标签:
Main.storyboard

ViewController.m
//
// ViewController.m
// 8A02.核心动画 - CAKeyframeAnimation
//
// Created by huan on 16/2/4.
// Copyright © 2016年 huanxi. All rights reserved.
//
#import "ViewController.h"
@interface ViewController ()
@property (weak, nonatomic) IBOutlet UIImageView *imageView;
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
//添加一个圆
CGFloat screenW = [UIScreen mainScreen].bounds.size.width;
UIView *circleView = [[UIView alloc] initWithFrame:CGRectMake(0, 0, screenW, screenW)];
circleView.backgroundColor = [UIColor yellowColor];
//设置圆角
circleView.layer.cornerRadius = screenW * 0.5;
[self.view addSubview:circleView];
//把图片移到顶部
[self.view bringSubviewToFront:self.imageView];
}
-(void)touchesBegan:(NSSet<UITouch *> *)touches withEvent:(UIEvent *)event{
//学习帧动画
//创建一个帧动画
CAKeyframeAnimation *animation = [CAKeyframeAnimation animation];
animation.keyPath = @"position";
//设置动画执行路径 指定四个点
NSValue *value1 = [NSValue valueWithCGPoint:CGPointMake(50, 50)];
NSValue *value2 = [NSValue valueWithCGPoint:CGPointMake(250, 50)];
NSValue *value3 = [NSValue valueWithCGPoint:CGPointMake(250, 250)];
NSValue *value4 = [NSValue valueWithCGPoint:CGPointMake(50, 250)];
//数组第一个是"开始状态" 最后一个是“结束状态”
animation.values = @[value1, value2, value3, value4, value1];
//设置时间
animation.duration = 3;
//设置动画节奏
// kCAMediaTimingFunctionEaseIn 先慢后快
// kCAMediaTimingFunctionEaseOut 先慢后快
// kCAMediaTimingFunctionEaseOut 线性匀速
// kCAMediaTimingFunctionEaseInEaseOut 中间快两边慢
animation.timingFunction = [CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionEaseInEaseOut];
#warning 内部的path的优先级大于values优先级
//设置路径
CGMutablePathRef path = CGPathCreateMutable();
CGFloat screenW = [UIScreen mainScreen].bounds.size.width;
CGPathAddEllipseInRect(path, NULL, CGRectMake(0, 0, screenW, screenW));
animation.path = path;
//c语言的数据类型,如果create/copy/retain 创建要释放
//添加动画
[self.imageView.layer addAnimation:animation forKey:nil];
}
@end
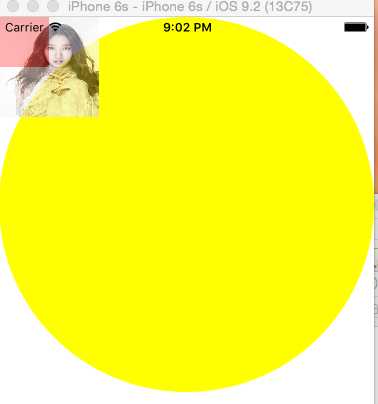
结果

标签:
原文地址:http://www.cnblogs.com/Lu2015-10-03/p/5191326.html