标签:

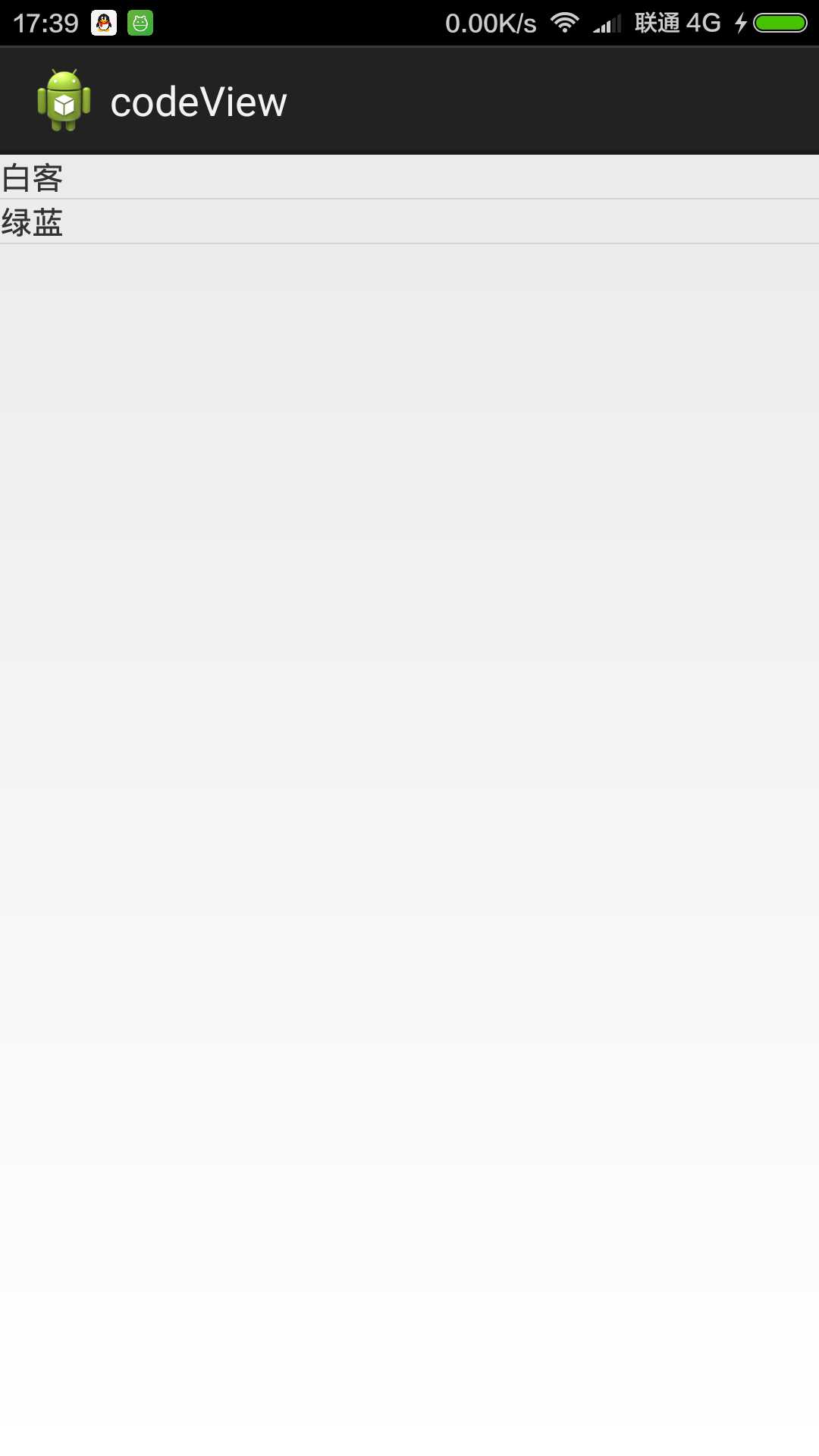
package mydefault.packge; import com.example.codeview.R; import android.app.Activity; import android.content.Context; import android.graphics.Canvas; import android.graphics.Color; import android.graphics.Paint; import android.graphics.Rect; import android.os.Bundle; import android.view.MotionEvent; import android.view.View; import android.view.ViewGroup; import android.view.ViewGroup.LayoutParams; import android.view.View.OnTouchListener; import android.widget.ArrayAdapter; import android.widget.Button; import android.widget.LinearLayout; import android.widget.ListView; import android.widget.TextView; import android.widget.ToggleButton; public class MainActivity extends Activity{ @Override protected void onCreate(Bundle savedInstanceState) { // TODO Auto-generated method stub super.onCreate(savedInstanceState); //布局管理器 LinearLayout layout = new LinearLayout(MainActivity.this); ListView list = new ListView(MainActivity.this); list.setLayoutParams(new LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT,ViewGroup.LayoutParams.MATCH_PARENT)); //------------------------ ArrayAdapter<String> adapter = new ArrayAdapter<String>(MainActivity.this, R.layout.text , new String[]{"白客","绿蓝"}); list.setAdapter(adapter); layout.addView(list); this.setContentView(layout); } }
xml:
<?xml version="1.0" encoding="utf-8"?> <TextView xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/TextView" android:layout_width="fill_parent" android:layout_height="wrap_content"/>
第二章实例:ArrayAdapter结合ListView列表视图
标签:
原文地址:http://www.cnblogs.com/homes/p/5178632.html