标签:blog http 2014 re c 代码 ar 安装
我希望把Firefox的界面调整为chrome-like,一个关键的地方就是地址栏:地址栏和tab之间的距离太大了,地址栏和页面本身之间的距离也太大。
设定方法是在FF中安装stylish插件,然后加入如下css配置代码:
#nav-bar toolbarbutton:not([id="bookmarks-menu-button"]):not([class="bookmark-item"]),.toolbarbutton-menubutton-dropmarker{
padding-top:-0px!important;
padding-bottom:-0px!important;
margin-top:0px!important;
margin-bottom:0px!important;
}
#urlbar{
height:30px!important;
margin-top:0!important;
margin-bottom:0!important;
padding-top:0!important;
padding-bottom:0!important;
border-radius:5px;
}
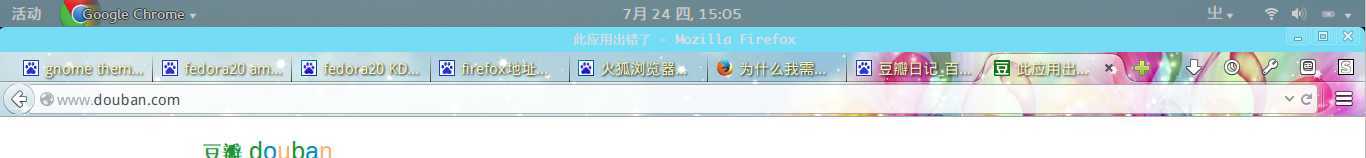
效果:

标签:blog http 2014 re c 代码 ar 安装
原文地址:http://www.cnblogs.com/zjutzz/p/3865659.html