标签:
先介绍一下ext3和ext4的一些区别吧,初看ext4相对于ext3源码还是有很多不同的,ext4加入的define和create两个强大的类,ext4为了让源码容易看,特意将所有的类进行了define。源码的ext3用的是new出实例,而ext4大量用了create。其他的书写还是差不多的。
第一步先将ext3的环境建立起来,在下载的ext中需要引用
<link rel="stylesheet" type="text/css" href="../../resources/css/ext-all.css"/> <script type="text/javascript" src="../../adapter/ext/ext-base.js"></script> <script type="text/javascript" src="../../ext-all.js"></script>
这三条即可,需要注意的是上面的第三条与第二条调换位置,会报错。系统提示EXT未定义。这里还是需要注意的。
环境建立起来后,可以写个简单的messageBox来测试一下
Ext.onReady(function(){ Ext.MessageBox.confirm(‘Confirm‘, ‘Are you sure you want to do that?‘); });
测试成功了说明你的ext环境建立起来了,这里的onReady和js中的window.onload类似,但是还是有区别的。onReady是当页面的dom框架加载完成后就可以执行,不需要等待页面的图片等元素加载。而onload是在图片等元素加载完成后才去执行的。这样相对来说onready还是比较高效的。
下面介绍一些ext的一些核心,首先ext3是对js的封装,一个大型的js框架。就是提供了对界面ui,js基本类型的操作和一些操作的方法,Dom,事件,继承都进行了一系列的封装,框架的使用是为了更高效。对于dom的操作,ext进行了很好的封装让程序更加完美。
对于dom,ext祭出了get和fly,get和fly都是根据id或者节点找得相应的元素。而相对getElementByID,get和fly是十分高效的。get用到了缓存,fly用到了享元模式。如果想用ext对dom操作封装的方法要用get或fly,这两个方法得到的是ext封装的dom元素,并不是html的dom元素。关于dom无非就是一些是对父节点和子节点的增删改查,和加入css样式罢了,知道了一些操作就可以去api找到相应的方法,
js基本类型的操作, number,string,,object,function,对这几个类型的遍历,删除元素,增加元素,产生随机数,还是对数组的操作,Array
一些ext中的各种提示框,消息框,输入框,进度条等一些小的组件就不介绍了,api中很是全面。
下面重点来看一些ext ui的操作,当然这也是工作中最常用到的。。。。。。
根据需求来一点一点写代码
我们需要实现一种在全屏的,左面有导航栏的那种效果

首先这是一整个viewport,分为左面和右面,layout需要‘border’ 格式。左面用到region为‘west’,右面region为‘center’。下面是代码
var accordion = new Ext.Panel({
region:‘west‘,
margins:‘5 0 5 5‘,
split:true,
width: 210,
layout:‘accordion‘,
items: [item1, item2, item3, item4, item5]
});
var viewport = new Ext.Viewport({
layout:‘border‘,
items:[
accordion, {
id:‘contend-panel‘,
region:‘center‘,
layout:‘card‘,
margins:‘5 5 5 0‘,
cls:‘empty‘,
bodyStyle:‘background:#f1f1f1‘,
activeItem:0,
items:[aObj,bObj,cObj]
}],
renderTo:Ext.getBody()
});
上面的item1-item5都是一个个panel,而第一个item1下面有树的结构,这是一个treepanel,treepanel继承了panel。下面代码
var item1 = new Ext.tree.TreePanel({
title: ‘Accordion Item 1‘,
cls:‘empty‘,
autoScroll: true,
split: true,
useArrows:true,
loader: new Ext.tree.TreeLoader(),
root: new Ext.tree.AsyncTreeNode({
expanded: true,
children: [{
text: ‘Menu Option 1‘,
leaf: true
}, {
text: ‘Menu Option 2‘,
leaf: true
}, {
text: ‘Menu Option 3‘,
leaf: true
}]
}),
rootVisible: false,
/* listeners: {
click: function(n) {
Ext.Msg.alert(‘Navigation Tree Click‘, ‘You clicked: "‘ + n.attributes.text + ‘"‘);
}
}*/
});
我们需要点击上面的menu option1 或者menu option2在右面显示不同的画面,这里需要在右面设置layout:‘card’。上面已经设置完了,还要将想在右面显示的所有的画面写入items,上面已写入 这句 activeItem:0,表示首页是aObj这个页面,下面来设置点击事件
item1.on(‘click‘,function(n){
var sn=this.selModel.selNode || {};
if(n.leaf && n.id != sn.id){
Ext.getCmp(‘contend-panel‘).layout.setActiveItem(n.id+‘-content‘);
}
});
var aObj=new Ext.Panel({
id:‘item1of‘,
title:‘this is my title‘,
html:‘<span>this is 1my title</span>‘
});
var cObj={
id:‘xnode-36-content‘,
title:‘this is my Menu2 title‘,
html:‘<span>this is my Menu2 text</span>‘
}
这样就实现了。
我们点击menu option1

这里我们来写aobj的代码
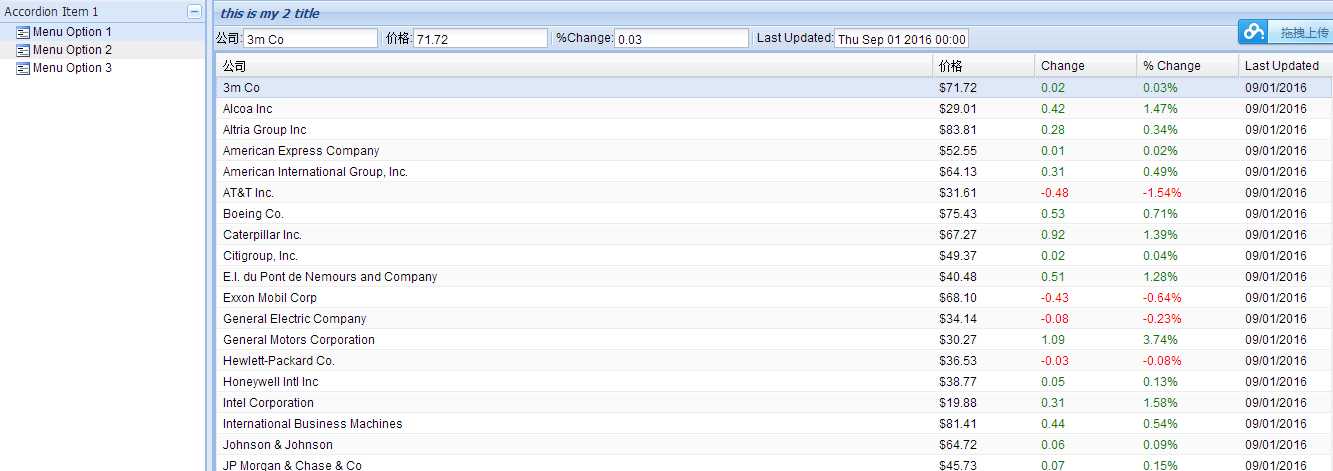
右面的代码我们需要一个表格框来装数据,这里用到了Ext.data.Store先来存储这数据再用到Ext.grid.GridPanel来装数据
/*! * Ext JS Library 3.4.0 * Copyright(c) 2006-2011 Sencha Inc. * licensing@sencha.com * http://www.sencha.com/license */ SampleGrid = function(limitColumns){ function italic(value){ return ‘<i>‘ + value + ‘</i>‘; } function change(val){ if(val > 0){ return ‘<span style="color:green;">‘ + val + ‘</span>‘; }else if(val < 0){ return ‘<span style="color:red;">‘ + val + ‘</span>‘; } return val; } function pctChange(val){ if(val > 0){ return ‘<span style="color:green;">‘ + val + ‘%</span>‘; }else if(val < 0){ return ‘<span style="color:red;">‘ + val + ‘%</span>‘; } return val; } var columns = [ {id:‘company‘,header: "公司", width: ‘20%‘, sortable: true, dataIndex: ‘company‘}, {header: "价格", width: ‘20%‘, sortable: true, renderer: Ext.util.Format.usMoney, dataIndex: ‘price‘}, {header: "Change", width: ‘20%‘, sortable: true, renderer: change, dataIndex: ‘change‘}, {header: "% Change", width: ‘20%‘, sortable: true, renderer: pctChange, dataIndex: ‘pctChange‘}, {header: "Last Updated", width: ‘20%‘, sortable: true, renderer: Ext.util.Format.dateRenderer(‘m/d/Y‘), dataIndex: ‘lastChange‘} ]; // allow samples to limit columns if(limitColumns){ var cs = []; for(var i = 0, len = limitColumns.length; i < len; i++){ cs.push(columns[limitColumns[i]]); } columns = cs; } SampleGrid.superclass.constructor.call(this, { store: new Ext.data.Store({ reader: new Ext.data.ArrayReader({}, [ {name: ‘company‘}, {name: ‘price‘, type: ‘float‘}, {name: ‘change‘, type: ‘float‘}, {name: ‘pctChange‘, type: ‘float‘}, {name: ‘lastChange‘, type: ‘date‘, dateFormat: ‘n/j h:ia‘} ]), data: [ [‘3m Co‘,71.72,0.02,0.03,‘9/1 12:00am‘], [‘Alcoa Inc‘,29.01,0.42,1.47,‘9/1 12:00am‘], [‘Altria Group Inc‘,83.81,0.28,0.34,‘9/1 12:00am‘], [‘American Express Company‘,52.55,0.01,0.02,‘9/1 12:00am‘], [‘American International Group, Inc.‘,64.13,0.31,0.49,‘9/1 12:00am‘], [‘AT&T Inc.‘,31.61,-0.48,-1.54,‘9/1 12:00am‘], [‘Boeing Co.‘,75.43,0.53,0.71,‘9/1 12:00am‘], [‘Caterpillar Inc.‘,67.27,0.92,1.39,‘9/1 12:00am‘], [‘Citigroup, Inc.‘,49.37,0.02,0.04,‘9/1 12:00am‘], [‘E.I. du Pont de Nemours and Company‘,40.48,0.51,1.28,‘9/1 12:00am‘], [‘Exxon Mobil Corp‘,68.1,-0.43,-0.64,‘9/1 12:00am‘], [‘General Electric Company‘,34.14,-0.08,-0.23,‘9/1 12:00am‘], [‘General Motors Corporation‘,30.27,1.09,3.74,‘9/1 12:00am‘], [‘Hewlett-Packard Co.‘,36.53,-0.03,-0.08,‘9/1 12:00am‘], [‘Honeywell Intl Inc‘,38.77,0.05,0.13,‘9/1 12:00am‘], [‘Intel Corporation‘,19.88,0.31,1.58,‘9/1 12:00am‘], [‘International Business Machines‘,81.41,0.44,0.54,‘9/1 12:00am‘], [‘Johnson & Johnson‘,64.72,0.06,0.09,‘9/1 12:00am‘], [‘JP Morgan & Chase & Co‘,45.73,0.07,0.15,‘9/1 12:00am‘], [‘McDonald\‘s Corporation‘,36.76,0.86,2.40,‘9/1 12:00am‘], [‘Merck & Co., Inc.‘,40.96,0.41,1.01,‘9/1 12:00am‘], [‘Microsoft Corporation‘,25.84,0.14,0.54,‘9/1 12:00am‘], [‘Pfizer Inc‘,27.96,0.4,1.45,‘9/1 12:00am‘], [‘The Coca-Cola Company‘,45.07,0.26,0.58,‘9/1 12:00am‘], [‘The Home Depot, Inc.‘,34.64,0.35,1.02,‘9/1 12:00am‘], [‘The Procter & Gamble Company‘,61.91,0.01,0.02,‘9/1 12:00am‘], [‘United Technologies Corporation‘,63.26,0.55,0.88,‘9/1 12:00am‘], [‘Verizon Communications‘,35.57,0.39,1.11,‘9/1 12:00am‘], [‘Wal-Mart Stores, Inc.‘,45.45,0.73,1.63,‘9/1 12:00am‘] ] }), columns: columns, autoExpandColumn: ‘company‘, //layout:‘fit‘ width:‘100%‘, height:570, stripeRows: true, listeners: { viewready: function(g) { g.getSelectionModel().selectRow(0); } // Allow rows to be rendered. }, sm: new Ext.grid.RowSelectionModel({ singleSelect: true, listeners: { rowselect: function(sm, row, rec) { Ext.getCmp("xnode-35-content").getForm().loadRecord(rec); } } }) }); } Ext.extend(SampleGrid, Ext.grid.GridPanel);
我们还需要点击一条数据将数据实现到上面的文本框中,上面是一个toolbar,一个个文本框是textfield,这一操作写起来很方便,ext封装的很好
上面的sm: new Ext.grid.RowSelectionModel 已经写出了。只需要文本框的name与数据columns的dataIndex对应起来就可以了
下面是aObj的具体代码
var bObj={
id:‘xnode-35-content‘,
xtype:‘form‘,
title:‘this is my 2 title‘,
//new SampleGrid([0, 1,2,3,4])
items: [
new Ext.Toolbar({
items:[
{
xtype:‘label‘,
text:‘公司:‘},{
xtype:‘textfield‘,
name: ‘company‘,
},‘-‘,
{xtype:‘label‘,
text:‘价格:‘},
{
xtype:‘textfield‘,
name: ‘price‘
},‘-‘,
{xtype:‘label‘,text:‘%Change:‘},
{
xtype:‘textfield‘,
name: ‘pctChange‘
},‘-‘,
{xtype:‘label‘,text:‘Last Updated:‘},
{
xtype: ‘datefield‘,
xtype:‘textfield‘,
name: ‘lastChange‘
}
]
})
,{
layout:‘fit‘,
items:new SampleGrid([0, 1,2,3,4])
}]
//this is gridplane
};
看上面的name和数据的dataIndex是对应的
这样就实现了这一整体功能
下面是连起来的代码
<html>
<head>
<meta charset="utf-8">
<title>Accordion Layout</title>
<link rel="stylesheet" type="text/css" href="../../resources/css/ext-all.css"/>
<!-- GC -->
<!-- LIBS -->
<script type="text/javascript" src="../../adapter/ext/ext-base.js"></script>
<!-- ENDLIBS -->
<script type="text/javascript" src="../../ext-all.js"></script>
<script type="text/javascript" src="sample-grid.js"></script>
<style type="text/css" >
html, body {
font: normal 12px verdana;
margin: 0;
padding: 0;
border: 0 none;
overflow: hidden;
height: 100%;
}
.empty .x-panel-body {
padding-top:0px;
text-align:left;
font-style:italic;
color: gray;
font-size:11px;
}
.x-grid3-row-over .x-grid3-cell-inner { //鼠标移动到的该行的效果
font-weight: bold;
color: red;
}
</style>
<script type="text/javascript">
Ext.onReady(function() {
var item1 = new Ext.tree.TreePanel({
title: ‘Accordion Item 1‘,
cls:‘empty‘,
autoScroll: true,
split: true,
useArrows:true,
loader: new Ext.tree.TreeLoader(),
root: new Ext.tree.AsyncTreeNode({
expanded: true,
children: [{
text: ‘Menu Option 1‘,
leaf: true
}, {
text: ‘Menu Option 2‘,
leaf: true
}, {
text: ‘Menu Option 3‘,
leaf: true
}]
}),
rootVisible: false,
/* listeners: {
click: function(n) {
Ext.Msg.alert(‘Navigation Tree Click‘, ‘You clicked: "‘ + n.attributes.text + ‘"‘);
}
}*/
});
item1.on(‘click‘,function(n){
var sn=this.selModel.selNode || {};
if(n.leaf && n.id != sn.id){
Ext.getCmp(‘contend-panel‘).layout.setActiveItem(n.id+‘-content‘);
}
});
var aObj=new Ext.Panel({
id:‘item1of‘,
title:‘this is my title‘,
html:‘<span>this is 1my title</span>‘
});
var bObj={
id:‘xnode-35-content‘,
xtype:‘form‘,
title:‘this is my 2 title‘,
//new SampleGrid([0, 1,2,3,4])
items: [
new Ext.Toolbar({
items:[
{
xtype:‘label‘,
text:‘公司:‘},{
xtype:‘textfield‘,
name: ‘company‘,
},‘-‘,
{xtype:‘label‘,
text:‘价格:‘},
{
xtype:‘textfield‘,
name: ‘price‘
},‘-‘,
{xtype:‘label‘,text:‘%Change:‘},
{
xtype:‘textfield‘,
name: ‘pctChange‘
},‘-‘,
{xtype:‘label‘,text:‘Last Updated:‘},
{
xtype: ‘datefield‘,
xtype:‘textfield‘,
name: ‘lastChange‘
}
]
})
,{
layout:‘fit‘,
items:new SampleGrid([0, 1,2,3,4])
}]
//this is gridplane
};
var cObj={
id:‘xnode-36-content‘,
title:‘this is my Menu2 title‘,
html:‘<span>this is my Menu2 text</span>‘
}
var item2 = new Ext.Panel({
title: ‘Accordion Item 2‘,
html: ‘<empty panel>‘,
cls:‘empty‘
});
var item3 = new Ext.Panel({
title: ‘Accordion Item 3‘,
html: ‘<empty panel>‘,
cls:‘empty‘
});
var item4 = new Ext.Panel({
title: ‘Accordion Item 4‘,
html: ‘<empty panel>‘,
cls:‘empty‘
});
var item5 = new Ext.Panel({
title: ‘Accordion Item 5‘,
html: ‘<empty panel>‘,
cls:‘empty‘
});
var accordion = new Ext.Panel({
region:‘west‘,
margins:‘5 0 5 5‘,
split:true,
width: 210,
layout:‘accordion‘,
items: [item1, item2, item3, item4, item5]
});
var viewport = new Ext.Viewport({
layout:‘border‘,
items:[
accordion, {
id:‘contend-panel‘,
region:‘center‘,
layout:‘card‘,
margins:‘5 5 5 0‘,
cls:‘empty‘,
bodyStyle:‘background:#f1f1f1‘,
activeItem:0,
items:[aObj,bObj,cObj]
}],
renderTo:Ext.getBody()
});
});
</script>
</head>
<body>
<script type="text/javascript" src="../shared/examples.js"></script><!-- EXAMPLES -->
</body>
</html>
标签:
原文地址:http://www.cnblogs.com/ouzilin/p/5182329.html