标签:
第一版:
ListView一屏显示多少对象其内部就创建多少View对象。滑动时退出的缓存对象留给滑进去时调用getView传的convertView。因为如果每次都findViewById查找创建视图对象,浪费性能和内存。所以我们都利用布局创建View给convertView。布局内部的view对象都事先通过findViewById查找好存到某一个集合对象-ViewHolder:视图持有者上。并把这个ViewHolder对象放到convertView的Tag上,通过getView返回给Adapter。下一屏时这个缓存的View对象就会被传进来,此时convertView的Tag属性中有包含了ViewHoler对象-convertView布局内部的对象。这样我们直接用ViewHoler中的对象进行处理了。
下面就是这个版本通用使用方法:

@Override public View getView(int position, View convertView, ViewGroup parent) { ViewHoler holer; if (convertView == null) { //convertView = View.inflate(mActivity, R.layout.list_**, null); holer = new ViewHoler(); holer.iv_New_Image = (ImageView) convertView.findViewById(R.id.iv_New_Image); holer.tv_Content = (TextView) convertView.findViewById(R.id.tv_Content); holer.tv_Date = (TextView) convertView.findViewById(R.id.tv_Date); convertView.setTag(holer); } else { holer = (ViewHoler) convertView.getTag(); } //自行填写完整 return convertView; } class ViewHoler { public ImageView iv_New_Image; public TextView tv_Content; public TextView tv_Date; }
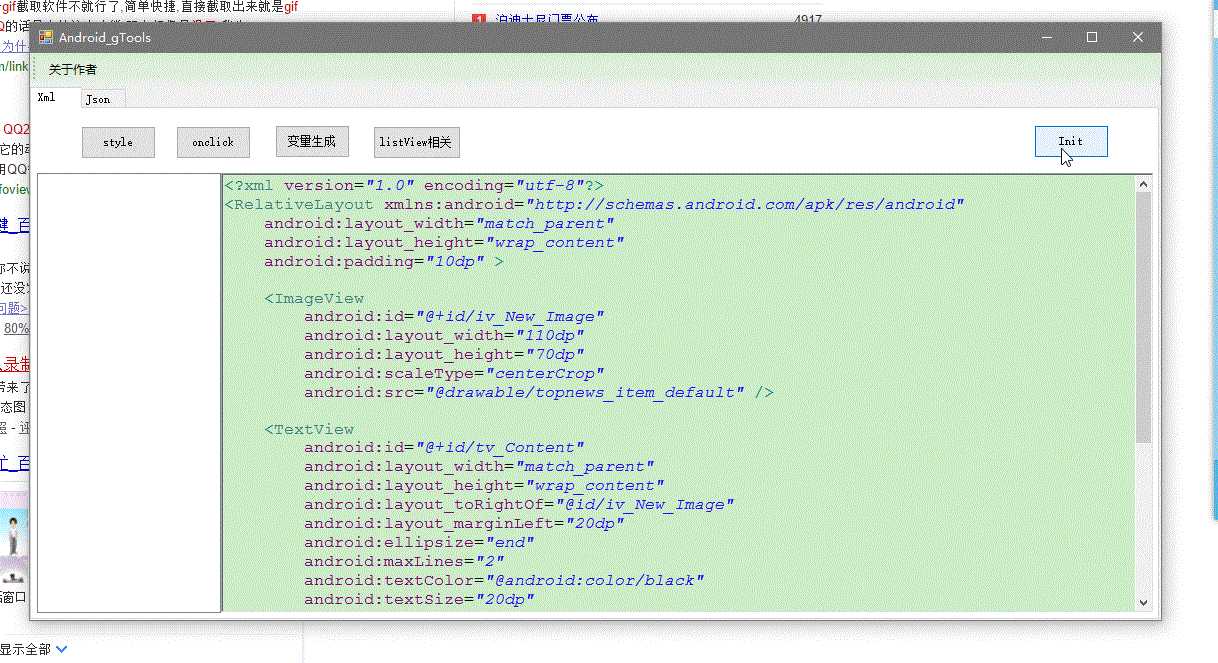
因为本人懒惰,所以这种findViewById太麻烦了,所以我自己写了个工具。根据自动生成代码。 自定生成ViewHoler代码(当前页面只播放一次,再次查看ctrl+f5一下)。工具下载链接:http://pan.baidu.com/s/1i4tXwvr

第二个版本:
该版本只是对第一个版本上的设计上的改变,将与ViewHoler相关的代码集中到了ViewHoler身上。getView职责更加明确,逻辑也更加清晰。

@Override public View getView(int position, View convertView, ViewGroup parent) { ViewHoler holer; if (convertView == null) { //convertView = View.inflate(mActivity, R.layout.list_**, null); holer = new ViewHoler(); } else { holer = (ViewHoler) convertView.getTag(); } //自行填写完整 return convertView; } class ViewHoler { public ImageView iv_New_Image; public TextView tv_Content; public TextView tv_Date; public ViewHoler(View convertView){ this.iv_New_Image = (ImageView) convertView.findViewById(R.id.iv_New_Image); this.tv_Content = (TextView) convertView.findViewById(R.id.tv_Content); this.tv_Date = (TextView) convertView.findViewById(R.id.tv_Date); convertView.setTag(this); } }
工具已经在这个版本上更新了 http://pan.baidu.com/s/1bnVNbPl
第三个版本:
这个版本与前面的版本本质不同,前面都是静态代码。这个ViewHoler中想根据资源Id来获取View。而我们的View存在内部的一个HashMap中,因为HashMap对于查找的时间复杂度是O(1)的,并且因为是KeyValue不担心重复。返回View类型改为泛型是的获取对象时上层不需要强转。

//用法 ViewHolerHelper helper=new ViewHolerHelper(convertView); ImageView view=helper.getView(R.id.iv_New_Image); public class ViewHolerHelper { private HashMap<Integer,View> mViews; View convertView; public ViewHolerHelper(View convertView){ mViews=new HashMap<Integer, View>(); convertView.setTag(this); this.convertView=convertView; } public <T> T getView(Integer R_Id){ View view=null; if(!mViews.containsKey(R_Id)){ view=convertView.findViewById(R_Id); if(view!=null){ mViews.put(R_Id, view); } } else{ view=mViews.get(R_Id); } return (T)view; } }
标签:
原文地址:http://www.cnblogs.com/woshijishu3/p/5182253.html