标签:
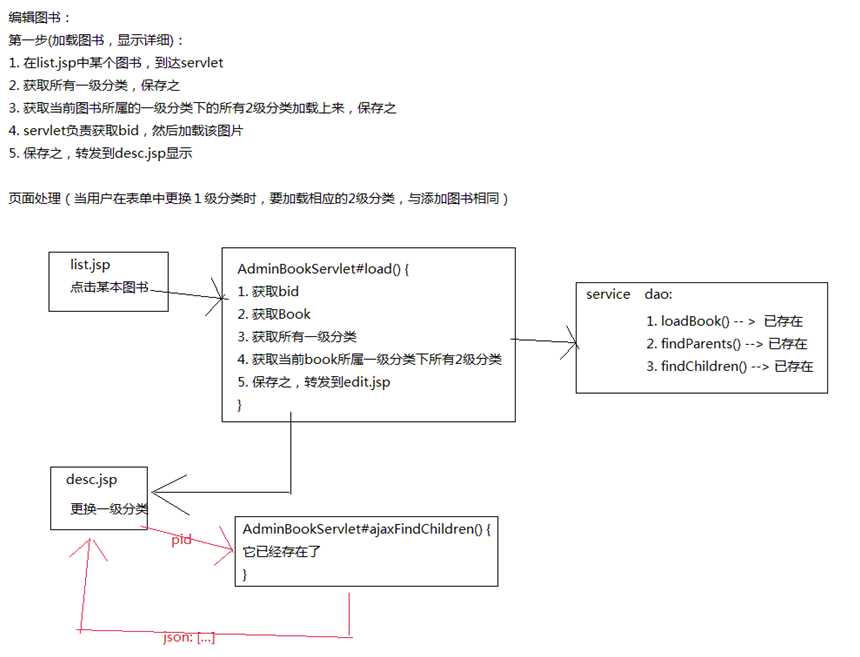
一、流程分析

二、代码
1.view层
(1)list.jsp
1 <link rel="stylesheet" type="text/css" href="<c:url value=‘/adminjsps/admin/css/book/list.css‘/>"> 2 <script type="text/javascript" src="<c:url value=‘/jquery/jquery-1.5.1.js‘/>"></script> 3 <link rel="stylesheet" type="text/css" href="<c:url value=‘/jsps/pager/pager.css‘/>" /> 4 <script type="text/javascript" src="<c:url value=‘/jsps/pager/pager.js‘/>"></script> 5 6 <script type="text/javascript" src="<c:url value=‘/adminjsps/admin/js/book/list.js‘/>"></script> 7 </head> 8 9 <body> 10 <div class="divBook"> 11 <ul> 12 <c:forEach items="${pb.beanList }" var="book"> 13 14 <li> 15 <div class="inner"> 16 <a class="pic" href="<c:url value=‘/admin/AdminBookServlet?method=load&bid=${book.bid }‘/>"><img src="<c:url value=‘/${book.image_b }‘/>" border="0"/></a> 17 <p class="price" > 18 <span class="price_n">¥${book.currPrice }</span> 19 <span class="price_r">¥${book.price }</span> 20 (<span class="price_s">${book.discount }折</span>) 21 </p> 22 <c:url value="/admin/AdminBookServlet" var="authorUrl"> 23 <c:param name="method" value="findByAuthor"/> 24 <c:param name="author" value="${book.author }"/> 25 </c:url> 26 <c:url value="/admin/AdminBookServlet" var="pressUrl"> 27 <c:param name="method" value="findByPress"/> 28 <c:param name="press" value="${book.press }"/> 29 </c:url> 30 <p><a id="bookname" title="${book.bname }" href="<c:url value=‘/admin/AdminBookServlet?method=load&bid=${book.bid }‘/>">${book.bname }</a></p> 31 <p><a href="${authorUrl }" name=‘P_zz‘ title=‘${book.author }‘>${book.author }</a></p> 32 <p class="publishing"> 33 <span>出版社:</span><a href="${pressUrl }">${book.press }</a> 34 </p> 35 </div> 36 </li> 37 38 </c:forEach> 39 40 </ul> 41 </div> 42 <div style="float:left; width: 100%; text-align: center;"> 43 <hr/> 44 <br/> 45 <%@include file="/jsps/pager/pager.jsp" %> 46 </div> 47 </body> 48 49 </html>
(2)desc.jsp
1 <link rel="stylesheet" type="text/css" href="<c:url value=‘/adminjsps/admin/css/book/desc.css‘/>"> 2 <link rel="stylesheet" type="text/css" href="<c:url value=‘/jquery/jquery.datepick.css‘/>"> 3 <script type="text/javascript" src="<c:url value=‘/jquery/jquery-1.5.1.js‘/>"></script> 4 <script type="text/javascript" src="<c:url value=‘/jquery/jquery.datepick.js‘/>"></script> 5 <script type="text/javascript" src="<c:url value=‘/jquery/jquery.datepick-zh-CN.js‘/>"></script> 6 7 <script type="text/javascript" src="<c:url value=‘/adminjsps/admin/js/book/desc.js‘/>"></script> 8 9 <script type="text/javascript"> 10 11 $(function() { 12 $("#box").attr("checked", false); 13 $("#formDiv").css("display", "none"); 14 $("#show").css("display", ""); 15 16 // 操作和显示切换 17 $("#box").click(function() { 18 if($(this).attr("checked")) { 19 $("#show").css("display", "none"); 20 $("#formDiv").css("display", ""); 21 } else { 22 $("#formDiv").css("display", "none"); 23 $("#show").css("display", ""); 24 } 25 }); 26 }); 27 28 function loadChildren() { 29 var pid = $("#pid").val(); 30 $.getJSON("/goods/admin/AdminBookServlet", 31 { 32 method: "ajaxFindChildren", 33 pid: pid, 34 }, 35 function(data, textStatus, jqXHR) { 36 $("#cid").empty(); 37 $("#cid").append("<option>====请选择2级分类====</option>"); 38 var option; 39 $.each(data, function(i,item){ 40 option = $("<option>").val(item.cid).text(item.cname); 41 $("#cid").append(option); 42 }); 43 }); 44 } 45 46 </script> 47 </head> 48 49 <body> 50 <input type="checkbox" id="box"><label for="box">编辑或删除</label> 51 <br/> 52 <br/> 53 <div id="show"> 54 <div class="sm">${book.bname }</div> 55 <img align="top" src="<c:url value=‘/${book.image_w }‘/>" class="tp"/> 56 <div id="book" style="float:left;"> 57 <ul> 58 <li>商品编号:${book.bid }</li> 59 <li>当前价:<span class="price_n">¥${book.currPrice }</span></li> 60 <li>定价:<span style="text-decoration:line-through;">¥${book.price }</span> 折扣:<span style="color: #c30;">${book.discount }</span>折</li> 61 </ul> 62 <hr style="margin-left: 50px; height: 1px; color: #dcdcdc"/> 63 <table class="tab"> 64 <tr> 65 <td colspan="3"> 66 作者:${book.author }著 67 </td> 68 </tr> 69 <tr> 70 <td colspan="3"> 71 出版社:${book.press }</a> 72 </td> 73 </tr> 74 <tr> 75 <td colspan="3">出版时间:${book.publishtime }</td> 76 </tr> 77 <tr> 78 <td>版次:${book.edition }</td> 79 <td>页数:${book.pageNum }</td> 80 <td>字数:${book.wordNum }</td> 81 </tr> 82 <tr> 83 <td width="180">印刷时间:${book.printtime }</td> 84 <td>开本:${book.booksize } }开</td> 85 <td>纸张:${book.paper}</td> 86 </tr> 87 </table> 88 </div> 89 </div> 90 91 92 <div id=‘formDiv‘> 93 <div class="sm"> </div> 94 <form action="<c:url value=‘/admin/AdminBookServlet‘/>" method="post" id="form"> 95 <input type="hidden" name="bid" value="${book.bid }"/> 96 <input type="hidden" name="image_w" value="${book.image_w }"/> 97 <input type="hidden" name="image_b" value="${book.image_b }"/> 98 <img align="top" src="<c:url value=‘/${book.image_w }‘/>" class="tp"/> 99 <div style="float:left;"> 100 <ul> 101 <li>商品编号:${book.bid}</li> 102 <li>书名: <input id="bname" type="text" name="bname" value="${book.bname}" style="width:500px;"/></li> 103 <li>当前价:<input id="currPrice" type="text" name="currPrice" value="${book.currPrice}" style="width:50px;"/></li> 104 <li>定价: <input id="price" type="text" name="price" value="${book.price}" style="width:50px;"/> 105 折扣:<input id="discount" type="text" name="discount" value="${book.discount}" style="width:30px;"/>折</li> 106 </ul> 107 <hr style="margin-left: 50px; height: 1px; color: #dcdcdc"/> 108 <table class="tab"> 109 <tr> 110 <td colspan="3"> 111 作者: <input id="author" type="text" name="author" value="${book.author}" style="width:150px;"/> 112 </td> 113 </tr> 114 <tr> 115 <td colspan="3"> 116 出版社: <input id="press" type="text" name="press" value="${book.press}" style="width:200px;"/> 117 </td> 118 </tr> 119 <tr> 120 <td colspan="3">出版时间:<input id="publishtime" type="text" name="publishtime" value="${book.publishtime}" style="width:100px;"/></td> 121 </tr> 122 <tr> 123 <td>版次: <input id="edition" type="text" name="edition" value="${book.edition}" style="width:40px;"/></td> 124 <td>页数: <input id="pageNum" type="text" name="pageNum" value="${book.pageNum}" style="width:50px;"/></td> 125 <td>字数: <input id="wordNum" type="text" name="wordNum" value="${book.wordNum}" style="width:80px;"/></td> 126 </tr> 127 <tr> 128 <td width="250px">印刷时间:<input id="printtime" type="text" name="printtime" value="${book.printtime}" style="width:100px;"/></td> 129 <td width="250px">开本: <input id="booksize" type="text" name="booksize" value="${book.booksize}" style="width:30px;"/></td> 130 <td>纸张: <input id="paper" type="text" name="paper" value="${book.paper}" style="width:80px;"/></td> 131 </tr> 132 <tr> 133 <td> 134 一级分类:<select name="pid" id="pid" onchange="loadChildren()"> 135 <option value="">==请选择1级分类==</option> 136 <c:forEach items="${parents }" var="parent"> 137 <option value="${parent.cid }" <c:if test="${parent.cid eq book.category.parent.cid }">selected=‘selected‘</c:if>>${parent.cname }</option> 138 </c:forEach> 139 </select> 140 </td> 141 <td> 142 二级分类:<select name="cid" id="cid"> 143 <option value="">==请选择2级分类==</option> 144 <c:forEach items="${children }" var="child"> 145 <option value="${child.cid }" <c:if test="${child.cid eq book.category.cid }">selected=‘selected‘</c:if>>${child.cname }</option> 146 </c:forEach> 147 </select> 148 </td> 149 <td></td> 150 </tr> 151 <tr> 152 <td colspan="2"> 153 <input onclick="editForm()" type="button" name="method" id="editBtn" class="btn" value="编 辑"> 154 <input onclick="delForm()" type="button" name="method" id="delBtn" class="btn" value="删 除"> 155 </td> 156 <td></td> 157 </tr> 158 </table> 159 </div> 160 </form> 161 </div> 162 163 </body> 164 </html>
(3)desc.js
1 $(function () { 2 // 日期框 3 $("#publishtime").datepick({dateFormat:"yy-mm-dd"}); 4 $("#printtime").datepick({dateFormat:"yy-mm-dd"}); 5 6 // 编辑和删除按钮样式 7 $("#editBtn").addClass("editBtn1"); 8 $("#delBtn").addClass("delBtn1"); 9 $("#editBtn").hover( 10 function() { 11 $("#editBtn").removeClass("editBtn1"); 12 $("#editBtn").addClass("editBtn2"); 13 }, 14 function() { 15 $("#editBtn").removeClass("editBtn2"); 16 $("#editBtn").addClass("editBtn1"); 17 } 18 ); 19 $("#delBtn").hover( 20 function() { 21 $("#delBtn").removeClass("delBtn1"); 22 $("#delBtn").addClass("delBtn2"); 23 }, 24 function() { 25 $("#delBtn").removeClass("delBtn2"); 26 $("#delBtn").addClass("delBtn1"); 27 } 28 ); 29 }); 30 31 32 33 function editForm() { 34 var bname = $("#bname").val(); 35 var currPrice = $("#currPrice").val(); 36 var price = $("#price").val(); 37 var discount = $("#discount").val(); 38 var author = $("#author").val(); 39 var press = $("#press").val(); 40 var pid = $("#pid").val(); 41 var cid = $("#cid").val(); 42 43 if(!bname || !currPrice || !price || !discount || !author || !press || !pid || !cid) { 44 alert("图名、当前价、定价、折扣、作者、出版社、1级分类、2级分类不能为空!"); 45 return false; 46 } 47 48 if(isNaN(currPrice) || isNaN(price) || isNaN(discount)) { 49 alert("当前价、定价、折扣必须是合法小数!"); 50 return false; 51 } 52 53 var method = $("<input>").attr("type", "hidden").attr("name", "method").attr("value", "edit"); 54 $("#form").append(method); 55 $("#form").submit(); 56 } 57 58 function delForm() { 59 var method = $("<input>").attr("type", "hidden").attr("name", "method").attr("value", "delete"); 60 $("#form").append(method); 61 $("#form").submit(); 62 }
2.servlet层
(1)AdminBookServlet.java
1 /** 2 * 按bid查询 3 * @param req 4 * @param resp 5 * @return 6 * @throws ServletException 7 * @throws IOException 8 */ 9 public String load(HttpServletRequest req, HttpServletResponse resp) 10 throws ServletException, IOException { 11 String bid = req.getParameter("bid"); 12 Book book = bookService.load(bid); 13 req.setAttribute("book", book); 14 15 req.setAttribute("parents", categoryService.findParents()); 16 String pid = book.getCategory().getParent().getCid(); 17 req.setAttribute("children", categoryService.findChildren(pid)); 18 return "f:/adminjsps/admin/book/desc.jsp"; 19 } 20 21 /** 22 * 查询所有分类 23 * @param req 24 * @param resp 25 * @return 26 * @throws ServletException 27 * @throws IOException 28 */ 29 public String findCategoryAll(HttpServletRequest req, HttpServletResponse resp) 30 throws ServletException, IOException { 31 req.setAttribute("parents", categoryService.findAll()); 32 return "/adminjsps/admin/book/left.jsp"; 33 } 34 35 /** 36 * 查询指定一级分类的所有二级分类 37 * @param req 38 * @param resp 39 * @return 40 * @throws ServletException 41 * @throws IOException 42 */ 43 public String ajaxFindChildren(HttpServletRequest req, HttpServletResponse resp) 44 throws ServletException, IOException { 45 String pid = req.getParameter("pid"); 46 List<Category> children = categoryService.findChildren(pid); 47 resp.getWriter().print(toJson(children)); 48 return null; 49 } 50 51 private String toJson(List<Category> categoryList) { 52 if(categoryList == null || categoryList.size() == 0) return null; 53 StringBuilder sb = new StringBuilder("["); 54 for(Category category : categoryList) { 55 sb.append(toJson(category)); 56 sb.append(","); 57 } 58 sb.deleteCharAt(sb.length()-1); 59 sb.append("]"); 60 return sb.toString(); 61 } 62 63 private String toJson(Category category) { 64 StringBuilder sb = new StringBuilder("{"); 65 sb.append("\"cid\":\"").append(category.getCid()).append("\","); 66 sb.append("\"cname\":\"").append(category.getCname()).append("\""); 67 sb.append("}"); 68 return sb.toString(); 69 }
3.service层
(1).java
4.dao层
(1)BookDao.java
1 /** 2 * 按bid查询 3 * @param bid 4 * @return 5 * @throws SQLException 6 */ 7 public Book findById(String bid) throws SQLException { 8 String sql = "SELECT * FROM t_book b, t_category c WHERE b.cid=c.cid AND b.bid=?"; 9 // 一行记录中,包含了很多的book的属性,还有一个cid属性 10 Map<String,Object> map = qr.query(sql, new MapHandler(), bid); 11 // 把Map中除了cid以外的其他属性映射到Book对象中 12 Book book = CommonUtils.toBean(map, Book.class); 13 // 把Map中cid属性映射到Category中,即这个Category只有cid 14 Category category = CommonUtils.toBean(map, Category.class); 15 // 两者建立关系 16 book.setCategory(category); 17 18 // 把pid获取出来,创建一个Category parnet,把pid赋给它,然后再把parent赋给category 19 if(map.get("pid") != null) { 20 Category parent = new Category(); 21 parent.setCid((String)map.get("pid")); 22 category.setParent(parent); 23 } 24 return book; 25 }
(2)CategoryDao.java
1 /** 2 * 查询所有一级分类 3 * @return 4 * @throws SQLException 5 */ 6 public List<Category> findParents() throws SQLException { 7 // 1. 查询出所有一级分类 8 String sql = "SELECT * FROM t_category WHERE pid IS NULL ORDER BY orderBy"; 9 List<Map<String,Object>> mapList = qr.query(sql, new MapListHandler()); 10 List<Category> parents = toCategoryList(mapList); 11 return parents; 12 } 13 14 /** 15 * 通过父分类查询子分类 16 * @param cid 17 * @return 18 * @throws SQLException 19 */ 20 public List<Category> findByparent(String cid) throws SQLException { 21 String sql = "select * from t_category where pid=?"; 22 List<Map<String,Object>> mapList = qr.query(sql, new MapListHandler(), cid); 23 return toCategoryList(mapList); 24 }
标签:
原文地址:http://www.cnblogs.com/shamgod/p/5181908.html