标签:
今天在做手机端发布描述内容时,需要实现换行,还需要有plachholder.
在文本框中换行自然想到了textarea.
问题似乎已经解决了,但是当内容发布后,在html中显示换行都丢失了.
这个时候就用到了contenteditable和placeholder
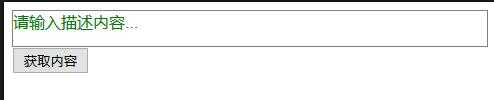
<div class="con" contenteditable="true" placeholder="请输入描述内容..."></div>
.con:empty:before{ content: attr(placeholder); color:#bbb; } .con:focus:before{ content:none; }
现在boss觉得 这个默认的placeholder好处需要改改.继续搜:
.con:empty:before{ content:attr(placeholder); font-size: 16px; color: green; } .con:focus{ content:none; }
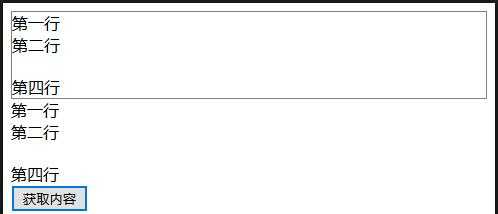
看看最终效果:


ok,解决了
div的contenteditable和placeholder蹦出的火花
标签:
原文地址:http://www.cnblogs.com/guoyansi19900907/p/5178110.html