标签:style blog http color io width re c
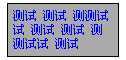
首先给出问题,截图如下:

html 代码:
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title>固定宽度文字换行</title>
<style type="text/css">
*{margin:0;padding:0;}
body{font:12px SimSun;}
a{color:blue;text-decoration:none;}
a:hover{text-decoration:underline;}
.demo{width:100px;margin:0 auto;border:1px solid black;background:#aaa;padding:5px;overflow:hidden;}
</style>
</head>
<body>
<p class="demo">
<a href="#">测试</a>
<a href="#">测试</a>
<a href="#">测测试试</a>
<a href="#">测试</a>
<a href="#">测试</a>
<a href="#">测测试试</a>
<a href="#">测试</a>
</p>
</body>
</html>
我们可以看出第一行和第二行由于宽度不够导致词组断开了。
解决此问题有两种方法。
方法一:display:inline-block;
html 代码:
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title>固定宽度文字换行</title>
<style type="text/css">
*{margin:0;padding:0;}
body{font:12px SimSun;}
a{color:blue;text-decoration:none;}
a:hover{text-decoration:underline;}
.demo{width:100px;margin:0 auto;border:1px solid black;background:#aaa;padding:5px;overflow:hidden;}
.demo1 a{display:inline-block;}
</style>
</head>
<body>
<p class="demo demo1">
<a href="#">测试</a>
<a href="#">测试</a>
<a href="#">测测试试</a>
<a href="#">测试</a>
<a href="#">测试</a>
<a href="#">测测试试</a>
<a href="#">测试</a>
</p>
</body>
</html>
方法二:float:left;white-space:nowrap;
html 代码:
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title>固定宽度文字换行</title>
<style type="text/css">
*{margin:0;padding:0;}
body{font:12px SimSun;}
a{color:blue;text-decoration:none;}
a:hover{text-decoration:underline;}
.demo{width:100px;margin:0 auto;border:1px solid black;background:#aaa;padding:5px;overflow:hidden;}
.demo2 a{float:left;white-space:nowrap;margin-right:5px;}
</style>
</head>
<body>
<p class="demo demo2">
<a href="#">测试</a>
<a href="#">测试</a>
<a href="#">测测试试</a>
<a href="#">测试</a>
<a href="#">测试</a>
<a href="#">测测试试</a>
<a href="#">测试</a>
</p>
</body>
</html>
测试的浏览器:ie6,ie7,ie8,firefox,google,safari,opera
标签:style blog http color io width re c
原文地址:http://www.cnblogs.com/axl234/p/3865850.html