标签:
创建导航:
1、创建一个视图控制器的类a
2、在app中引用
3、在app.m中创建a对象
4、创建一个导航视图,并且把a对象作为导航视图的根视图
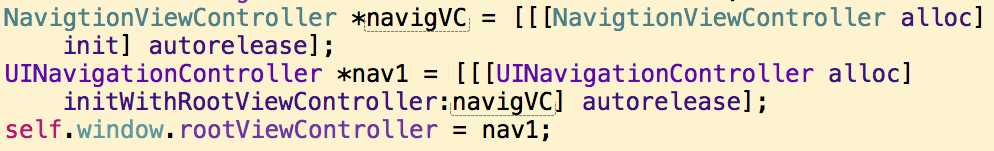
5、设置window的根视图为导航视图控制器,代码:
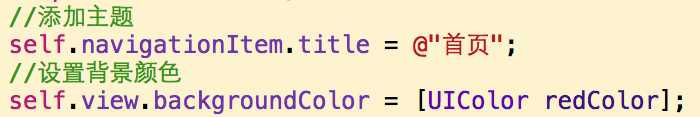
6、到a.m文件中给导航设置属性,如:(给导航设置属性大部分都是.navigationItem)
用导航的两个视图之间的跳转:
1、再创建一个视图控制器,在第一个视图控制器还有第二个视图控制器上面都添加一个按钮,来用于页面之间的跳转
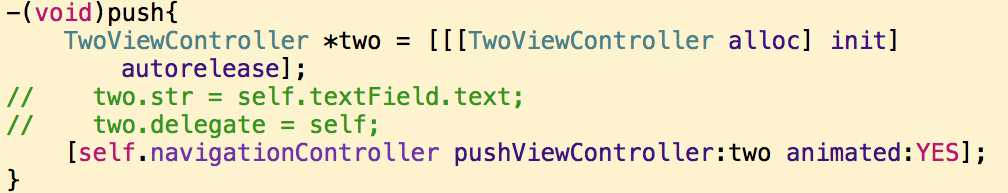
2、第一个页面到第二个页面之间的跳转button的方法,代码:(注意要引用第二个文件的头文件)
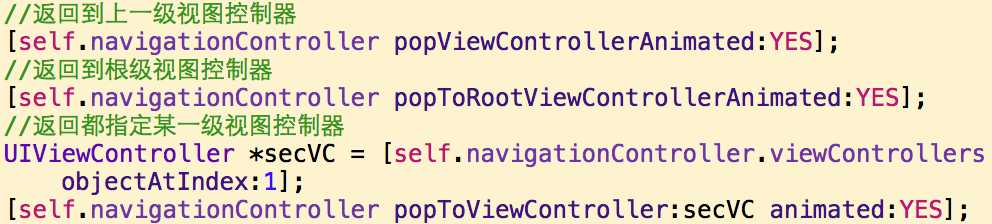
3、第二个页面到第一个页面之间的跳转,button的方法,代码:
模态:
模态之间界面的跳转,我们可以为他设置动画如:
第二个界面对象.modalTransitionStyle = UIModalTransitionStylePartialCurl;
模态:用于两个导航视图之间的跳转,两个视图之间没有递进关系,但是两个视图自己有自己的递进关系
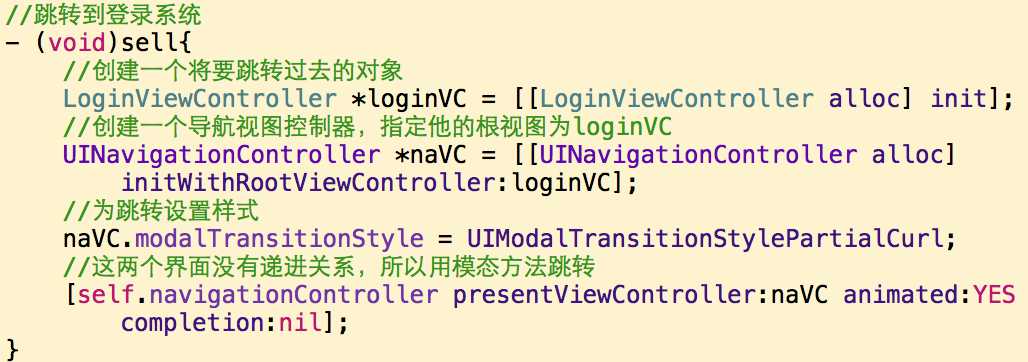
1、在第一个页面中添加按钮,实行跳转,方法中的代码:
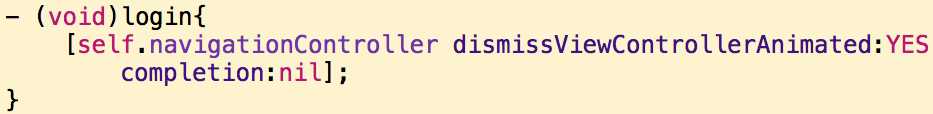
2、第二个界面跳转回第一个界面,方法中的代码
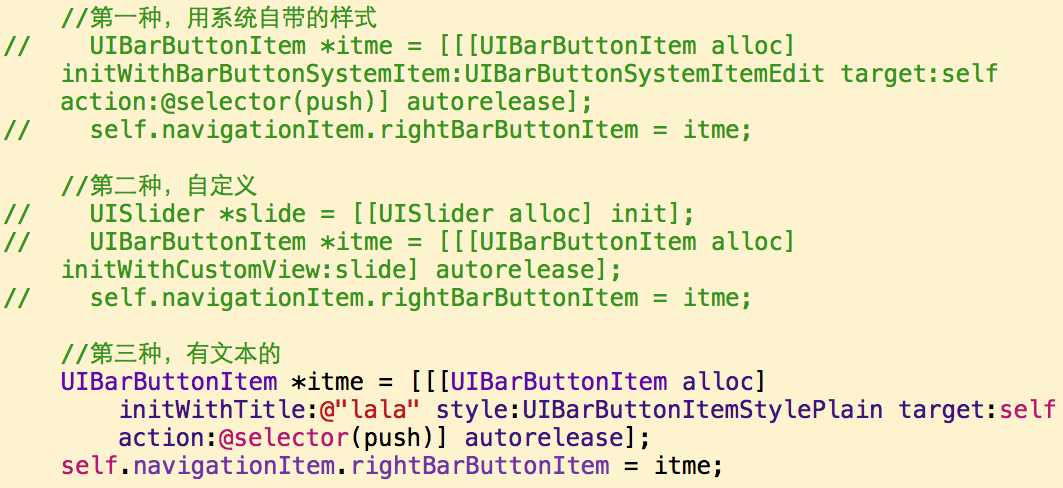
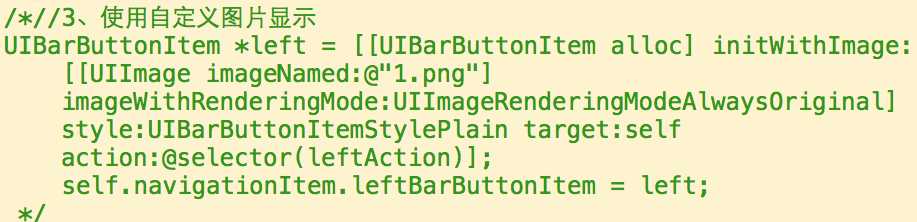
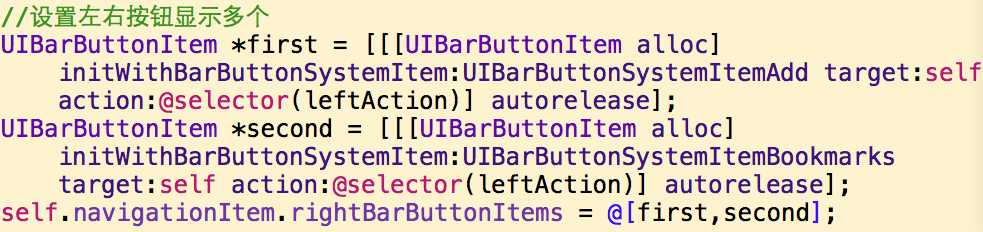
导航自定义按钮
显示多个按钮:如右边:rightBarButtonItems
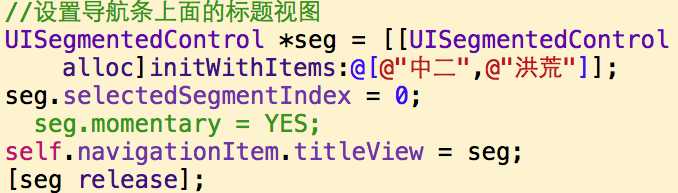
标题设置自定义视图:self.navigationItem.titleView = seg;
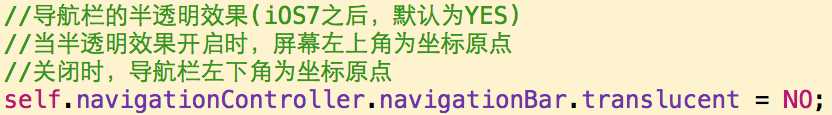
半透明效果:
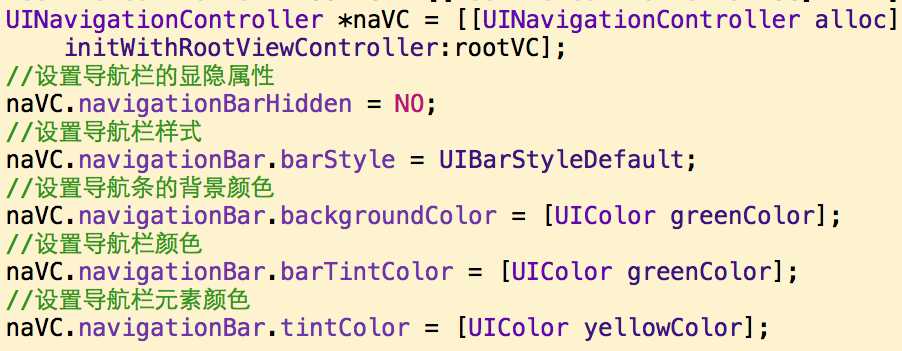
之前的是导航栏内部的属性,接下来可以在app.m文件中设置导航栏自身的属性:
导航的常用属性:
UINavigation的外观设置和页面之间的跳转
标签:
原文地址:http://www.cnblogs.com/zsbk/p/5196990.html