标签:android style blog http java color os 文件

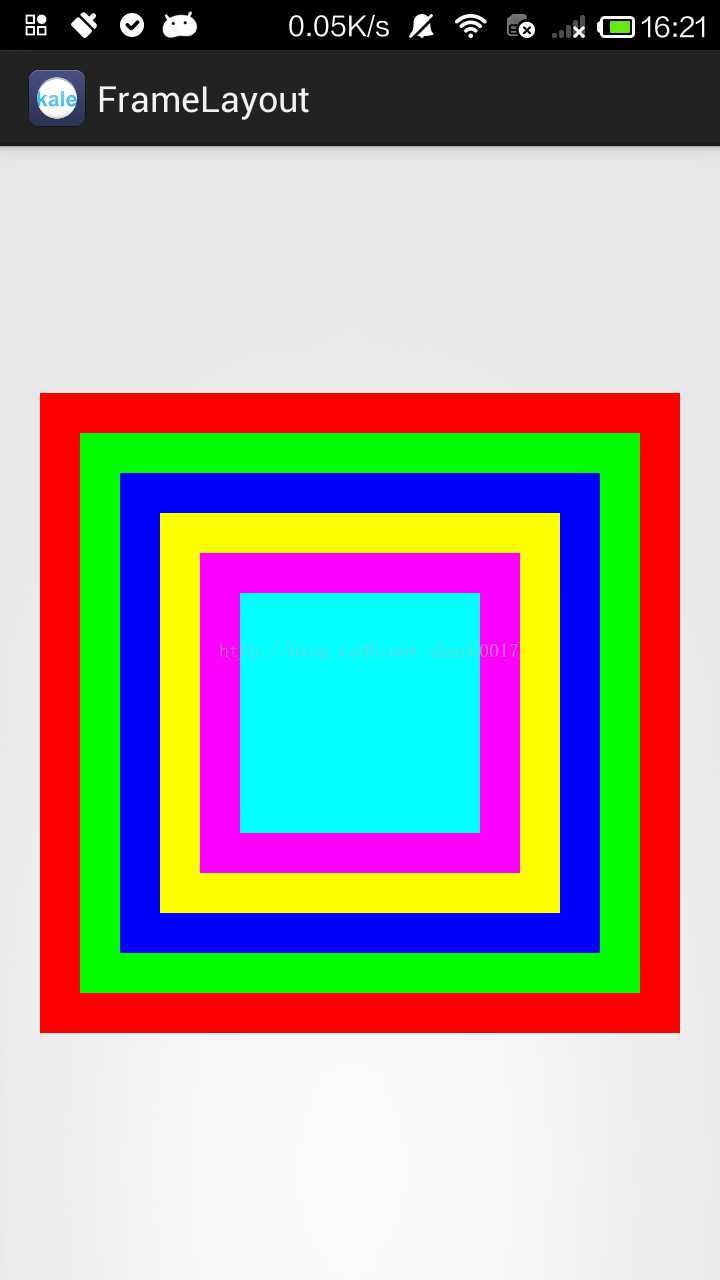
这个程序的主要思想就是在一个FrameLayout中定义多个TextView,分别设置不同的背景色。因为帧布局的特性,所以这些控件都是叠加起来的。然后,通过定时器循环给handler发送消息,改变控件的背景色。最后就能实现霓虹灯的效果了,本实例不怎么实用,仅仅能做一般练习而已。
布局文件
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_height="match_parent" android:layout_width="match_parent" > <!-- 先定义的TextView在下面,后定义的在上面 --> <TextView android:id="@+id/textView01_id" android:layout_width="wrap_content" android:layout_height="wrap_content" android:width="320dp" android:height="320dp" android:layout_gravity="center" android:background="#f00"/> <TextView android:id="@+id/textView02_id" android:layout_width="wrap_content" android:layout_height="wrap_content" android:width="280dp" android:height="280dp" android:layout_gravity="center" android:background="#0f0"/> <TextView android:id="@+id/textView03_id" android:layout_width="wrap_content" android:layout_height="wrap_content" android:width="240dp" android:height="240dp" android:layout_gravity="center" android:background="#00f"/> <TextView android:id="@+id/textView04_id" android:layout_width="wrap_content" android:layout_height="wrap_content" android:width="200dp" android:height="200dp" android:layout_gravity="center" android:background="#ff0"/> <TextView android:id="@+id/textView05_id" android:layout_width="wrap_content" android:layout_height="wrap_content" android:width="160dp" android:height="160dp" android:layout_gravity="center" android:background="#f0f"/> <TextView android:id="@+id/textView06_id" android:layout_width="wrap_content" android:layout_height="wrap_content" android:width="120dp" android:height="120dp" android:layout_gravity="center" android:background="#0ff"/> </FrameLayout>
values中的
color.xml
<resources> <color name="color01">#f00</color> <color name="color02">#0f0</color> <color name="color03">#00f</color> <color name="color04">#ff0</color> <color name="color05">#f0f</color> <color name="color06">#0ff</color> </resources>
MainActivity.java
package com.kale.framelayout; import java.util.Timer; import java.util.TimerTask; import android.os.Bundle; import android.os.Handler; import android.os.Message; import android.support.v7.app.ActionBarActivity; import android.widget.TextView; public class MainActivity extends ActionBarActivity { private int currentColor = 0; final int[] colors = new int[] { R.color.color01, R.color.color02, R.color.color03, R.color.color04, R.color.color05, R.color.color06 }; final int[] names = new int[] { R.id.textView01_id, R.id.textView02_id, R.id.textView03_id, R.id.textView04_id, R.id.textView05_id, R.id.textView06_id, }; TextView[] views = new TextView[names.length]; Handler handler = new Handler(){ @Override public void handleMessage(Message msg) { //表明消息来自本程序 System.out.println(msg.what); if(msg.what == 0x123) { for(int i = 0 ;i<names.length;i++) { views[i].setBackgroundResource(colors[(i+currentColor)%names.length]); } currentColor++; } super.handleMessage(msg); } }; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); for (int i = 0; i < names.length; i++) { views[i] = (TextView)findViewById(names[i]); } //定义一个线程周期性的改变currentColor变量的值 new Timer().schedule(new TimerTask() { @Override public void run() { //发送一条空消息来通知系统改变颜色 handler.sendEmptyMessage(0x123); System.out.println("发送了条消息"); } }, 0,1000); } }
FrameLayout和handle实现霓虹灯效果,布布扣,bubuko.com
标签:android style blog http java color os 文件
原文地址:http://www.cnblogs.com/tianzhijiexian/p/3866288.html