标签:
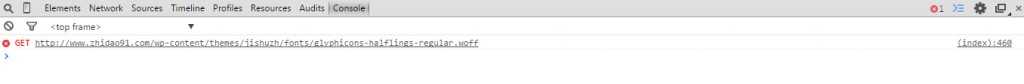
今天查看网站的源代码,发现有个glyphicons-halflings-regular.woff文件没有找到,因为我的网站使用了bootstrap的Glyphicons 字体图标,因此需要加载Glyphicons Halflings的相关文件,但是我的文件中明明有这个文件那怎么会报404错误呢?

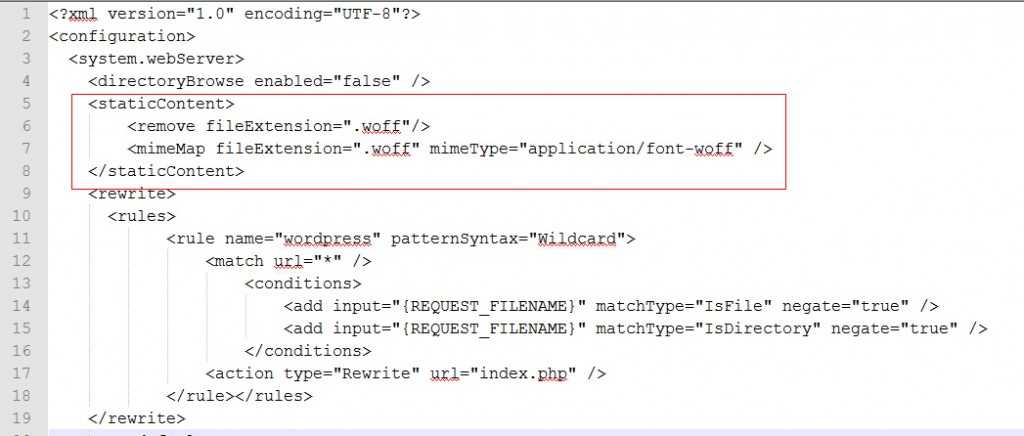
那么具体是什么原因,我想到绝对路径中有,相同文件夹下的其他文件都可以找到为什么这个找不到呢?我发现这个文件的后缀是.woff,难道是因为我的服务器不支持这种文件,果然查资料知道我的空间使用的是Windows主机,因此需要修改一下配置,让IIS支持这种文件的访问,只需要修改网站根目录下的web.config添加如下代码即可。

还是把代码给大家好复制。
<staticContent> <remove fileExtension=".woff"/> <mimeMap fileExtension=".woff" mimeType="application/font-woff" /> </staticContent>
经过上面的修改就可以解决bootstrap中glyphicons-halflings-regular.woff字体报404错notfound的问题了。
另一个解决方案就是在IIS上增加以下MIME类型
扩展名:.woff MIME类型:font/x-woff
Bootstrap中glyphicons-halflings-regular.woff字体报404错notfound
标签:
原文地址:http://www.cnblogs.com/feiyuhuo/p/5198540.html