding and Margins it is easy to make one form that looks and works great on all platforms.


【转载】Understanding and using FireMonkey Layouts
标签:
原文地址:http://www.cnblogs.com/leamanXZ/p/5177478.html