标签:
很多插件已经开始放弃支持ST2了,所以推荐使用ST3,大量的最新插件和最新功能已经不再支持st2了。
下载地址戳这里:http://www.sublimetext.com/3

易用性:
Monokai Extended 主题,推荐使用
HTML5,HTML5标签拓展
Js?Format,javascript格式化
CSS Format,CSS格式化
Tag,HTML格式化
Brackethighlighter,标签对标记
Side?Bar?Enhancements ,增强型侧边栏
BufferScroll,代码折叠状态保留
StyleToken , 标记颜色代码
功能:
Emmet,前端神器
TortoiseSVN,SVN你懂的
Quote?HTML,把HTML拼接成js插入字符串,神器
Clipboard Manager,增强型剪贴板,可访问历史剪贴板记录
FileHeader,文件模板 , 可自动更新修改时间
AutoPrefixer,浏览器私有属性前缀补全 (Node.js依赖)
ColorConvert,RGBA颜色转换,十六进制颜色转换为RGBA颜色
Better Completion,全能代码提示
LiveStyle,双向更改无刷新实时预览 , 包含chrome插件 Emmet LiveStyle
SFTP , 需要激活 ,看这里 http://mooring.iteye.com/blog/2067269
*jQuery,jQuery 代码提示(SublimeCodeIntel已可替代此插件)
*Sass以及SASS Build,使用Sass必备,ctrl+b执行编译
*yui compressor,JS和CSS压缩 (JRE依赖),ctrl+b执行编译
推荐使用面向未来的前端自动化工具(相对成熟的Grunt,以及后起之秀 Gulp ,还有百度 FIE),以上两个星标插件都可被自动化工具所取代。
其他:
ConvertToUTF8,GBK编码兼容
IMESupport,输入法不跟随时安装
TrailingSpaces,多余空格标记,强迫症患者福音
Hasher,符号转义,ctrl+shift+p 选择 Entity Encode
PackageResourceViewer,插件修改必备,ctrl+shift+p 调用 Open Resource

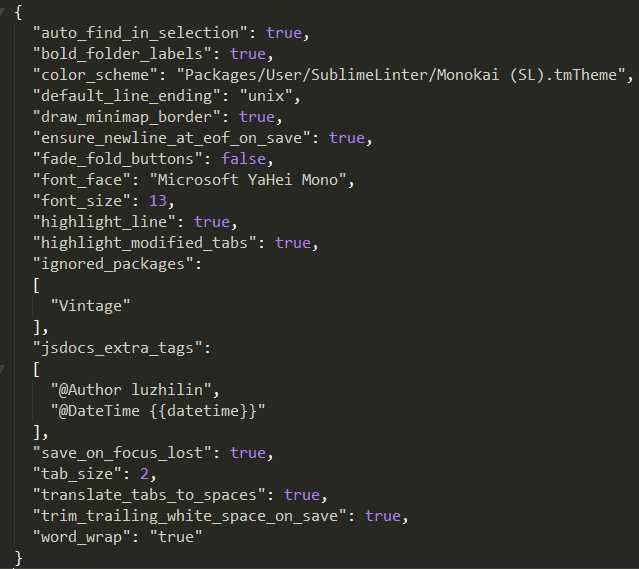
trim_trailing_white_space_on_save,自动移除行尾多余空格,处女座更安心了。
ensure_newline_at_eof_on_save,文件末尾自动保留一个空行,懂的人自然知道它的用处。
font_face 设置字体。Microsoft YaHei Mono 是一款混合字体,专为代码优化,看起来很舒服。当然你也可以使用你自己喜欢的字体,或者删掉本行,使用默认字体。
disable_tab_abbreviations 设置为 true ,禁用 Emmet 的 tab 键功能(请使用 ctrl+e),系统自带的 tab 功能还是可圈可点的。当然你也可以不设置它,以完全使用 Emmet 的 tab 补全功能。
translate_tabs_to_spaces 很明白就是把代码 tab 对齐转换为空格对齐,tab_size 配合设置空格数。这个需求因人而异了,不喜欢可以去掉。
draw_minimap_border,用于右侧代码预览时给所在区域加上边框,方便识别。
save_on_focus_lost,窗口失焦立即保存文件,嘛嘛再也不用担心你忘记保存了。
highlight_line,当前行高亮。word_wrap,设置自动换行。
fade_fold_buttons,默认显示行号右侧的代码段闭合展开三角号。
bold_folder_labels,侧边栏文件夹显示加粗,区别于文件。
highlight_modified_tabs,高亮未保存文件。
default_line_ending: “unix”, 使用 unix 风格的换行符。
auto_find_in_selection: true ,开启选中范围内搜索(而不是整个文档
Microsoft YaHei Mono 字体下载 sutep

ST3自带了HTML代码补全机制,前面配置的 disable_tab_abbreviations 禁用了 Emmet 的 tab 功能,只是因为我觉得自带的HTML补全用起来更顺手。我就不再说一遍当然什么鬼的了…
ctrl+shift+p,输入 Open Resource,回车,选择HTML,回车,选择 html_completions.py ,回车即可修改。
替换如下内容(也许大约在第170行 :
("a\tTag", "a href=\"javascript:void(0);\">$0</a>"),
("iframe\tTag", "iframe src=\"$1\">$0</iframe>"),
("link\tTag", "link href=\"$1\" rel=\"stylesheet\" type=\"text/css\" />"),
("script\tTag", "script type=\"text/javascript\" src=\"$1\">$0</script>"),
("style\tTag", "style>$0</style>"),
("img\tTag", "img src=\"$1\" alt=\"$2\" />"),
("param\tTag", "param name=\"$1\" value=\"$2\">"),
("br\tTag", "br />"),
("input\tTag", "input type=\"$1\" />")
而升级ST3后,插件的修改很大程度上依赖于 PackageResourceViewer ,使用 ctrl+shift+p,输入 Open Resource,回车以查看所有插件目录,下面的说明就不赘述这个步骤了。自行修改过的插件会在 Packages 文件夹里自动生成相应的文件。
使用 @keyframes 时 Emmet 的自动前缀并还在… 经过一番谷歌之后,在一篇英文讨论帖里看到 Emmet 的 @keyframes 使用的是 snippets (可以创建自己的snippets,对于常用的代码非常高效,请自行谷歌)。
Open Resource 选择 Emmet ,修改 emmet 文件夹里的 snippets.json 。找到 “@kf”,替换成如下内容:
"@kf": "@keyframes ${1:identifier} {\n\t${2:from} { ${3} }${6}\n\t${4:to} { ${5} }\n}",
此后,在 CSS 里,输入 @k ,然后 ctrl+e 就可以生成标准的 @keyframes 代码块。后面的事情就交给 AutoPrefixer 了。
1、双向修改无刷新预览
除了安装 LiveStyle 插件,还需要相应的 Chrome 插件 Emmet LiveStyle 。连接被重置? 呵呵,你一定是在逗我,自寻出墙路吧少年。另外,好像还有 Firefox 和 Safari 对应的插件
2、
FileHeader 是一个文件模板插件,可以定制各种文件模板和文件头部信息,保存时可以自动更新文件的修改时间。
FileHeader 的配置文件也都保存在 Packages 文件夹,template 中的 body 对应文件模板,header 对应文件头部,使用文件对应的格式命名,修改起来很简单,下面的动态图示例CSS自动更新文件修改时间。
3、 Side?Bar?Enhancements
Open With 可以设置快捷键程序打开,比如使用各浏览器打开的对应的快捷键,自行谷歌。
Edit Preview URLs ,编辑项目路径及对应URL前缀(好像均不支持中文),用于配置默认打开的域名路径设置
{
//
"本地项目路径":{
"url_testing":"测试环境地址",
"url_production":"正式环境地址"
},
//以上内容删除,包括本行,下面是示例
"D:/xampp/htdocs/example/":{
"url_testing":"http://localhost/example/",
"url_production":"http://www.baidu.com/example/"
}
}
这里的 “type”:”testing” 对应的就是上面的“测试环境地址”。你也可以指定 “production” 打开“正式环境地址”。
设置完成之后,使用 F12 就可以在本地测试环境下打开文件,非常方便
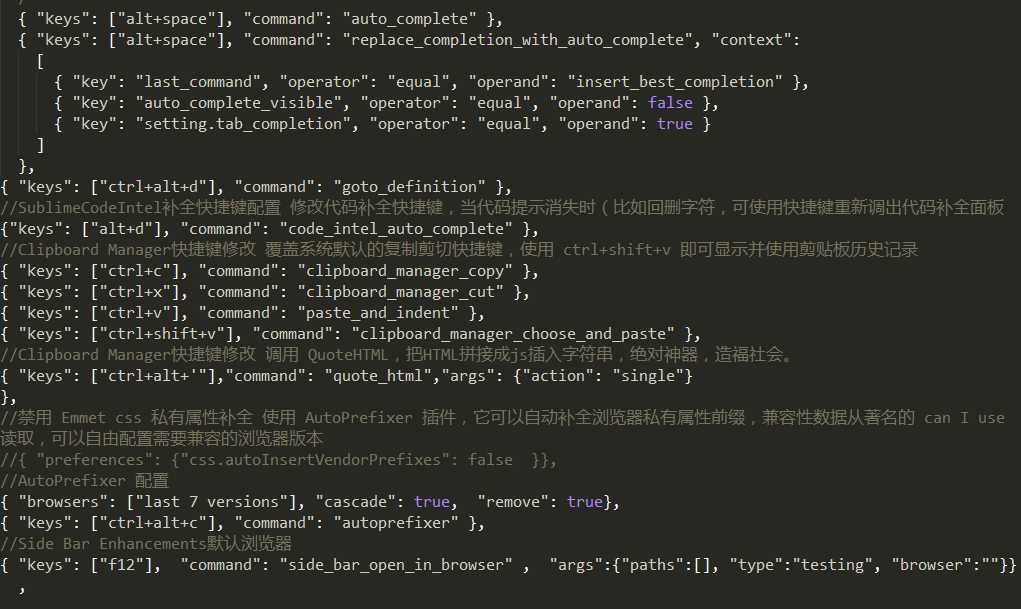
快捷键配置无非两种。
1. 工具栏 Preferences – key Bindings-User 添加快捷键。
2. 直接修改插件配置文件。
方法1,可以参照 Clipboard Manager 和 AutoPrefixer 配置,最主要的是 command 的值。这个一般能在插件的README 里找到。不知道 README 在哪? Open Resource 找到对应插件,你就能看到了。或者去插件的GitHub主页(如果有的话 …
方法2,以 ConvertToUTF8 插件为例,它解决了ST3原生不支持中文编码文件的问题。但是,它有个默认的快捷键 ctrl+shift+c
打开 Packages 文件夹找到插件目录(不在 Packages 文件夹的插件请用 Open Resource ),可以看到几个 .sublime-keymap 的文件,找到对应你所使用操作系统名的文件,用 ST3 打开它 即可
标签:
原文地址:http://www.cnblogs.com/xbcq/p/5180433.html