标签:
分类:C#、Android、VS2015;
创建日期:2016-02-10
Android 4.0(API 14)开始提供的GridLayout布局使用虚细线将布局划分为行、列和单元格,也支持一个控件在行、列上都有交错排列。
GridLayout使用与LinearLayout类似的API,只不过是修改了一下相关的标签而已。
1、默认布局方式—先行后列
GridLayout默认按先行后列的方式依次显示,子元素默认按照wrap_content的方式显示。如果不希望子元素显式指定其所在的行列位置,此时只需要在GridLayout中仅指定列数(columnCount)即可,不需要指定所占的行数。
2、将布局改为先列后行
如果需要改变子元素默认的布局方式,比如改为先列后行,此时应该在GridLayout的开始标记内指定,而不是在子元素中指定。
要按先列后行的方式显示,且子元素也不需要指定其所在的行列位置,此时只需要在GridLayout中仅指定行数(rowCount)即可,不需要指定所占的列数。
3、平均分布各行内的单元格
如果希望平均分布各行内的单元格,而且希望其占满该行屏幕,只需要在每一行嵌入一个LinearLayout即可。
4、平均分布各行内的单元格且单元格之间分隔一定的外边距
设置子元素的margin即可。
5、Space、rowSpan、columnSpan
如果需要设置某控件跨越多行或多列,只需将该子控件的android:layout_rowSpan或者layout_columnSpan属性设置为数值,再设置其layout_gravity属性即可,前一个设置表明该控件跨越的行数或列数,后一个设置表明该控件填满所跨越的整行或整列。
要让子元素占据空白的单元格(比如以后再填充它),此时可以使用称为Space的子元素。
Space的另一个用途是用它指定行间距或者列间距。比如,对于一个4行3列的网格布局,如果希望第0行和第1行之间的间距是20dp,此时不需要对每个子元素都添加间距,只需要添加一个Space,将其columnSpan设置为3,然后一次性指定间距即可。
6、子元素显式指定其所在的单元格位置
如果希望某控件显示在固定的行或列,只需设置该控件的android:layout_row和android:layout_column属性即可,注意:行、列序号都是从0开始。
例如:
<GridLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:rowCount="2" android:columnCount="3" android:useDefaultMargins="true" android:background="#FFE4C4"> <TextView android:text="元素0" android:layout_row="0" android:layout_column="0" android:textSize="20dp" /> <TextView android:text="元素1" android:layout_row="0" android:layout_column="1" android:textSize="20dp" /> <TextView android:text="元素2" android:layout_row="0" android:layout_column="2" android:textSize="20dp" /> <TextView android:text="元素3" android:layout_row="1" android:layout_column="0" android:textSize="20dp" /> <TextView android:text="元素4" android:layout_row="1" android:layout_column="1" android:textSize="20dp" /> <TextView android:text="元素5" android:layout_row="1" android:layout_column="2" android:textSize="20dp" /> </GridLayout>
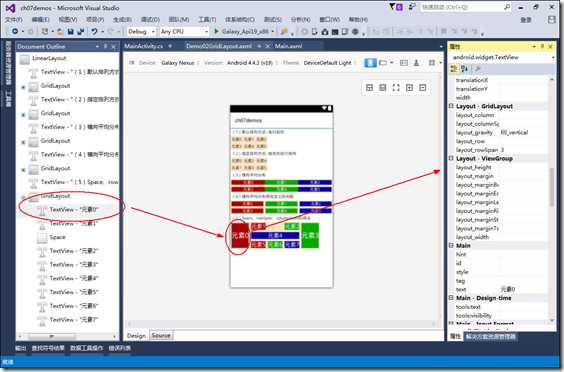
1、设计界面
再次提醒一下,当控件太多时,利用文档大纲选择某个控件,然后通过【属性】窗口设置其属性,是最简单和方便的办法。

2、运行效果
3、添加Demo02GridLayout.axml文件
在layout文件夹下添加该文件。
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="(1)默认排列方式--先行后列" android:layout_margin="5dp" /> <GridLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:columnCount="3" android:useDefaultMargins="true" android:background="#FFE4C4"> <TextView android:text="元素0" /> <TextView android:text="元素1" /> <TextView android:text="元素2" /> <TextView android:text="元素3" /> <TextView android:text="元素4" /> <TextView android:text="元素5" /> </GridLayout> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="(2)指定排列方式--按先列后行排列" android:layout_margin="5dp" /> <GridLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="vertical" android:useDefaultMargins="true" android:rowCount="2" android:background="#FFE4C4"> <TextView android:text="元素0" /> <TextView android:text="元素1" /> <TextView android:text="元素2" /> <TextView android:text="元素3" /> <TextView android:text="元素4" /> <TextView android:text="元素5" /> </GridLayout> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="(3)横向平均分布" android:layout_margin="5dp" /> <GridLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:columnCount="1" android:background="#FFE4C4" android:useDefaultMargins="true"> <LinearLayout android:orientation="horizontal" android:layout_width="fill_parent" android:layout_height="fill_parent" android:layout_weight="1"> <TextView android:text="元素0" android:gravity="center_horizontal" android:background="#aa0000" android:layout_width="wrap_content" android:layout_height="fill_parent" android:layout_weight="1" android:textColor="#ffffff" /> <TextView android:text="元素1" android:gravity="center_horizontal" android:background="#00aa00" android:layout_width="wrap_content" android:layout_height="fill_parent" android:layout_weight="1" android:textColor="#ffffff" /> <TextView android:text="元素2" android:gravity="center_horizontal" android:background="#0000aa" android:layout_width="wrap_content" android:layout_height="fill_parent" android:layout_weight="1" android:textColor="#ffffff" /> </LinearLayout> <LinearLayout android:orientation="horizontal" android:layout_width="fill_parent" android:layout_height="fill_parent" android:layout_weight="1"> <TextView android:text="元素3" android:gravity="center_horizontal" android:background="#aa0000" android:layout_width="wrap_content" android:layout_height="fill_parent" android:layout_weight="1" android:textColor="#ffffff" /> <TextView android:text="元素4" android:gravity="center_horizontal" android:background="#00aa00" android:layout_width="wrap_content" android:layout_height="fill_parent" android:layout_weight="1" android:textColor="#ffffff" /> <TextView android:text="元素5" android:gravity="center_horizontal" android:background="#0000aa" android:layout_width="wrap_content" android:layout_height="fill_parent" android:layout_weight="1" android:textColor="#ffffff" /> </LinearLayout> </GridLayout> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="(4)横向平均分布带自定义的间距" android:layout_margin="5dp" /> <GridLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:columnCount="1" android:background="#FFE4C4" android:useDefaultMargins="true"> <LinearLayout android:orientation="horizontal" android:layout_width="fill_parent" android:layout_height="fill_parent" android:layout_weight="1"> <TextView android:text="元素0" android:gravity="center_horizontal" android:background="#aa0000" android:layout_width="wrap_content" android:layout_height="fill_parent" android:layout_weight="1" android:textColor="#ffffff" android:layout_marginRight="8dp" /> <TextView android:text="元素1" android:gravity="center_horizontal" android:background="#00aa00" android:layout_width="wrap_content" android:layout_height="fill_parent" android:layout_weight="1" android:textColor="#ffffff" android:layout_marginRight="8dp" /> <TextView android:text="元素2" android:gravity="center_horizontal" android:background="#0000aa" android:layout_width="wrap_content" android:layout_height="fill_parent" android:layout_weight="1" android:textColor="#ffffff" /> </LinearLayout> <LinearLayout android:orientation="horizontal" android:layout_width="fill_parent" android:layout_height="fill_parent" android:layout_weight="1"> <TextView android:text="元素3" android:gravity="center_horizontal" android:background="#aa0000" android:layout_width="wrap_content" android:layout_height="fill_parent" android:layout_weight="1" android:textColor="#ffffff" android:layout_marginRight="8dp" /> <TextView android:text="元素4" android:gravity="center_horizontal" android:background="#00aa00" android:layout_width="wrap_content" android:layout_height="fill_parent" android:layout_weight="1" android:textColor="#ffffff" android:layout_marginRight="8dp" /> <TextView android:text="元素5" android:gravity="center_horizontal" android:background="#0000aa" android:layout_width="wrap_content" android:layout_height="fill_parent" android:layout_weight="1" android:textColor="#ffffff" /> </LinearLayout> </GridLayout> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="(5)Space、rowSpan、columnSpan的用法" android:layout_margin="5dp" /> <GridLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:columnCount="5" android:background="#FFE4C4" android:useDefaultMargins="true"> <TextView android:text="元素0" android:layout_rowSpan="3" android:background="#aa0000" android:textColor="#ffffff" android:gravity="fill_vertical" android:layout_gravity="fill_vertical" android:textSize="24dp" /> <TextView android:text="元素1" android:background="#aa0000" android:textColor="#ffffff" android:textSize="20dp" /> <Space /> <TextView android:text="元素2" android:background="#00aa00" android:textColor="#ffffff" android:textSize="20dp" /> <TextView android:text="元素3" android:layout_rowSpan="3" android:background="#00aa00" android:textColor="#ffffff" android:gravity="fill_vertical" android:layout_gravity="fill_vertical" android:textSize="24dp" /> <TextView android:text="元素4" android:layout_columnSpan="3" android:background="#0000aa" android:textColor="#ffffff" android:layout_gravity="fill_horizontal" android:gravity="center_horizontal" android:textSize="20dp" /> <TextView android:text="元素5" android:background="#aa0000" android:textColor="#ffffff" android:textSize="20dp" /> <TextView android:text="元素6" android:background="#00aa00" android:textColor="#ffffff" android:textSize="20dp" /> <TextView android:text="元素7" android:background="#0000aa" android:textColor="#ffffff" android:textSize="20dp" /> </GridLayout> </LinearLayout>
4、添加Demo02GridLayout.cs文件
在SrcDemos文件夹下添加该文件。
using Android.App; using Android.OS; namespace ch07demos.SrcDemos { [Activity(Label = "Demo02GridLayout")] public class Demo02GridLayout : Activity { protected override void OnCreate(Bundle savedInstanceState) { base.OnCreate(savedInstanceState); SetContentView(Resource.Layout.Demo02GridLayout); } } }
运行观察效果。
标签:
原文地址:http://www.cnblogs.com/rainmj/p/5186034.html