标签:
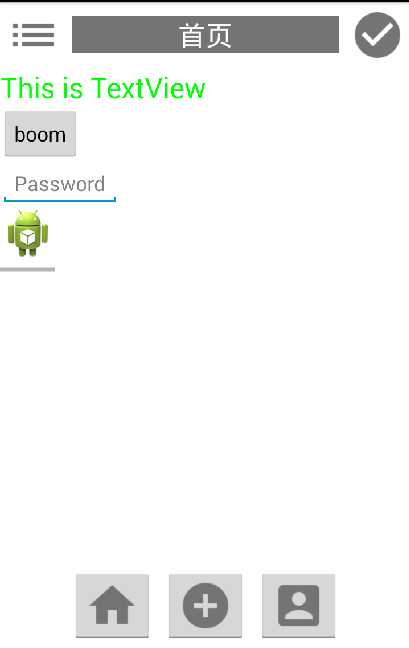
问题:布局如图

控件BottomLayout为下方的三个ImageButton
意图:将下方的三个按钮实现为时刻有且只有一个被选中(类似微博)
最简单的解决方法:

1 package com.example.weibo; 2 3 import android.content.Context; 4 import android.util.AttributeSet; 5 import android.view.LayoutInflater; 6 import android.view.View; 7 import android.widget.ImageButton; 8 import android.widget.LinearLayout; 9 10 11 public class BottomLayout extends LinearLayout { 12 private ImageButton main; 13 private ImageButton add; 14 private ImageButton account; 15 16 final int home_b = R.drawable.ic_home_black_48dp; 17 final int home_g = R.drawable.ic_home_grey600_48dp; 18 final int add_b = R.drawable.ic_add_circle_black_48dp; 19 final int add_g = R.drawable.ic_add_circle_grey600_48dp; 20 final int account_b = R.drawable.ic_account_box_black_48dp; 21 final int account_g = R.drawable.ic_account_box_grey600_48dp; 22 23 public BottomLayout(Context context,AttributeSet attrs){ 24 super(context,attrs); 25 LayoutInflater.from(context).inflate(R.layout.bottom,this); 26 main = (ImageButton)findViewById(R.id.bottom_main); 27 add = (ImageButton)findViewById(R.id.bottom_add); 28 account = (ImageButton)findViewById(R.id.bottom_account); 29 main.setTag("g"); 30 add.setTag("g"); 31 account.setTag("g"); 32 33 34 35 36 main.setOnClickListener(new OnClickListener(){ 37 @Override 38 public void onClick(View v){ 39 if (v.getTag()=="g") 40 { 41 ((ImageButton)v).setImageResource(home_b); 42 v.setTag("b"); 43 add.setImageResource(add_g); 44 add.setTag("g"); 45 account.setImageResource(account_g); 46 account.setTag("g"); 47 } 48 } 49 }); 50 add.setOnClickListener(new OnClickListener(){ 51 @Override 52 public void onClick(View v){ 53 if (v.getTag()=="g") 54 { 55 ((ImageButton)v).setImageResource(add_b); 56 v.setTag("b"); 57 main.setImageResource(home_g); 58 main.setTag("g"); 59 account.setImageResource(account_g); 60 account.setTag("g"); 61 } 62 } 63 }); 64 account.setOnClickListener(new OnClickListener(){ 65 @Override 66 public void onClick(View v){ 67 if (v.getTag()=="g") 68 { 69 ((ImageButton)v).setImageResource(account_b); 70 v.setTag("b"); 71 add.setImageResource(add_g); 72 add.setTag("g"); 73 main.setImageResource(home_g); 74 main.setTag("g"); 75 } 76 } 77 }); 78 79 } 80 }
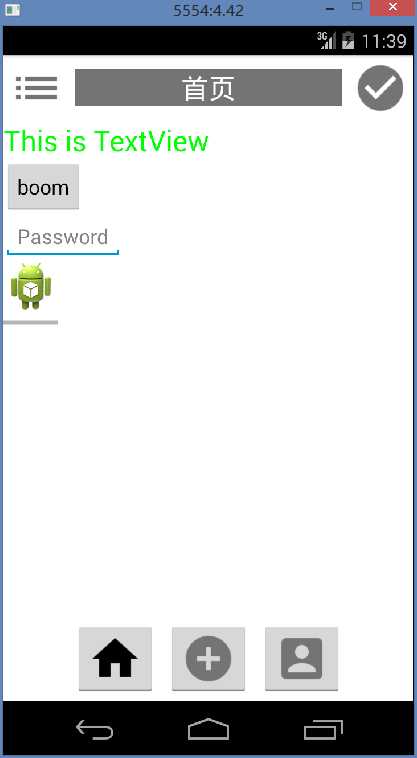
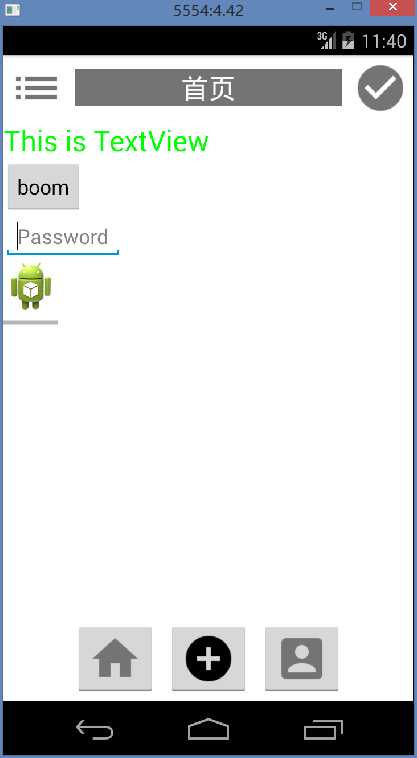
结果如图:


不过好像没什么意思,明日看看有什么好的方案没有
标签:
原文地址:http://www.cnblogs.com/giddens/p/5180836.html