标签:
Homebrew官网 http://brew.sh/index_zh-cn.html
Homebrew是神马
linux系统有个让人蛋疼的通病,软件包依赖,好在当前主流的两大发行版本都自带了解决方案,Red hat有yum,Ubuntu有apt-get
神马,你用mac os,不好意Mac os木有类似的东东,泪奔中几经折腾总算找到了第三方支持:Homebrew,Homebrew简称brew,是Mac OSX上的软件包管理工具,能在Mac中方便的安装软件或者卸载软件,可以说Homebrew就是mac下的apt-get、yum神器
Homebrew安装
Homebrew的安装非常简单,打开终端复制、粘贴以下命令,回车,搞定(请放心使用,原汁原味的官方安装方法搬运)
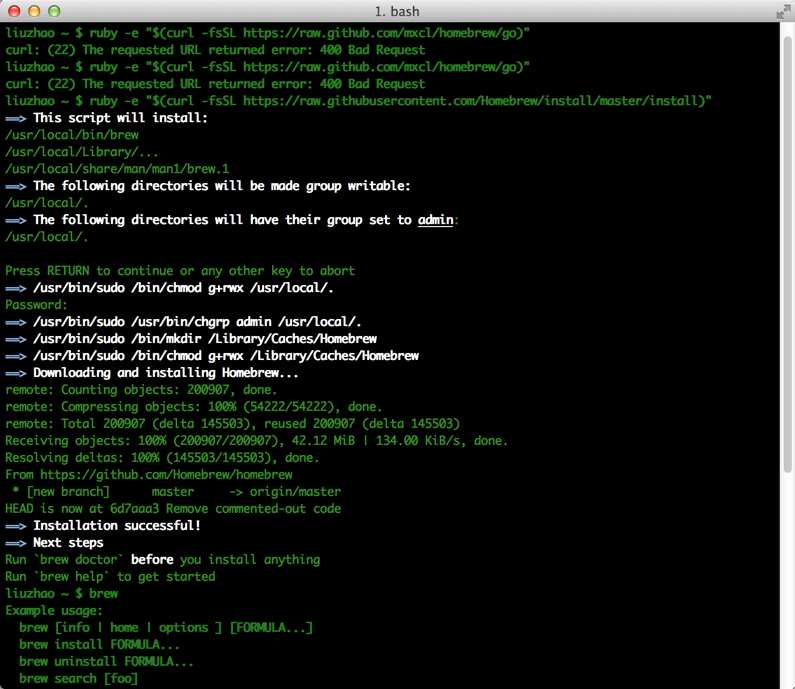
ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
ps:不知道为什么执行这个命令有时会返回400,估计可能被墙了,过几分钟重试下一般就ok了,有图有真相

Homebrew使用
Homebrew使用没啥好说的了,常用的
搜索软件:brew search 软件名,如brew search wget
安装软件:brew install 软件名,如brew install wget
卸载软件:brew remove 软件名,如brew remove wget
更多的?自己去官网挖吧 http://brew.sh/index_zh-cn.html
2.安装好了之后需要通过
brew install node 安装node
3.然后安装watchman(作用是用来监控开发中的bug)
安装命令 brew install - -HEAD watchman
标签:
原文地址:http://www.cnblogs.com/keyan1102/p/5194012.html