标签:
哈哈,前端工作越来越深入。
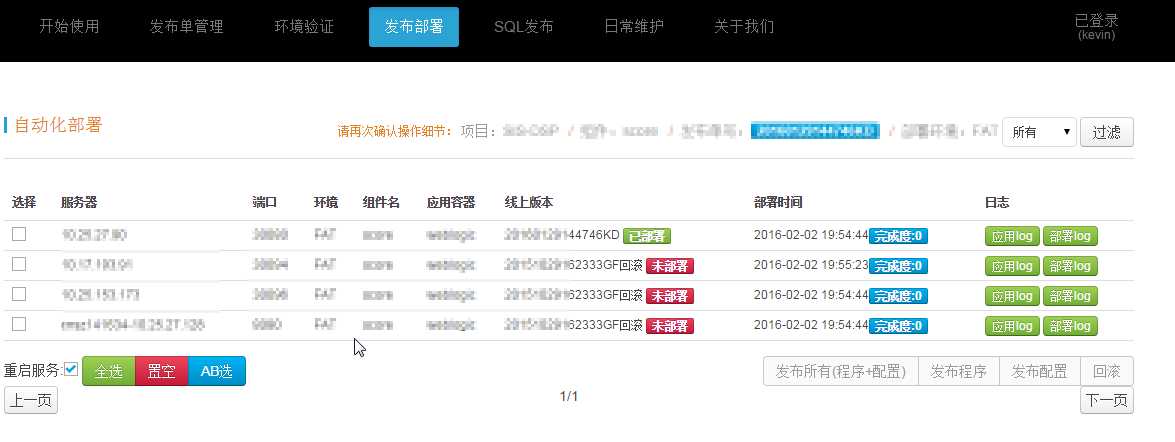
这次,要根据是否有CHECKBOX被选中,来判断是否要激活相应的按钮。
点一下有了,再取消同一个选择就禁啦。。。
总结如下:
(".check-subserver-class").change(function(){
var arr_list = []
var code_Values = document.getElementsByName("check-server");
for(i = 0;i < code_Values.length;i++){
arr_list.push(code_Values[i].checked);
}
if ($.inArray(true,arr_list) >= 0) {
$(‘.btn-multi-deploy‘).removeAttr("disabled");
} else {
$(‘.btn-multi-deploy‘).attr(‘disabled‘,"true");
}
});


标签:
原文地址:http://www.cnblogs.com/aguncn/p/5178438.html